2019年3月に AMP for Email がリリースされました。
早速、Gmailに「AMP for Email」を表示したい方も多いと思いますが、Gmailのデフォルト設定では「AMP for Email」は表示できません。
現時点で、Gmailに送信された「AMP for Email」を表示するには、Gmailの設定が必要です。
Gmailで「AMP for Email」を表示する方法を紹介します。
Gmailの設定さえしてしまえば、「AMP for Email Playground」からテストメールを送信すると、お使いのGmailで「AMP for Email」を表示できます。
Gmailで「AMP for Email」の設定をする手順
Gmailで「AMP for Email」の設定の手順です。
- Gmailの設定にアクセス
- メッセージ内の画像
- 動的メール
- 送信元のメールアドレスを登録する
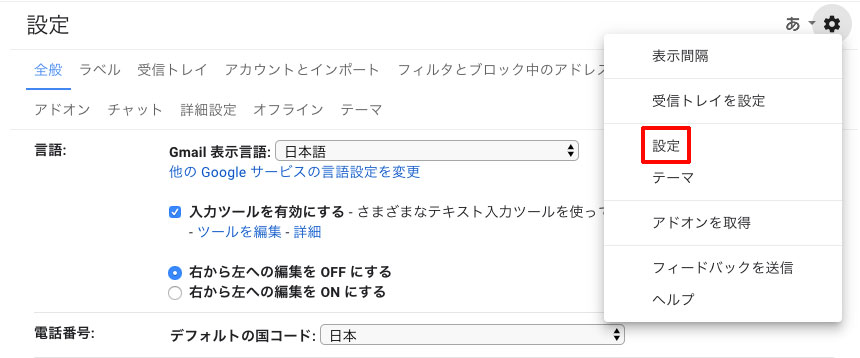
1. Gmailの設定にアクセス
Gmailの設定にアクセスします。

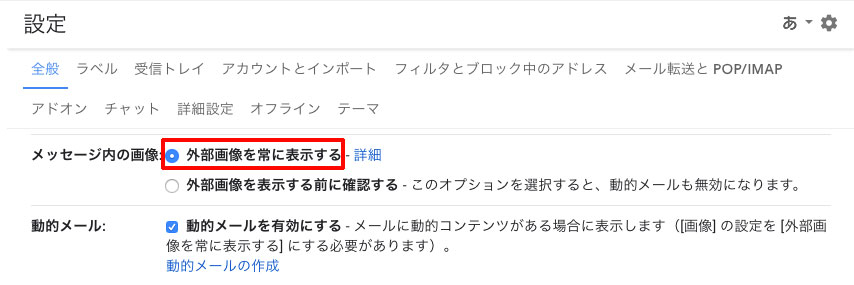
2. メッセージ内の画像
設定→全般タブを下にスクロールすると、「メッセージ内の画像」の項目があるので、「外部画像を常に表示する」にチェックを入れます。デフォルトでチェックが入っていますが、チェックが入っていなければ、チェックを入れてください。

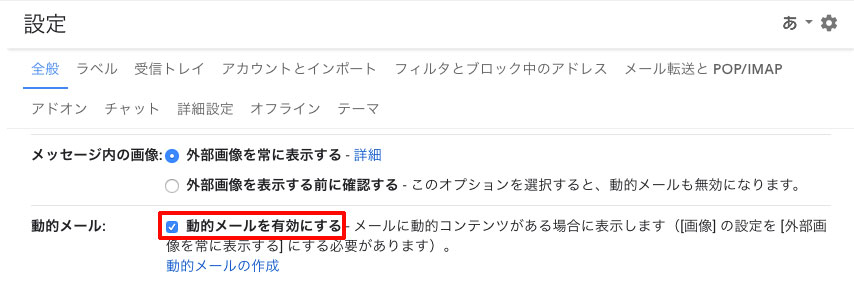
3. 動的メール
「動的メールを有効する」のチェックを入れます。こちらもデフォルトでチェックが入っていると思います。チェックが入っていなければ、チェックを入れて有効にします。
有効にすることで、「AMP for Email」を受信した際に、「AMP for Email」の形式でメールが表示されます。

