このサイトは、2016年4月19日からAMPを導入してます。

AMPからのアクセスを把握したいので、Google Anaryticsは別のプロパティを作っています。
今までで、AMPのアクセスが一番多かったのは、8月20日の2480セッションが最高でした。
この日のエントリーが、「iPhone7 マイナーアップデート」の検索キーワードで上位表示していたことと、GoogleでAMPコンテンツを検索結果に反映するテストを繰り返しているという噂だったので、AMPコンテンツへのアクセスが多かったものと思われます。

それ以降、AMPからのアクセスは、連日100セッション前後でした。9月28日に989セッションという数字が、2番目に多かったアクセス数です。
AMPを4月から実装していましたが、9月までは、あまりAMPページへのアクセスはありませんでした。これが10月8日以降、急増することになりました。
AMPページへのアクセスが急増

10月8日からAMPページへのトラフィックが急増しています。セッション数で見ていきましょう。
以下の数字は、AMPだけのセッション数になります。通常サイトのGoogle Analyticsは、毎日1万セッション程度なので、AMPのアクセス数だけを見ると、そんなに多くない状況ですが・・
- 10月8日 360セッション
- 10月9日 458セッション
- 10月10日 436セッション
- 10月11日 345セッション
- 10月12日 277セッション
- 10月13日 478セッション
- 10月14日 476セッション
- 10月15日 501セッション
- 10月16日 625セッション
- 10月17日 511セッション
- 10月18日 507セッション
- 10月19日 544セッション
- 10月20日 1312セッション
- 10月21日 2688セッション
- 10月22日 945セッション
10/8以降、少しずつではありますが、AMPページへのアクセスが増えていることがわかります。
トップニュースに掲載されるには
10月21日のAPMへのアクセスが、2688セッションと多いですよね?
実は、10月21日に、10/20のエントリーが、AMPコンテンツとして、トップニュースのAMPカルーセルに掲載されました。検索クエリは「MONO」です。

10月21日のAMPページへのアクセスが、2688セッションと多かったのは、以下のエントリーがトップニュースに載ったからなのです。

AMPコンテンツを実装する一番の醍醐味は、個人ブログでも、モバイル検索のトップニュースのAMPカルーセルに掲載されるということです。
このためだけでも、ウェブサイトをAMP対応するメリットがあります。実際にエラーを出さずにAMPページに対応するというのは、かなり面倒なんだけどね・・
実は、今まで何度かヒットしたエントリーが、トップニュースに掲載されたことがありました。6月18日のエントリーもトップニュースに掲載されました。以下の画像は、6月18日のスクリーンショットです。

