拡張機能を使わずに、Chromeでスクロールするページ全体のスクリーンショットを撮る方法を紹介します。
例えばプレゼン資料を作っているときに、PCサイトでページ全体のスクリーンショットが必要なことがあります。
また、モバイルサイトでページ全体のキャプチャが必要なこともありますよね。
そんな時には、Chromeに標準で搭載されている機能を使えば、拡張機能を使わずに、ページ全体のスクリーンショットを撮ることが可能です。
PCサイトでページ全体のスクリーンショットを撮る方法
PCサイトでページ全体のスクリーンショットを撮る方法についてです。
次の手順で行ってください。
- デベロッパーツールを立ち上げる
- 詳細機能を呼び出す
- 「capture」もしくは「full」と入力し、「Capture full size screenshot」を選択
- ページ全体のスクリーンショットがダウンロードされる
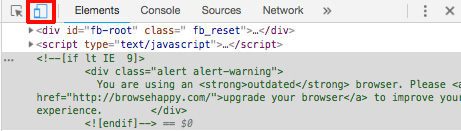
1. デベロッパーツールを立ち上げる
デベロッパーツールを立ち上げます。
- Windowsは F12
- Macは command + Option + I
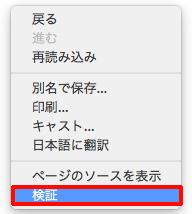
右クリックして「検証」をクリックでもOK
デベロッパーツールは、該当ページで右クリックして「検証」をクリックでも立ち上がります。

2. 詳細機能を呼び出す
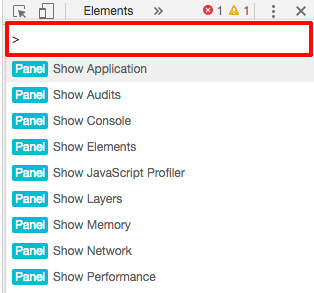
Windowsは Ctrl + Shift + P 、Macは command + shift + P を押して詳細機能を呼び出します。

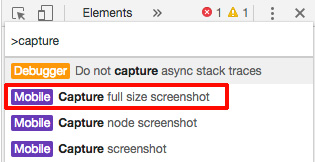
3. 「capture」もしくは「full」と入力し、「Capture full size screenshot」を選択
検索窓が出てくるので、「capture」もしくは「full」と入力し、「Capture full size screenshot」を選択してください。自動でページ全体のスクリーンショットのダウンロードが始まります。

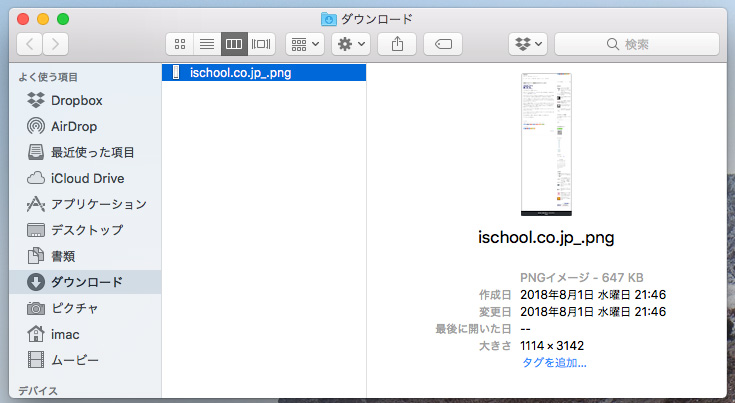
4. ページ全体のスクリーンショットがダウンロードされる
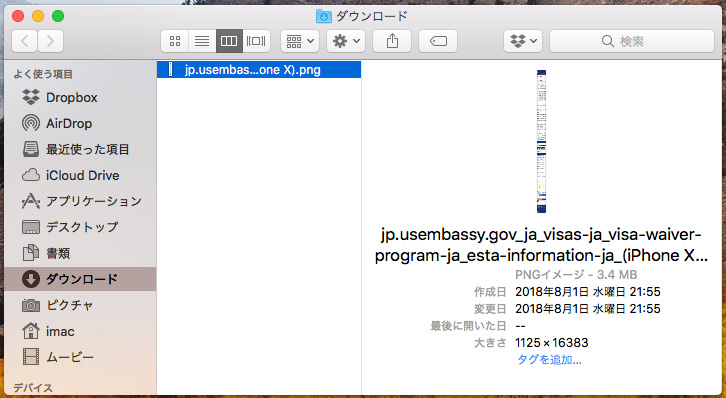
ダウンロードフォルダに、ページ全体のスクリーンショットがダウンロードされます。

モバイルサイトでページ全体のキャプチャを撮る方法
次に、モバイルサイトでページ全体のキャプチャを撮る方法です。
Chromeは、エミュレータ機能を使えば、デスクトップ版のChromeでスマホやタブレットでの表示が可能です。エミュレータ機能を使って、モバイルページ全体のキャプチャを撮ることができるのです。
次の手順で行ってください。
- エミュレータモードにする
- 表示したいスマホの種類を選択
- メニューから「Capture full size screenshot」選択してクリック
- ページ全体のキャプチャがダウンロードされる
1. エミュレータモードにする
エミュレータモードにします。