4. 送信元のメールアドレスを登録する
現時点で「AMP for Email」はテスト版なので、送信元のメールアドレスを登録する必要があります。
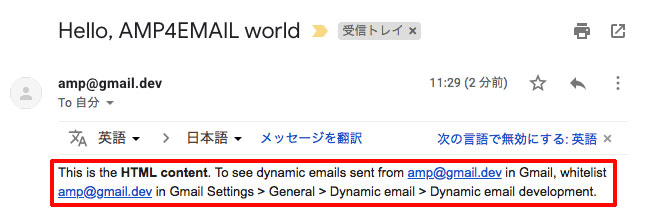
ホワイトリストとして、送信元のメールアドレスを登録しなければ、「AMP for Email」形式のメールを受信しても、以下のようなエラーが出て表示できません。

今回は以下のメールアドレスをホワイトリストとして登録してください。このメールアドレスを登録すると、「Gmail AMP for Email Playground」からテスト版「AMP for Email」を表示できます。
- amp@gmail.dev
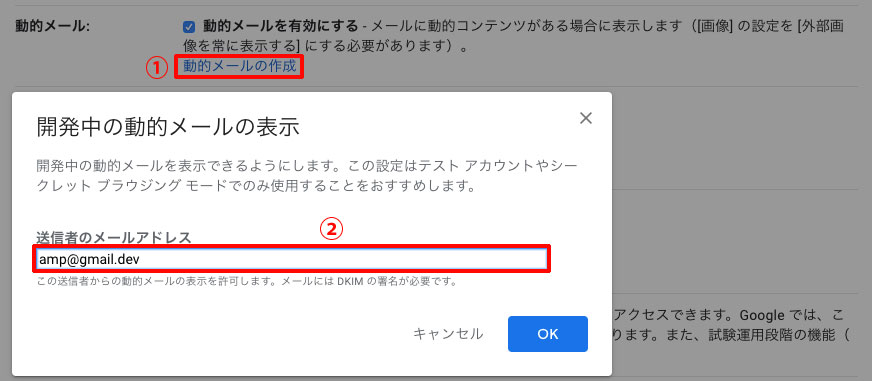
ホワイトリストに追加する
以下を設定して、送信先のメールアドレスをホワイトリストに追加してください。
①動的メールの作成
②送信者のメールアドレス

「Gmail AMP for Email Playground」から「AMP for Email」を送信する
Gmailで「AMP for Email」の設定が完了したら、「Gmail AMP for Email Playground」から「AMP for Email」を送信します。
以下手順です。
- 「Gmail AMP for Email Playground」にアクセス
- 右上のExamplesからデモを選択
- 「SEND」をクリックして「AMP for Email」を送信
1. 「Gmail AMP for Email Playground」にアクセス
「Gmail AMP for Email Playground」にアクセスします。
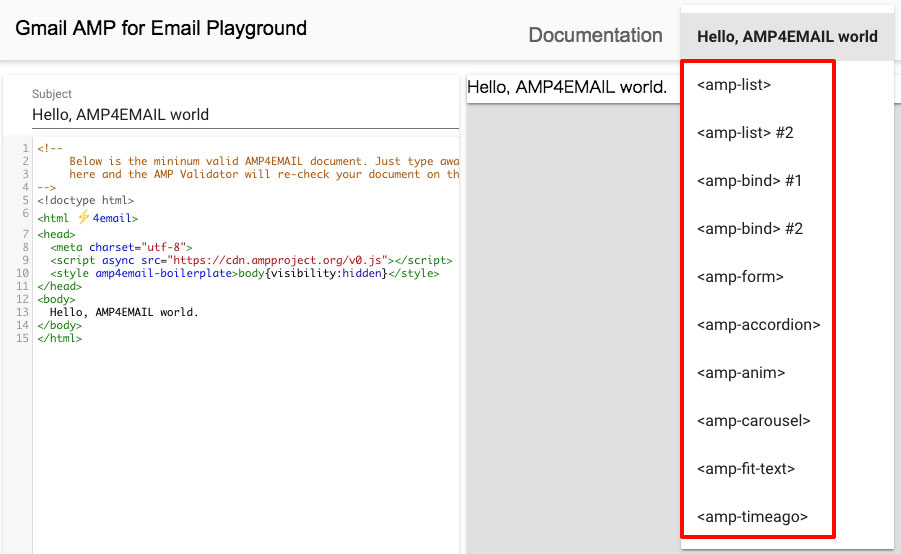
2. 右上のExamplesからデモを選択
右上のExamplesからデモを選択します。
デフォルトの「Hello, AMP4EMAIL world.」だと、テキストのメールしか送信されませんので、<amp-list>、<amp-form>、<amp-carousel>などを選択してください。

