2018年6月20日に放送されたウェブマスター オフィスアワーのまとめです。
質問ごとにYouTubeの再生、文字起こしをしているので合わせてご覧ください。
ブログ記事
2018年5月17日のウェブマスターオフィスアワー以降のブログ記事です。
Q&A
有料リンクの報告方法
【質問】
有料リンクの報告方法を教えてください。スパムレポートでいいのでしょうか?
【回答】
スパムレポート内の「有料リンク」から送ってください。
公式 有料リンクを報告
書き方には注意点があるとのこと。

- リンク販売ウェブサイト:リンクを販売している会社のURLを書くのではなく、リンクを提供しているURLを記載 (ページA→ページBにリンクを送っているのであれば、ページAのURLを書く)
- リンク購入ウェブサイト:リンクを購入したサイトのURL (ページA→ページBにリンクを送っているのであれば、ページBのURLを書く)
再審査リクエストのコツ
【質問】
再審査リクエストを何度送信しても通らない。コツを教えて欲しい。
【回答】
ガイドライン違反の種類によって異なるが、以下のものは共通して記載する必要がある。
- なぜ違反が発生したのか?
- 違反箇所に対してどんな修正を行ったのか?
- 今後起こらないために、どんなことをするのか?
Googleの担当者が見て、もう二度と違反行為を繰り返さないと確認が持てるようにすることが重要。
再審査リクエストの担当者に、最近のよくある間違いを聞いたので共有する。テンプレートを使って送信する際の注意点です。
- SEO会社や代理店の方からの指示文がテンプレートに残っていることがある (ここにURLを記入するなど)。
- このようなケースでは、二度と違反行為を繰り返さない確認を持てないので、再審査リクエストを通すのは難しい。
- そもそもテンプレートを使う必要はない。
レシピの構造化データ
【質問】
レシピの構造化データについてデベロッパー ガイドを見ても分かりにくい。
詳細な解説をお願いしたい。
【回答】
5月にレシピの構造化データのガイドラインが新しくなっており、どこが新しくなって、どこがそのままなのかを明確にしながらお話したい。
公式 レシピ | Google 検索デベロッパー ガイド | Google Developers
レシピの構造化データを実装すると次のような効果がある。
- リッチリザルトとして表示される
- Google Homeの中のGoogleアシスタントが対応する (レシピを音声検索できる)
- 動画カルーセルに表示
- AMPカルーセルに表示
- 画像検索にレシピのバッジがつく
【質問】
video:料理の手順を解説する動画を配列として指定できます。
このようにデベロッパー ガイドに記載があり、以下質問です。
- 指定するとどうなるのか?
- YouTubeで同タイトルの手順動画を作るとどうなるのか?
- 動画がないだけでレシピマークアップがSearch Consoleで不完全な状態となるのはなぜか?
【回答】
- 検索結果の動画カルーセルに表示させるためのマークアップなので、動画カルーセルに表示される可能性がある。
- 別のものとして扱われる。
- 不完全な状態ではない。動画はよく使われるので標準的な扱いになっているためSearch Consoleに警告が表示されるが、動画がなければ無視して構わない。
【質問】
- recipeCategory: recipeCuisineを指定するとどうなるのか?
- keywordsを何に使っているのか?
【回答】
- recipeCategory・・・料理のカテゴリが表示されるようになる。
- recipeCuisine・・・Googleがレシピの中身を理解する上で役立つ。
- keywords・・・今回新しくなったものではない。recipeCategory、recipeCuisine、手順、材料の項目以外でレシピについて説明したいキーワードを書く。
【質問】
材料はIngredientのマークアップを推奨していたが、なぜrecipeIngredientに変わったのか?
【回答】
今回変わったのではなく、半年以上前からデベロッパー ガイドでは変更されていた。
今まで通りIngredientで書いていただいて問題はない。
GAのデータのランキングデータでの使用
【質問】
直帰率やページビューの発生頻度など、Googleアナリティクスで確認できるデータをランキングに使うことはあるのか?
【回答】
ありません。
無駄に長いコンテンツが上位に来る
【質問】
1万文字を超える人間では読む気をなくすコンテンツが上位に表示される傾向があるように感じるが、この状況を認識しているか?
その場合、どんな対応を取ればいいか?
【回答】
このようなご意見があることを認識している。
本当に無駄に長く中身がないコンテンツであれば、Googleはアルゴリズムを改善して検索結果に出にくい方向に向かっていく。
ディスクリプションの文字数が短くなった
【質問】
ディスクリプションの文字数が最近短くなったように感じる。なぜ変更されたのか?今後元に戻ることはあるのか?
