当サイトは、WordPressのAMPプラグインを使ってAMP化していました。
- AMPプラグイン
- Facebook Instant Articles & Google AMP Pages by PageFrog
AMPプラグインを使えば、簡単にウェブサイトをAMP化できますが、AMPページへのランディングが増えると、回遊率の低下という問題に直面します。
今日のエントリーは、AMPプラグインを導入したけど、サイトの回遊率が低下した場合、どうやったらAMPのアクセスが上がるかについて書きます。
AMPプラグインを使ってAMP化する手順は、以前のエントリーを見てください。

AMPを導入するメリット
まずはAMPを導入するメリットをおさらいしておきます。以前のブログを引用します。

モバイルページの表示速度が上がる
AMPコンテンツのウェブサイトは、GoogleやTwitterのサーバーにキャッシュされます。読み込み時間が短縮されるので、モバイルページの高速表示をすることが可能なのです。
これに対して、一般のウェブサイトは、リンクをクリックしてから、HTMLが置いてあるサーバーへ読みにいくので、表示までに時間がかかってしまいます。この場合、サーバーの仕様によって早かったり遅かったりという問題も出てきます。
トップニュースのカルーセルに掲載される
カルーセル枠の数は決まっていますが、トップニュースに表示されると、大幅なアクセスアップが期待できます。
トップニュースの位置は、検索結果の1位よりも上ですからね。
AMPプラグインを使ってAMP化した際の問題点
AMP導入には、今見てきたようなメリットがあるにも関わらず、サイトをAMP化することで問題点も出てきます。
2016年4月にAMP対応した当初、AMPページへのランディングは、ほとんどありませんでした。GoogleがAMPコンテンツを検索結果に表示するようになった10月くらいから、徐々にAMPページのアクセスは増えてきました。
Google検索でAMPページが表示されるということは、Google検索→AMPページへ直接ランディングするユーザーが増えてきたということになります。
12月の時点でアクセス数の1/3は、AMPページへランディングしていました。
↓すると様々な問題が出てきます。
サイトの回遊率が下がる
AMPプラグインだけでAMPを実装したところ、サイトの回遊率が落ちてしまいました。ユーザーは、AMPページだけを見て直帰してしまうようです。
僕のサイトでは、Google Analyticsは、通常ページとAMPページで、別のプロパティを作ってアクセス解析を行っていました。

2017年12月のAMPページのプロパティを見ると、ページセッションは、僅か「1.08」・・・
通常サイトだと、同時期のページセッションは「1.23」です。
AMPプラグインをカスタマイズしないで使っている場合、間違いなくサイトの回遊率は落ちます。
AMPプラグインをカスタマイズしないと、サイトの回遊率が下がる理由
AMPプラグインをカスタマイズしないと、サイトの回遊率が落ちる理由を見ていきましょう。
- SNSボタンが設置されない
- 関連記事が表示されない
- RWD(レスポンシブ)とデザインが違う
SNSボタンが設置されない
カスタマイズしていないAMPプラグインには、「SNSボタン」が表示されません。
これはサイト運営者にとってデメリットです。読み終わった記事をSNSでシェアしてもらいたいのに、SNSボタンがないのですから。
関連記事が表示されない
カスタマイズしていないAMPプラグインでは、「SNSボタン」と同様に「関連記事」も表示されません。
「関連記事」が表示されないので、サイト内の回遊率は大きく低下し、PVも上がりません。
RWD(レスポンシブ)とデザインが違う
AMPプラグインを使った簡易的なAMP対応の場合、AMPページとRWDのデザインは違いますよね?
わたくしのサイトは、AMPプラグインのデザインをそのまま使っていたので、RWD(レスポンシブ)とデザインが違いました。
例えば、私のサイトを訪れてくれたユーザーが次のような行動を取ったとします。
- Google検索→AMPページへランディング→RWDページにアクセス
すると、AMPページとRWDページの「デザイン」や「UX」は違いますので、同じサイトという意識はなかなか持てなかったはず。
AMPページのサイトの回遊率を上げる方法
AMPページのサイトの回遊率を上げるには、ユーザー体験が向上する機能を実装していく必要があります。
- SNSボタンを設置
- 関連記事を表示
- RWD(レスポンシブ)とデザインを合わせる
SNSボタンを設置
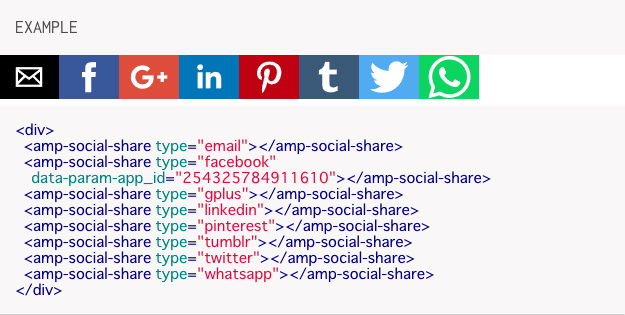
AMPの仕様書を見ると、<amp-social-share>というタグが用意されているので、問題なくSNSボタンを設置することが可能です。

関連記事を表示
<amp-sidebar>というタグを使って、関連記事を実装します。
詳細なコードは以下のサイトに詳しく載っています。
RWD(レスポンシブ)とデザインを合わせる
AMPプラグインのCSSを修正すれば、AMPページとRWDのデザインを近づけることは可能です。
AMPページとRWDページの「デザイン」や「UX」を近づけることで、訪問してくれたユーザーにとって、見やすいサイトになります。
AMPでアクセスを上げるには
AMPページのアクセスを上げるには、ユーザー体験を向上させる工夫が必要です。
AMPプラグインをインストールするだけの簡易的な対応では、ウェブサイトの表示速度は上がりますが、RWDにあるような関連記事やSNSボタンがないので、ユーザー体験が向上するとは言えません。
RWDとAMPを可能な限り同じデザイン・UXにして、サイトを訪れてくれたユーザーの体験を向上する機能を実装していきます。
必然的に、サイトの回遊率は上がり、サイトのアクセスは上がっていきます。
AMPを導入することで、AMPのメリットである高速表示やトップニュースへの掲載が実現できるので、更にアクセスは上がっていきます。
手間はかかりますが、AMPを導入した際のユーザー体験と、RWDでのユーザー体験がなるべく変わらないようなウェブサイトの制作が重要なのです。













ナレッジ