この記事では、HowTo (ハウツー) 構造化データを設定する方法をお伝えします。
HowTo (ハウツー) 構造化データとは
HowTo (ハウツー) 構造化データを設定すると、「〇〇の手順」「〇〇の方法」など、ユーザーに説明する手順を検索結果にリッチリザルトとして表示できます。
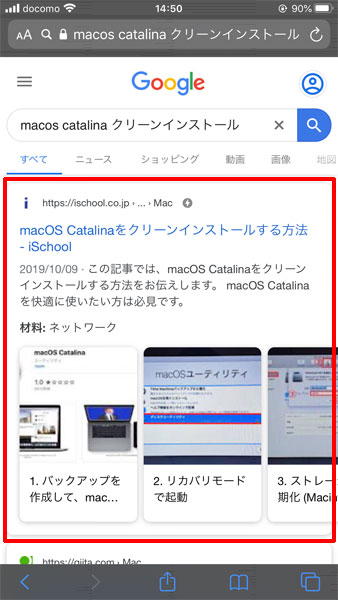
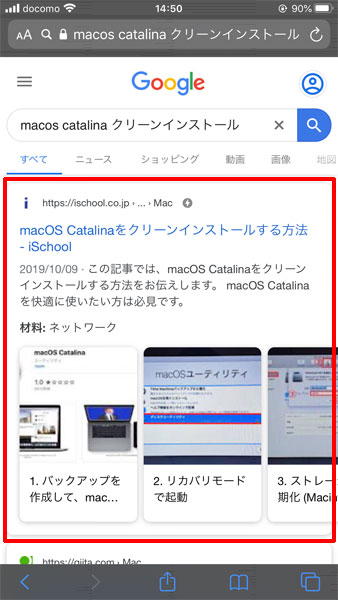
以下の画像は、モバイルで「macOS Catalina クリーンインストール」と検索した時のHowToのリッチリザルトです。検索結果にリッチリザルトとして表示されます。画面の2/3近くをHowTo (ハウツー) リッチリザルトが占有しています。

HowToのリッチリザルトは、日本語環境だとモバイルでしか表示されません。僕が試したところ、デスクトップでは表示されませんでした。
ちなみにHowTo (ハウツー) 構造化データを設定すれば、リッチリザルトとして検索結果に表示されるだけでなく、Google Nest HubなどのスマートディスプレイでGoogleアシスタントのハウツーアクションも自動で生成されます。
参考 Build a How-to Action with markup
必須プロパティ
- name・・・Text
- step・・・HowToStep または HowToSection
推奨プロパティ
- description・・・Text
- estimatedCost・・・MonetaryAmount または Text
- image・・・ImageObject または URL
- supply・・・HowToSupply または Text
- tool・・・HowToTool または Text
- totalTime・・・Duration
- video・・・VideoObject
使うツール
Schema Markup Generator (JSON-LD) を使うと、簡単にHowTo (ハウツー) 構造化データを設定できます。
このツールは、HowToだけでなくFAQ・Breadcrumb・Eventの構造化データも作成できます。
HowTo (ハウツー) 構造化データを設定する手順
検索エンジンに分かりやすい手順を作成して構造化データをマークアップするのがポイントです。手順は人間に理解できても、クローラに伝わらない書き方だとリッチリザルトは表示されません。もしくは最初は表示されますが、数日で表示されなくなるのでご注意ください。
以下、HowTo (ハウツー) 構造化データを設定する手順です。
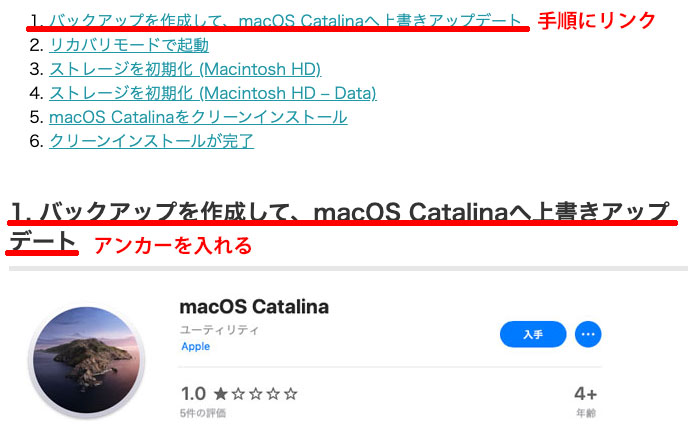
1. 記事に手順をわかりやすく記載して、手順にリンクを入れる
記事に手順をわかりやすく記載して、手順にリンクを入れてください。
記事にアンカーを入れて、リッチリザルトをタップした際に該当部分に飛ばせるようにします。