【回答】
今までもディスクリプションの文字数を正確にアナウンスしたことはない。ユーザーやウェブマスターのみなさまに役に立つように、様々なテストを行っていることをご理解いただければとのこと。
meta descriptionは不要ですか?
【質問】
某SEOブログでmeta descriptionがスニペットに常に使われているとは言えず、Google任せでも構わないという記事を読んだ。
meta descriptionを記載する必要はないのか?
個人的には、meta要素を含めユーザーにしっかりした文章を作成することは良いサイトだと思っている。
【回答】
ブログを書かれた方の私見だと思うので、著者の方にご質問いただくとよいのでは。
Googleとしては、ページごとにユニークなmeta descriptionを記載することを推奨している。
description メタタグが検索結果のスニペットとして表示された場合に、ユーザーに情報を提供し興味を引くような説明を記述します。
JavaScriptで書かれたCanonical
【質問】
- CanonicalをHTMLに直接書かず、JavaScriptで生成されたものをGoogleは無視するという話がJohnさんからあったようだが本当か?
- Chrome41で処理可能で特定操作せずに表示されるJavaScriptを、基本的にGoogleは認識できると思うが、Canonicalのような例外は他にあるのか?
【回答】
JavaScriptを使ってサイト制作していると、大雑把に言うと2通りの処理がある。
サーバーサイドでレンダリングするのか、ユーザーつまりはクライアントサイドでレンダリングするのかで異なる。

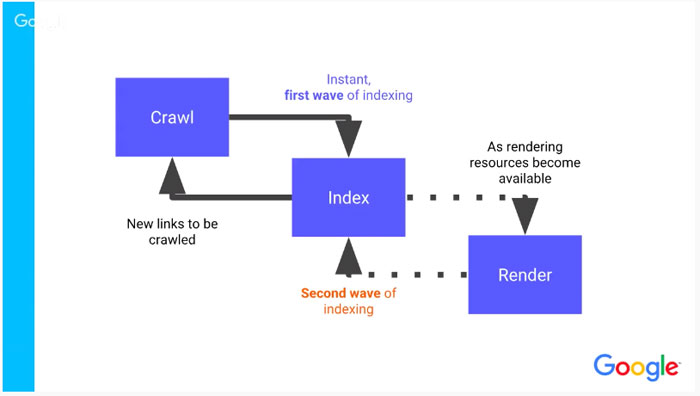
- Google I/Oでの話だと思うが、現在改善されてJavaScriptで生成されたCanonicalを見に行けるようになっている。
- 特に大きな問題はないと思うが、第1段階のインデックスと第2段階のインデックスで数日空いてしまうので、CanonicalやAMP HTMLのように、すぐにGoogleに伝えた方が良い情報は、HTMLに直接書くか、サーバーサイドでレンダリングするのがよい。
AMPページへの流入が減少している
【質問】
AMPページへの流入が減少し、その分モバイルページへの検索流入が増えている。
サイト全体の流入は変わっていない。
どんな原因が考えられるか?
【回答】
具体的なURLがないと分からないので、質問にはURLを書いて欲しい。
Canonical AMP
【質問】
Googleがオススメするので、自社サイトをAMPページにしたが、CSSファイルを50KB以下にするのに苦労した。CSSのファイルサイズをもう少し緩和して欲しい。
【回答】
既存ページをAMPページに変換するのは、難しい場合もあると思う。
そのような場合はChrome デベロッパーツールなどを使って、本当に必要なCSSだけを読み込んでいるのか確認してください。
それでも難しいということであれば、AMPチームにフィードバックしてくださいとのこと。
薄いAMPページからスマホページへ遷移する
【質問】
あるサイトで入口はAMPページなのだが、記事を見るとウェブページにリンクしている。このような場合、AMPマークを表示するのはおかしいのではないか?
【回答】
AMPページに「続きを読む」とあって、ティザーページのように使われているケースだと思う。
以下の記事にもある通り、 今後、非AMPページに含まれる重要なコンテンツがAMPページには存在しない場合、検索結果にAMPページは表示されない。
今後、ページを Google 検索結果に AMP ページとして表示するためには、AMP ページと正規ページのコンテンツを同等にすることを要件として義務付けます。
非 AMP ページに含まれる重要なコンテンツが AMP ページに含まれていない場合、ユーザーには非 AMP ページが表示されます。
amp-formでGETを使った事例はある?
