この記事では、Chromeでユーザーエージェント (UA) を変更する方法をお伝えします。
Googlebotのユーザーエージェント (UA)でアクセスしたり、デスクトップからモバイルのUAでアクセスする時に利用してください。
デベロッパーツールを使う
デベロッパーツールを使えば、ユーザーエージェント (UA) を変更できます。
以下の手順で行ってください。
- デベロッパーツールを開く
- 「︙」をクリックして、「More Tools」→「Network conditions」をクリック
- Select automaticallyのチェックを外す
- ユーザーエージェント (UA) を変更する
- ページを更新する
1. デベロッパーツールを開く
デベロッパーツールを開きます。OSによって開き方が異なります。
- Windows・・・F12
- Mac・・・Control + Option + I
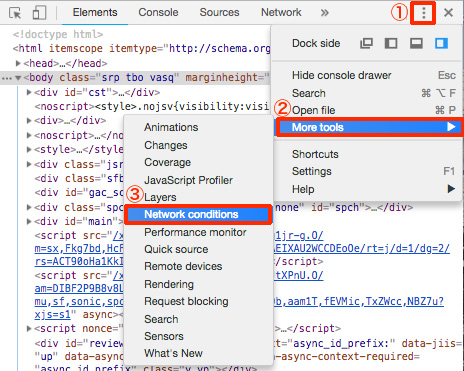
2. 「︙」をクリックして、「More Tools」→「Network conditions」をクリック
①「︙」をクリックして、②「More Tools」→③「Network conditions」をクリックします。

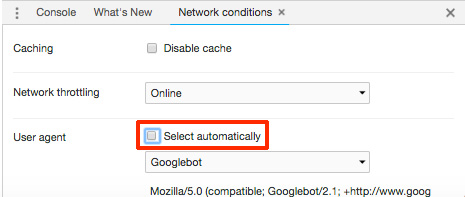
3. Select automaticallyのチェックを外す
デベロッパーツールに「Network conditions」が追加されるので、Select automaticallyのチェックを外します。

4. ユーザーエージェント (UA) を変更する
Select automaticallyのチェックを外すと、ユーザーエージェント (UA) が変更できるようになります。
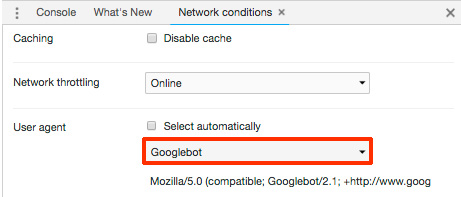
デベロッパーツールで用意しているUAに変更

GooglebotのUAに変更
デベロッパーツールで用意されたユーザーエージェント (UA) は多く、主なブラウザはすべて揃っています。またGooglebotのUAもあります。プルダウンで好きなユーザーエージェント (UA) に変更してください。
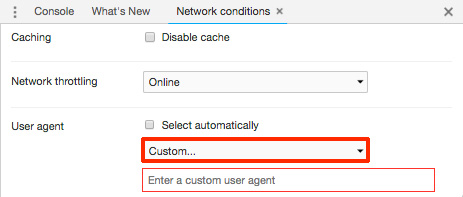
任意のUAに変更
プルダウンの中に「Custom」があるので、任意のUAを入力します。

プルダウンの中に「Custom」があるので、任意のUAを入力
デベロッパーツールで変更できるユーザーエージェント (UA) の種類
デベロッパーツールで用意されたユーザーエージェント (UA) は多く、主なブラウザはすべて揃っています。またGooglebotのUAもあります。
- Android、BlackBerry、Chrome、Edge、Firefox、Googlebot、Internet Explorer、Opera、Safari、UC Browser
5. ページを更新する
ユーザーエージェント (UA)を変更したら、ページを更新してください。設定が反映されます。
拡張機能「User-Agent Switcher for Chrome」を使う
拡張機能「User-Agent Switcher for Chrome」を使ってもユーザーエージェント (UA) を変更することは可能です。
デベロッパーツールよりもお手軽に利用できますし、確認するページが多い方は、「User-Agent Switcher for Chrome」を使うと便利です。
ただし、2017年8月3日以降更新されていないので、ブラウザやモバイルのバージョンはかなり古いです。デベロッパーツールのようにGooglebotのUAはありませんが、任意のUAを追加することも可能です。やり方は後述します。
以下の手順で行ってください。
- 「User-Agent Switcher for Chrome」をインストール
- Chromeのメニューに追加された「User-Agent Switcher for Chrome」のアイコンから、UAを選択
- 「User-Agent Switcher for Chrome」で変更できるユーザーエージェント (UA) の種類
- 任意のUAを追加
1. 「User-Agent Switcher for Chrome」をインストール

「User-Agent Switcher for Chrome」をインストールします。
2. Chromeのメニューに追加された「User-Agent Switcher for Chrome」のアイコンから、UAを選択
Chromeのメニューに追加された「User-Agent Switcher for Chrome」のアイコンから、UAを選択します。
3. 「User-Agent Switcher for Chrome」で変更できるユーザーエージェント (UA) の種類
- Chrome、Internet Explorer、iOS、Android、Windows Phone、Firefox、Opera、Safari
4. 任意のUAを追加
任意のUAを追加することも可能です。
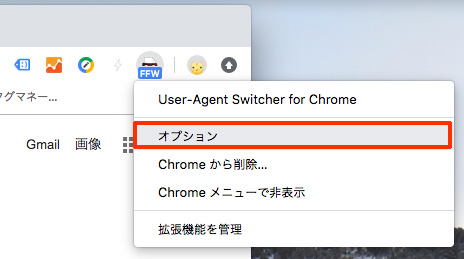
①アイコンを右クリック→「オプション」をクリック

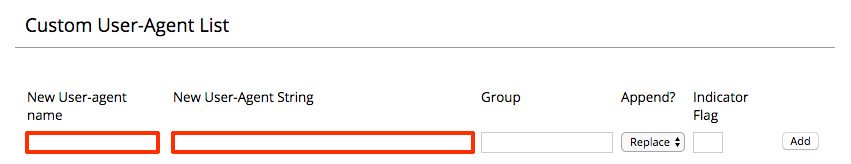
②Custom User-Agent List が表示されるので、任意のUAを追加する

- New User-agent name・・・UAの名称をつけます
- name New User-Agent String・・・任意のUAを入力します
この方法で、GooglebotのUAも追加できます。
さいごに
Chromeでユーザーエージェント (UA) を変更する方法をお伝えしました。
※Chromeの位置情報を変更して、指定した場所の検索結果を取得する方法は、下記のページで紹介しておりますので、こちらをご確認ください。












ナレッジ