この記事では、ウェブサイトをhttpからhttpsに変更する手順 (SSL化) について詳しくお伝えします。
サイトをHTTPS化すると次のようなメリットがあります。
- 盗聴・なりすましといった通信の改ざんを防止できるので、サイトのセキュリティが強化される
- サイト全体に暗号化をかけることによって、訪問するユーザーが安心してサイトを閲覧できる
- サイトの信頼性が上がる
①レンタルサーバーの移行
HTTPS化を行うために、wpXクラウドからXserverへ移行しました。
Check! レンタルサーバーの移行!wpXクラウド から Xserver へ
Xserverは、wpXクラウドよりも細かい設定を自由にカスタマイズできます。
②SSL証明書を取得
SSL証明書を取得します。
Googleのアルゴリズムでは、サーバー証明書の種類を問わないとのことでしたので、一番安いCoreSSLを取得しました。
ちなみに「Let’s Encrypt」のサーバー証明書ならば、無料で利用することが可能です。
Check! 無料のSSLサーバー証明書が使えるレンタルサーバーの一覧!
SNI SSL(ネームベース)とIPアドレスベースの違いや、サーバー証明書の詳細は過去の記事をご覧ください。
証明書の公開鍵長
Googleの推奨は2048bitです。
新規でサーバー証明書を取得するのであれば、2048bitのものが発行されるので安心してください。Xserverのサーバー証明書も2048bitです。
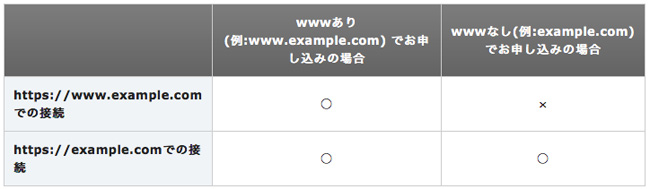
コモンネームは「wwwあり」にすべし
サーバー証明書のコモンネームは、「wwwあり・なし」で別のものになりますので、コモンネームは「wwwありのドメイン名」で申し込んでください。「wwwあり」「wwwなし」どちらのURLでもHTTPS通信が可能となります。
コモンネームが「wwwなしのドメイン名」で取得した場合、「wwwなし」のURLでしか利用できませんので、ご注意ください。

③内部リンクを修正
HTTPの内部リンクや画像の参照元を修正します。
内部リンクをHTTPSに修正しないと、サーバー証明書を取得してHTTPS化したにも関わらず、ブラウザで「緑色の鍵マーク」が表示されずに、Mixed Content (複合コンテンツ) となります。
「相対URL」を使っていれば変更は必要ありませんが、WordPressのサイトでは内部リンクや画像の参照元に「絶対URL」を使っていることが多いです。
- 「相対URL」 //example.com/…..
- 「絶対URL」 http://example.com/…..
記事が多いと手動でURLを変更するのは不可能ですので、プラグイン「Search Regex」を使います。
このプラグインでは、データベースに書き込まれてる「内部リンクや画像の参照元」を変更します。データベースを修正することになるので、必ずデータベースのバックアップを取ってから実行します。
- 「相対URL」なら http:// → // へ変更
- 「絶対URL」なら http:// → https:// へ変更
httpsのURLに変更後、「Search Regex」を使わないと思いますので、アンインストールして構いません。
④WordPress URLの設定変更
ここまでの作業で、HTTPS・HTTP どちらでもアクセスできるようになります。
次は、WordPressのサイトのURLを変更します。

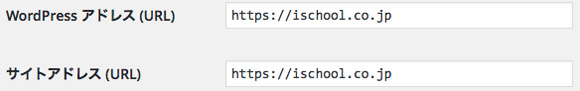
管理画面 → 設定 → 一般 → WordPressアドレス(URL)とサイトアドレス(URL)に、httpsのURLを入力します。
⑤rel=”canonical”の更新
rel=”canonical” を HTTPからHTTPSへ向けます。
canonicalとは「URLの正規化」のことです。
「URLの正規化」を行わないと、せっかくHTTPSでインデックスされても、時間が経つとHTTPへ戻ってしまいます。
WordPressの場合、「4. WordPress URLの設定変更」を行えば、canonicalはHTTPSに向きますのでご安心ください。
⑥SNSなどのパーツを HTTPS に対応
SNSボタンやプラグインをHTTPSに対応させます。
SNSボタン
HTTPのコードで書かれているものをHTTPSへ書き換えます。
このサイトで設置しているSNSボタンは次の4つです。
- Twitter・Facebook・はてなブックマーク・Pocket
プラグイン
プラグインがHTTPSに対応しているかどうか確認します。
HTTPSに対応していない場合は、プラグインを使うのを止めるか、プラグインのコードを修正してください。
Google Analytics
HTTPSに対応しているのでサイト上での修正はいりません。
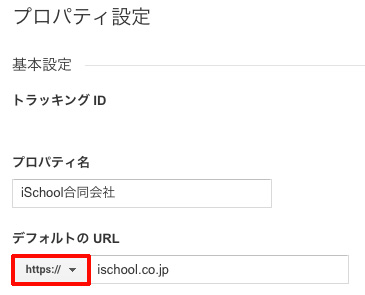
Google Analytics側で設定をHTTPSへ変更します。