3. 「SEND」をクリックして「AMP for Email」を送信
画面下の「SEND」をクリックして「AMP for Email」を送信します。
Gmailの受信トレイに「AMP for Email」のデモが届きます。
Gmailで「AMP for Email」のデモを見てみる
Gmailで「AMP for Email」のデモを見てみましょう。
Documentationを選択すれば、複数のデモを見ることができます。
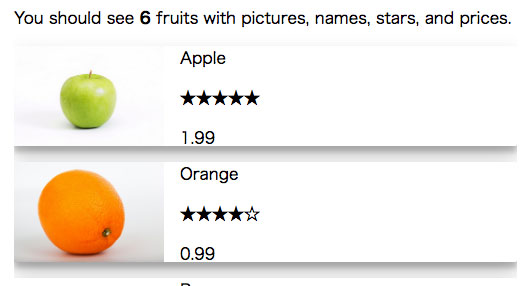
<amp-list>
AppleやOrangeなどのフルーツのリストが表示されます。

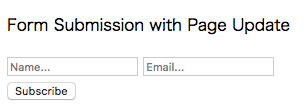
<amp-form>
<amp-form>を表示したユーザーは、Gmail上でフォームに記入して送信することが可能です。

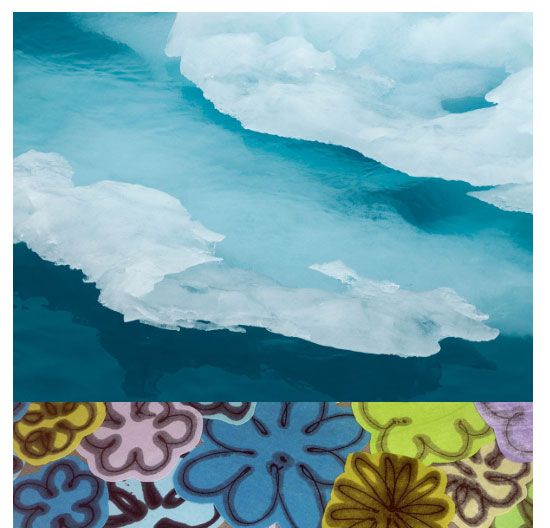
<amp-carousel>
<amp-carousel>を受信すると、カルーセル形式の画像が読み込めます。