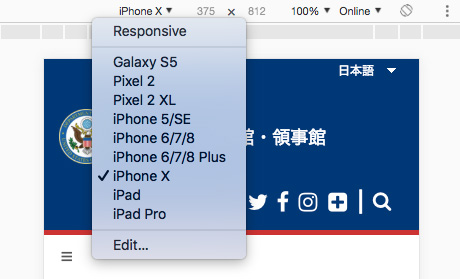
2. 表示したいスマホの種類を選択
スマホによって画面の解像度が異なりますので、表示したいスマホの種類を選択します。

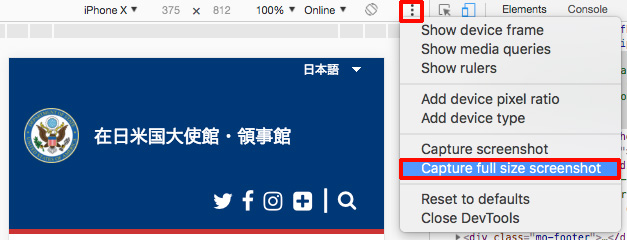
3. メニューから「Capture full size screenshot」選択してクリック
メニューから「Capture full size screenshot」選択してクリックします。自動でページ全体のスクリーンショットのダウンロードが始まります。

4. ページ全体のキャプチャがダウンロードされる
ダウンロードフォルダに、ページ全体のキャプチャがダウンロードされます。

左右の幅が切れてしまったら
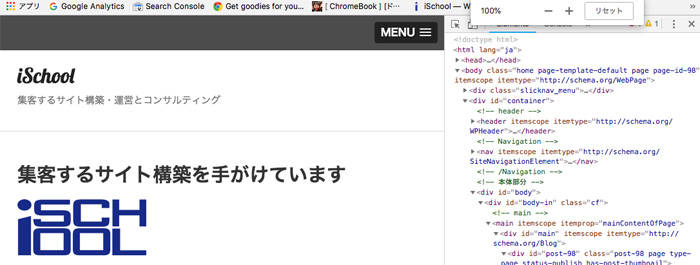
PCサイトでページ全体のスクリーンショットを撮る場合、解像度の低いノートパソコンだと、左右幅が切れてしまうことがあります。また、左右が切れなくても、タブレット表示になることもあります。

タブレット表示になってしまう
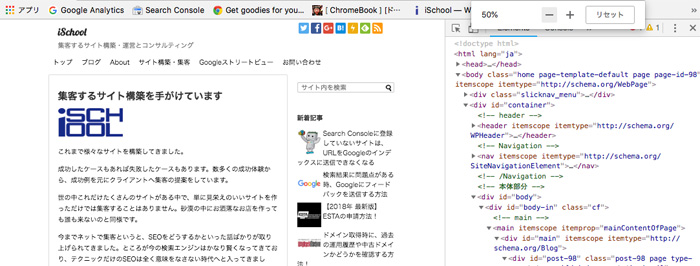
このような症状が出た場合、Chromeの表示を縮小してください。Chromeメニューの「表示」から「縮小」を選びます。解像度の低いノートパソコンで、左右幅がきちんと表示されるまでズームアウトすればOKです。その状態で、「Capture full size screenshot」を選択すれば、左右の幅が切れていないスクリーンショットを撮ることが可能です。

表示を縮小してPC表示にする
DevTools を日本語に設定している場合
DevTools (デベロッパーツール) を日本語で利用していると、上記の方法ではできないとのご指摘をいただきました。
あーこれ DevTools を日本語にしてる人だとダメですね
言語設定を無視するなら cap じゃなくて screen とか打たせた方がいいですよ— たんのかん (@tan_no_kan) February 4, 2022
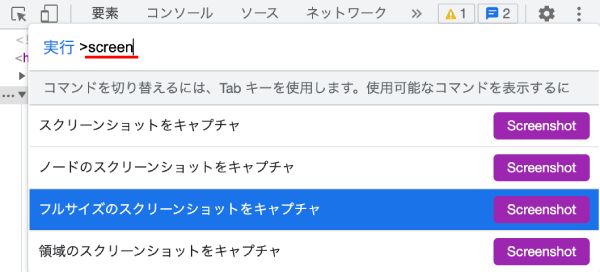
その場合、「screen」もしくは「キャプ」と入力して、「フルサイズのスクリーンショットをキャプチャ」を選択してください。

DevTools を日本語で使うことを想定しておりませんでした。ご指摘ならびにアドバイスありがとうございました。
さいごに
以上、拡張機能を使わずに、Chromeでスクロールするページ全体のスクリーンショットを撮る方について紹介しました。
拡張機能を使うとChromeが重くなってしまうことがあるので、Chromeに拡張を入れたくない方にとっても、今回紹介した方法はおすすめです。
エミュレーションを使えば、PCページだけでなく、モバイルページのキャプチャもできますので、ぜひお試しくださいね。
※この記事を読んでいる方は、こちらの記事も参考にしています。












ナレッジ