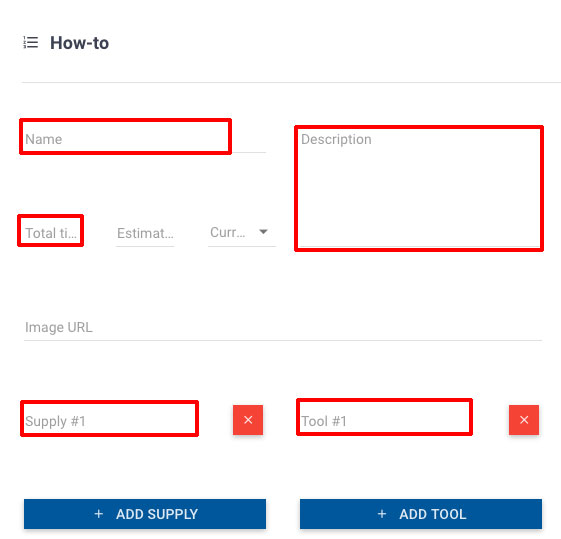
2. Schema Markup Generator (JSON-LD) で構造化データを作成する
Schema Markup Generator (JSON-LD) で構造化データを作成します。
- Name・・・HowToのタイトル (〇〇の手順など)
- Description・・・HowToの説明
- Total Time・・・手順を実行するのにかかる時間
- estimatedCost・・・記入しなくてよい
- Image URL・・・記入しなくてよい
- Supply・・・手順に必要な原材料 (記入しなくてもよいが、構造化データでエラーが出る)
- Tool・・・手順で使用するもの (記入しなくてもよいが、構造化データでエラーが出る)

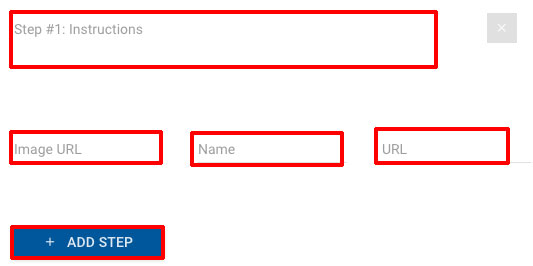
- Instructions・・・リッチスニペットに表示される手順のテキスト (順番の数字を入れる必要はありません)
- Image URL・・・リッチスニペットに表示される画像 (設定しても表示されないこともある)
- Name・・・手順のテキスト (リッチスニペットに表示されるわけではないので、Instructionsより詳しく書いてもOK)
- URL・・・リッチスニペットの画像をタップした際に移動するリンク

「+ADD STEP」をクリックして、手順を追加していく
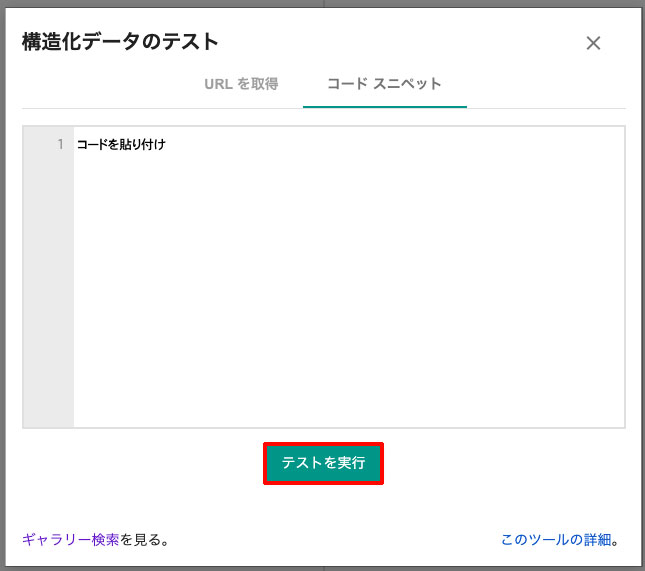
3. 構造化データテストツールで確認
構造化データテストツールでエラーがないか確認します。

「コードスニペット」タブをクリックして、Schema Markup Generator (JSON-LD) で作成したコードを貼り付けて「テストを実行」をクリックします。
エラーが出なければ、サイトに実装します。
4. サイトに実装
head内にコードを入れてください。
コードを入れたら、Search Consoleの URL検査 から、該当のURLをインデックス登録します。僕の環境では、数分後には、検索結果にHowToのリッチリザルトが反映されました。

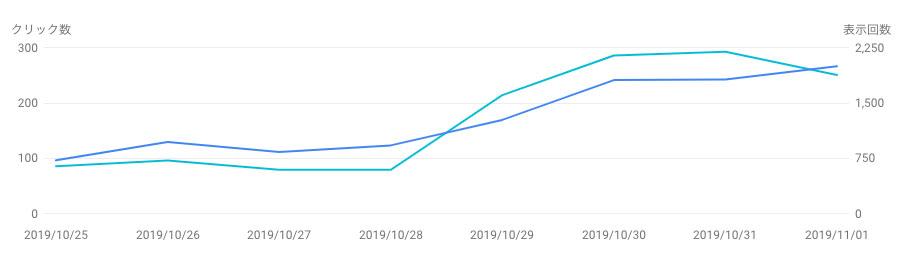
クリック数は2.7倍上がった
HowToを実装したらクリック数は2.7倍上がりました。

- 10/25 97クリック → 11/1 267クリック
さいごに
以上、HowTo (ハウツー) 構造化データを設定する方法をお伝えしました。
HowTo (ハウツー) 構造化データを設定すれば、クリック数は確実に上がります。Schema Markup Generator (JSON-LD) を使えば、簡単に構造化データをマークアップできるので、ぜひ試しください。












ナレッジ