- 「アナリティクス設定」→「プロパティ設定」→ デフォルトのURLを「https」に変更
Adsense
Adsenseを導入している方は、HTTPSに対応したコードに張り替える必要があります。
アフィリエイト
アフィリエイト広告をサイトに張っている方は、ASPが発行しているコードがHTTPSに対応しているかどうか確認してください。
ASPが発行しているコードがHTTPにしか対応していない場合、Mixed Content (複合コンテンツ) になってしまい、「緑色の鍵マーク」が出てこないのでご注意ください。
アフィリエイトをやっている人は、アフィリエイトリンクが HTTPSに対応しているか、ASPへ確認しましょう。
⑦完全に HTTPS に対応したか確認
完全にHTTPSに対応できると、Chromeで表示した際、「緑色の鍵マーク」が出てきます。
![]()
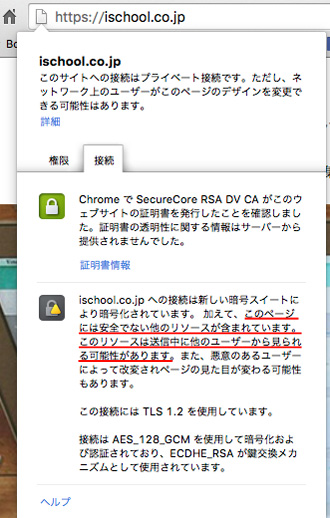
完全にHTTPSに対応せず、HTTPを読み込むコンテンツがある場合、Mixed Content (複合コンテンツ) となります。「緑色の鍵マーク」も出てきません。

Mixed Content (複合コンテンツ) の場合はどうすればいいのか?
Mixed Content (複合コンテンツ) となった場合、「緑色の鍵マーク」が出てきませんので、「3. 内部リンクを修正」「6. SNSなどのツールパーツをHTTPSに対応」を再度見直すことになります。
この場合、Chrome デベロッパーツールを利用して原因を突き止めます。Chrome デベロッパーツールの出し方は、次の手順で行ってください。
- Macなら「Command」「option」「i」を押す
- Windowsなら「F12」
⑧301リダイレクト
301リダイレクトの設定を行います。
301リダイレクトを行う理由は次の2つです。
- http://example.com/ へアクセスしたユーザーを、https://example.com/ へ自動で転送できる
- http://example.com/ が持っていた被リンクの評価を、https://example.com/ へ引き継ぐことができる
サイトの運営期間が長いと、http://example.com/をブックマークに登録しているユーザーもいると思います。サイト訪問者の利便性を考えるならば、httpへアクセスしたユーザーを、httpsへ自動で転送するのは、サイト管理者がやらなければならない仕事の一つです。
また、http://example.com/ が持っている被リンクの評価を、https://example.com/ へきちんと引き継ぐことも重要です。HTTPS化でよくある失敗として、301リダイレクトを行わなかったために、HTTPS化したら検索結果の順位が落ちたという話はよく聞きますので、忘れずに行うことをオススメします。
.htaccess を編集して301リダイレクトを行う
.htaccess を編集します。example.comの部分をご自身のドメインに変更してください。
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$ [OR]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
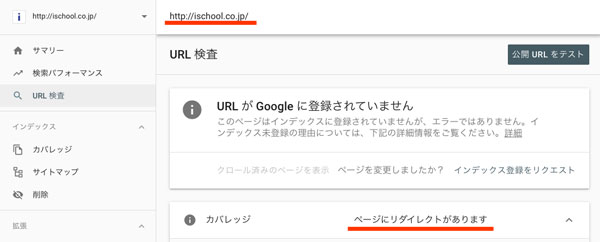
301リダイレクトをチェック
正しく301リダイレクトが行われているか確認します。
Search ConsoleのHTTPプロパティ (http://example.com/) から「URL検査ツール」で、正常に301リダイレクトが行われているか確認します。https://example.com/ に301リダイレクトされていればOKです。