構造化データでマークアップする
AMPコンテンツがGoogle検索の、トップニュースに掲載されるには、記事コンテンツに構造化データでマークアップされている必要があります。
Googleが、デベロッパー向けサイトに方法を公開していますので、見ていきましょう。
トップニュース カルーセルに表示するコンテンツを作成するための工程は 2 つです。AMP ページの作成と、カルーセルに表示させたい AMP 対応の記事や動画用の構造化データ マークアップの追加です。
- AMP コンテンツの作成: AMP ページと動画コンテンツの作成の詳細については、AMP Project のウェブサイトの初めての AMP ページを作成するをご覧ください。 AMP ページは AMP HTML 仕様に準拠している必要があります。 詳細は AMP 仕様ガイド をご覧ください。
- 構造化データ マークアップの追加: 記事や動画に必要な構造化データ マークアップの詳細は、このガイドの最後にあるマークアップ仕様のセクションをご覧ください。
この仕様に基づいて構造化データでマークアップの追加をすると、モバイル検索の際、トップニュースのAMPカルーセル枠に表示されるので、ブログのアクセスアップが可能になります。
とはいえ、トップニュースには、ニュースサイトの競合がたくさんいます。構造化データでマークアップしても、なかなかトップニュースに掲載されることはないけどね。
具体的には、ウェブサイトのタイプにあわせて、以下の4つのうちどれかのschema.orgによる構造化データでのマークアップを行います。
- schema.org/Article
- schema.org/NewsArticle
- schema.org/BlogPosting
- schema.org/VideoObject
AMPテストを使ってAMPページを検証
AMPページが実装されているかを検証するツールは、Google公式ツール「AMPテスト」と、サードパーティ製ツール「AMPBench」があります。
AMPテスト
まずはGoogle公式ツールから見ていきます。
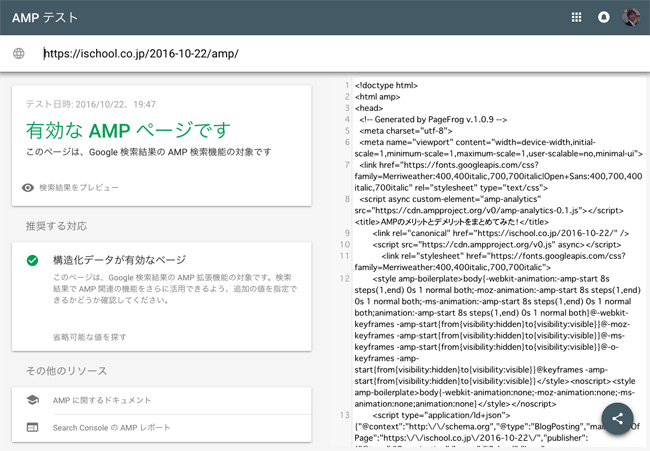
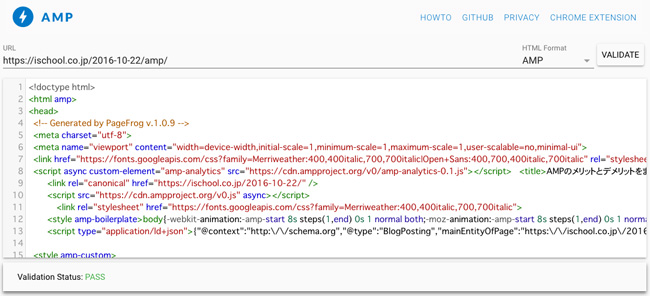
AMPテストツールを使って、AMPページの構造化データが有効かどうかをチェックしていきましょう。AMPページのURLを入れて検証します。
↓AMPテストで有効な場合は「有効なAMPページです」と表示されます。

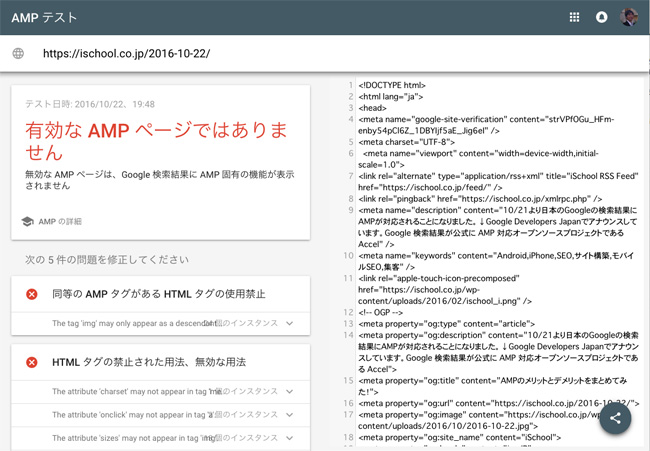
↓無効の場合だと「有効なAMPページではありません」と表示されます。

AMPBench
サードパーティ製のツールも紹介します。
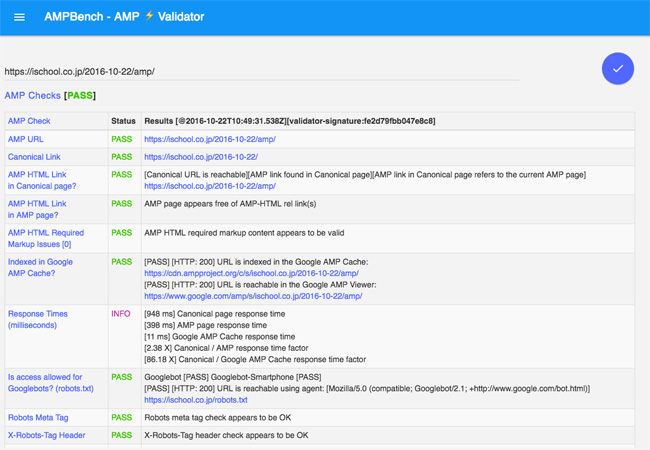
AMPBenchは、Googleの公式ツールでは取得できない情報も調べることが可能です。
- AMPが有効かどうか
- Canonicalリンクの有無
- AMP CDNのキャッシュ状況
- 構造化データでマークアップされているか
- その他にもチェック項目は多数あり
↓AMPページが有効な場合の画面です。