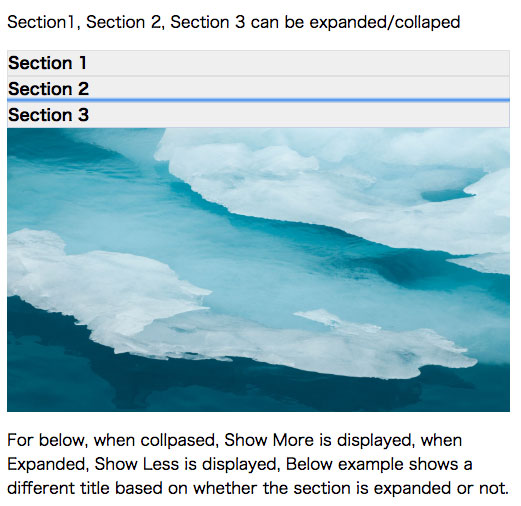
<amp-accordion>
アコーディオン形式のメールが送信されます。

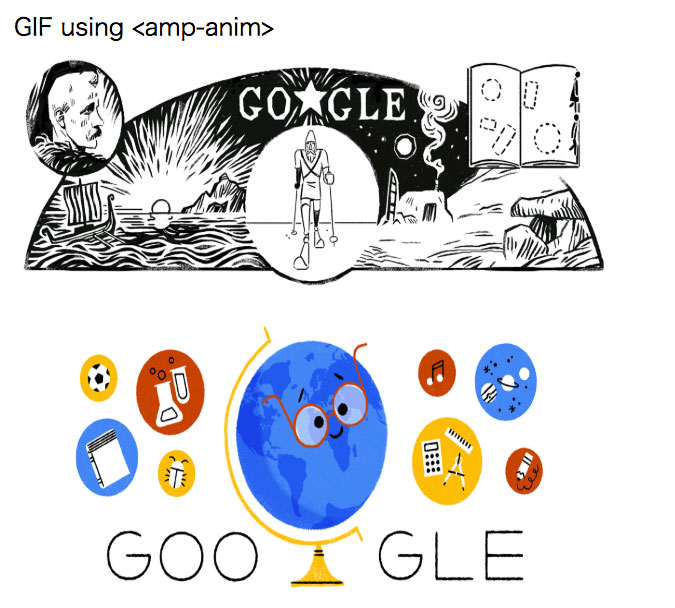
<amp-anim>
GIF画像が送信されます。

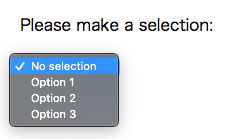
<amp-bind>
<amp-bind>を表示したユーザーは、Gmail上でユーザーが選択したものを表示できるようになります。

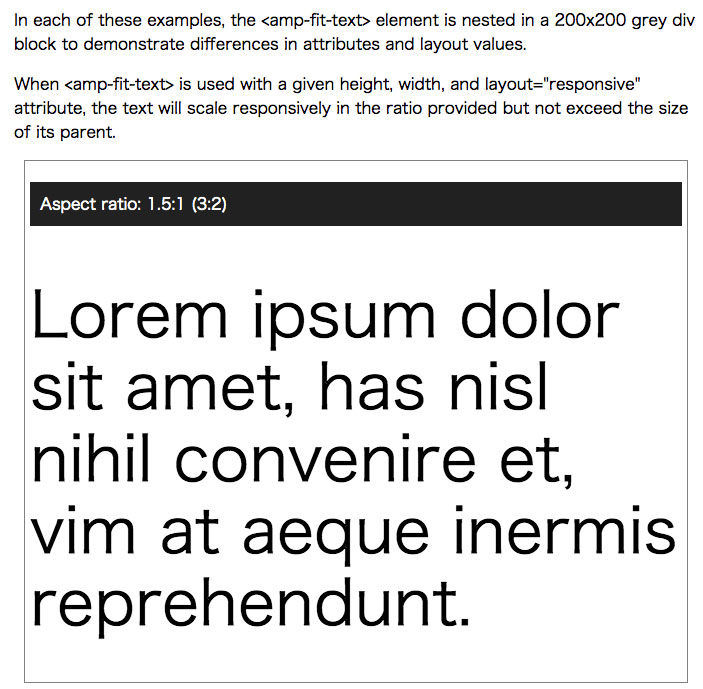
<amp-fit-text>
指定したサイズのdiv boxにテキストを表示できます。

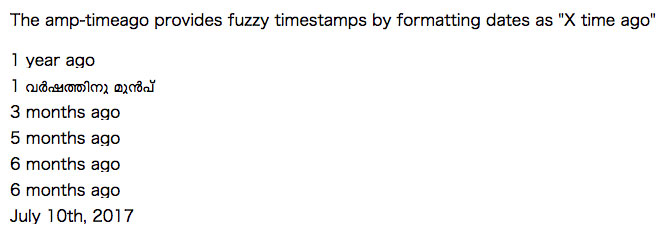
<amp-timeago>
日付を xxx時間前 (例、3時間前) とフォーマットすることで、ファジータイムスタンプが表示されます。

さいごに
以上、Gmailで「AMP for Email」を表示する方法を紹介しました。
「AMP for Email」のデモをご覧いただくと、インタラクティブなメールが表示されていることが分かります。
ぜひ、Gmailで「AMP for Email」を表示してみてください。













ナレッジ