⑨Search Consoleへ「HTTPSのプロパティ」を登録
HTTPとHTTPSのサイトは別サイトの扱いになるので、Search Consoleに「HTTPSのプロパティ」を登録します。
www有無を登録するので、プロパティは4つになりました。
- https://example.com/
- https://www.example.com/
- http://example.com/
- http://www.example.com/
⑩サイトマップを登録
サイトマップを登録します。
サイトマップは正規URLのプロパティから登録してください。例えば、https://example.com/ が正規URLならば、https://example.com/のプロパティからサイトマップを登録します。
僕の環境では、登録してサイトマップを送信してから、1週間で約80%がHTTPSでインデックスされました。HTTPからHTTPSへインデックスが移行していきますので、HTTPのサイトマップは削除せずに残しておきましょう。HTTPのサイトマップを残しておくことで、HTTPからHTTPSへインデックスが移行していく状況を把握することができます。
インデックスがHTTPSへ移行した後も、今まで使っていたHTTPのサイトマップは、そのまま残しておいて構いません。
⑪HSTSの設定
HSTS (HTTP Strict Transport Security) とは、HTTPにアクセスがあった時に、強制的にHTTPSにリダイレクトして、以降の接続はHTTPSにするものです。
.htaccessに次のコードを追加します。
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
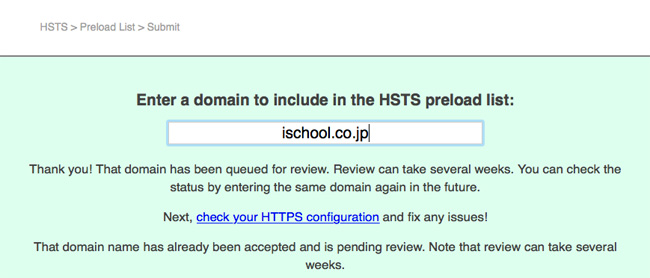
HSTSプリロード リストに登録
HSTSには1つ問題点があって、HTTPに接続してからHTTPSにリダイレクトするまでの間、ユーザは暗号化されない接続におかれてしまいます。そこで、HSTSプリロード リストに登録します。

登録しておけば、Chrome・Safari・Firefoxのブラウザからアクセスがあった時に、初回訪問を含めて常時HTTPSでのアクセスになります。ぜひ登録しましょう。
⑫外部サイトからのリンクをhttpsに修正
外部サイトからのリンクをhttpsに修正します。
自分のサイトにリンクを貼ってくれているウェブマスターに連絡をとって、リンクをhttpsに修正してもらいます。
301リダイレクトを設定していれば、リンクを修正してもらわなくても、httpへアクセスしたユーザーはhttpsへ自動で転送されますが、可能な限り、httpsのURLにリンクを修正してもらうことをオススメします。
SNSのプロフィールにサイトを記載しているならば、ご自身でできますので、すぐにでも変更します。
⑬SNSの引き継ぎ
HTTPSになるとURLが変わるので、SNSのカウント数はゼロからになります。
プラグインを使えば、「HTTPのカウント数」と「HTTPSのカウント数」を合算できるようです。
僕は、プラグインの動作不具合があると困るので、プラグインを導入しないことにしました。はてブやFacebookで回った記事があるので、もったいないのですがSNSのカウントは諦めました。
ちなみに、プラグインは下記のものが使えます。
SNS Count Cache — WordPress プラグイン
⑭SSL証明書の有効期限を確認する
SSL証明書の有効期限が切れると、ユーザーはサイトにアクセスできなくなります。
SSL証明書に有効期限があることを意識してください。
さいごに
ウェブサイトをhttpからhttpsに変更する手順 (SSL化) についてお伝えしました。
サイトを訪問するユーザーに安心してページを閲覧してもらうために、サイトのHTTPS化を行うことをオススメします。
HTTPS化したら順位が落ちたという話をよく聞きますので、HTTPS化する際は、こちらの記事をご覧いただき、きちんと手順を踏んで作業していただければと思います。












ナレッジ