【質問】
amp-formでGETを使った事例があれば教えて欲しい。
【回答】
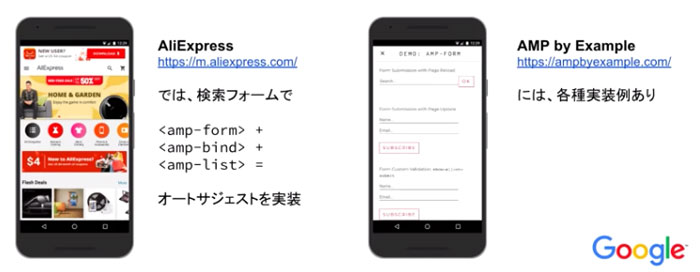
次の2つの事例を紹介する。

※放送の中で紹介されていた AMP by Exampleは、AMP Websites Examplesへ移行している。
Fetch as Googleでレンダリングが不完全
【質問】
ページ内の文字・画像表示をJSで制御し、ユーザーのスクロールによって表示させる場合、Googlebotはその内容を読めるのか?
- アクセス時にGooglebotに全て読み込ませておき、ページを下部にスクロールさせるたびに新しいコンテンツをJSで表示させるので、Lazy Loadとは異なる。
- Fetch as Googleでレンダリングしたところ、ソースコードは完全に読み込まれていたが、レンダリング画面には最初に表示されるコンテンツしか認識されていなかった。
【回答】
ソースコードが完全に読み込まれているのであれば、検索には問題はない。
一部のキーワードで順位が不安定になった
【質問】
ECサイトを運営しているが、2018年4月より、一部のキーワードで順位が不安定になった。ヒントがあれば教えて欲しい。
【回答】
URLを頂いており、調べた範囲では技術的に問題は発生していなかったので、アルゴリズムの変動だと思われる。
フォーラムでは何を質問したらいいのでしょうか?
【質問】
何度か質問しているが、一切取り上げてもらってないのでスルーされていると解釈している。
【回答】
ウェブマスター ヘルプ コミュニティならば、Search Console の使い方やインデックス、ランク付け、クロールなどに関連する質問をいただくとよいのでは。
それ以外のフォーラムもプロダクトごとに分かれている。
セミナーで大きな発表はないの?
【質問】
最新情報などをセミナーで発表することはあるのか?
【回答】
基本的にはないと思ってください。セミナーで極秘の情報などはありません。
MFIの通知が英語で読めない
【質問】
英語で読めないのですが、日本語では来ないのか?
【回答】
日本語化されていないので、口頭で説明する。
- MFIが有効になったという通知
- 今後、スマートフォンのGooglebotからのアクセスが増える
- Google検索のスニペットはモバイル版のコンテンツから生成される
- インデックスやランキングについて、モバイル版のコンテンツを使う
監修者の表示による検索ランキングの影響
【質問】
医師監修の権威により、ユーザーを騙す行為を行うサイトの報告をする。
本当に監修した記事だけに監修医師の表記があることは問題ないが、これらのサイトはどの記事も〇〇医師が監修しているように見える。
【回答】
もし問題についてコメントがあるようであれば、検索結果下の「フィードバックを送信」より報告してくださいとのこと。
アクセスが一時的に減少します
【質問】
記事名やキーワードで検索されなくなり、掲載されなくなった。
ペナルティを受けたことが原因なのか?
何度かフォーラムで質問したが、良い回答が得られない。
【回答】
落ちている時に確認できなかったので、今のところまだ分からない。
クロール済み – インデックス未登録
【質問】
「クロール済み – インデックス未登録」となるページはだいたいカテゴリページの一部 (/page/5/ や /page/8/) なので、これはしょうがないと思っているが、通常の記事ページが含まれることもある。
クロールも半年前などでクロール頻度も低い。記事のボリュームはあるのだが、内容が薄いページもある。
「クロール済み – インデックス未登録」と表示されるページは、低品質記事に該当し、内容を精査することでインデックスされる、または改善の余地があると判断してもいいのか?
【回答】
技術的な問題が原因の場合もあるので、細かく調査してくださいとのこと。
必ずしも低品質というわけではないのだが、ページを改善することで順位が上がることはある。
ウェブマスターオフィスアワーに質問するには?
質問フォームから質問できます。
質問が多い場合は、翌月に持ち越されることもあります。
URLを非公開で質問したい場合、その旨記載すると、URLは公開されません。












ナレッジ