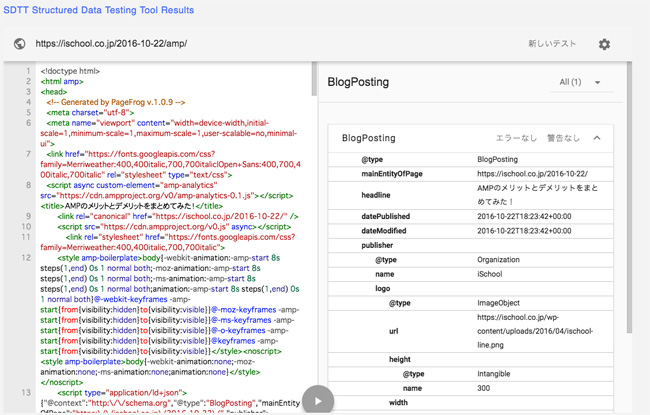
↓画面を下にスクロールすれば、公式ツール「AMPテスト」と同様、構造化データの結果が表示されます。

↓さらにスクロールすれば、Structured Data Testing Tool Results(構造化データ テストツール)の結果も見ることができます。

AMPの問題点
AMPページの一番の問題点は、直帰率が高いということ。
Google Analyticsを見ると、一目瞭然でした。
10/21のデータですが、直帰率94.23%って高過ぎます。

AMPページはUIが重要
わたくしのサイトは、WordPressのプラグインを使っています。
導入が簡単というメリットがありますが、非常にシンプルなUIのため「SNSシェアボタン」「関連記事」がでてこないというデメリットもあります。
直帰率を下げるには、もっとUIの工夫が必要なのです。
「SNSシェアボタン」「関連記事」を表示させないと、サイトの回遊率も上がらないからね。
昨日のエントリーにも書きましたが、「SNSのシェアボタンの設置」「サイドメニューの実装」は可能なので、AMPを最大限に活かすには、UIはもっと改善していかなきゃダメですね。
SNSのシェアボタンの設置
SNSシェアボタンは、標準で幾つかのSNSが指定できるようになっています。
「amp-social-share」というタグを使えば、設置可能ですのでご安心下さい。
サイドメニューの実装
ブログやニュースサイトの場合、サイドメニューが設置されていることが多いです。
サイドメニューに関しては、「amp-sidebar」というタグを使えば実装可能です。
今後のRWDとAMPは?
RWDとAMPの両方を表示できるウェブサイトの場合、Googleが、モバイル検索で、どちらを優先するのか気になりますよね?
10/21に日本のGoogleもAMPに対応したとアナウンスがありましたが、今のところ、AMPだけでなくRWDも検索結果にでてきます。
iPhone、Androidを使って、モバイル検索のテストを行っていますが、現段階では、RWDとAMPが混在している感じです。
AMPで高速化を図って、情報量ではRWDに負けないサイト制作
トップニュースのAMPカルーセルに表示させたいなら、AMP対応は必須です。だって構造化データでマークアップしたAMPコンテンツでないとトップニュースには表示されませんからね。トップニュースに載れば、サイトへのアクセスアップも見込めます。
でもね、通常のモバイル検索には、RWDに対応したページの方が、サイト運営者にとっても、訪問者にとっても、情報量が多くて有益だったりしませんか?
となると、サイト運営者によっては、通常のモバイル検索結果には、AMPコンテンツよりも、RWDに対応したページが来ることを望むケースも出てくるはず。
Googleにとっても、RWDに対応したページの方が、情報量も多いので、訪問してくれたユーザーにも役に立つということも出てくるはずです。
Googleとしては、AMPページで高速化を図りながら、情報量もRWDに負けないものを検索結果に表示させたいというのがあるはずです。
まだまだAMPプロジェクトは始まったばかりなので、どんどん仕様は変更されていきます。
今後、GoogleがAMPとRWDをどのように取り扱っていくのか、注目していく必要がありますね。














ナレッジ