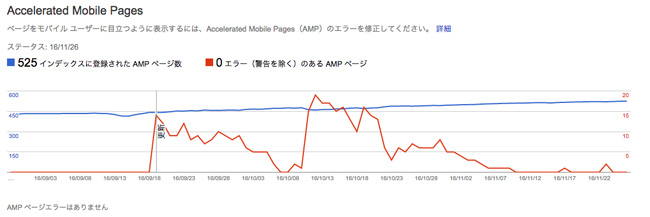
11月に入ってからAMPページへのアクセスが増加しています。
Google検索エンジンの検索結果でも、AMPページをよく見るようになりましたからね。

AMPを導入してからのアクセス数の推移
当サイトは、4月にAMPを導入しましたが、9月までは、連日1日100セッションくらいしかAMPページへのアクセスはありませんでした。10月にはいってからAMPページへのアクセスが、平均して1日500セッションくらいに上がりました。

11月のアナリティクスを見てみると、AMPページへの流入は、1日1500セッションから2000セッションくらいです。
通常サイトへの流入は1日7000セッションから8000セッションありますので、合計すると、1日1万ユーザー弱くらいのアクセスがあります。
11月に入って、ずいぶんとAMPページへのアクセスが上がったことがわかります。
AMPページが検索結果に反映されている
AMPページが表示される割合がだいぶ増えてきました。
総アクセス数の2割近くがAMPページへ流入している計算になります。ということは、検索結果にAMPコンテンツが反映されている模様。
AMPのメリット
AMPにするメリットは、何と言ってもトップニュースのカルーセルに掲載されることです。
なかなか検索1位に表示させることが難しい「ビックワード」でも、トップニュースのカルーセルに載れば、検索結果の1位より上に表示されますので、大幅なアクセスアップが見込めます。カルーセル枠の数は決まっているので、トップニュースに掲載するのは難しいけどね。
2つ目のメリットは、モバイルページの表示速度が上がることです。
AMPのメリット・デメリットは以前のエントリーにまとめましたので、よかったら見てください。

AMPを導入するにはどうするの?
AMPを導入するには、schema.orgを記述して、AMPに対応した構造化マークアップを行います。
- schema.org/Article
- schema.org/NewsArticle
- schema.org/BlogPosting
具体的に、AMPを導入する方法は、Search Console ヘルプに詳細が書いてあります。
- デザイン: AMP 仕様に沿ってウェブページを作成します。
- 検出: AMP を検出可能にします。
- 検証: ページが有効な AMP HTML で作成されていることをテストします。
- 構造化データ: 構造化データでコンテンツをマークアップします。
- ステータス: Search Console の AMP レポートでエラーを確認します。
↓Googleより、AMP導入ガイドのPDFが公開されています。
↓英語ですが、AMPの最新情報・技術資料が入手できます。
CMSならプラグインを導入すればAMPになる
AMPに対応した構造化マークアップを1つ1つ行うのは大変ですが、運営しているサイトが、WordPressやJoomlaなどのCMSをお使いならば、プラグインをインストールするだけでAMPを導入することが可能です。
WordPressをプラグインを使ってAMP化するには、以前のエントリーを参照してください。詳しいやり方を記載しています。

AMPは新機能をサポート
AMPは新しい機能を追加して、ユーザーの検索体験が上がるようにしています。
元々AMPは、モバイルページの表示速度を上げるために、表示する項目などを省略していました。
なので、表示速度は上がりますが、その分、情報量も少なくなるので、ユーザーの利便性が落ちてしまったりということがあったんですよね。
今後、AMPにはユーザーの利便性が下がらないような新機能が、どんどん追加されていくことは間違いなさそうです。
ECサイトもAMP化できます。すでにebayではカテゴリーページのAMP化を実装していますからね。
GETTING STARTED WITH AMP FOR E-COMMERCE
これによって、e コマースの詳細ページで製品の色を選択したり、ニュースレターを購読するためのメール フィールドを用意したり、読者を引き付けるために記事の中でインタラクティブな投票を行ったりできるようになります。
AMPに対応できたかチェックする方法
AMPを導入したら、エラーが出ていないかチェックする必要があります。
エラーが出るとSearch ConsoleのAccelerated Mobile Pagesに、どのページにエラーがあるのかが出てきます。

Search Consoleでエラーが表示されたページを、AMPの検証ツールを使ってテストしていくのです。
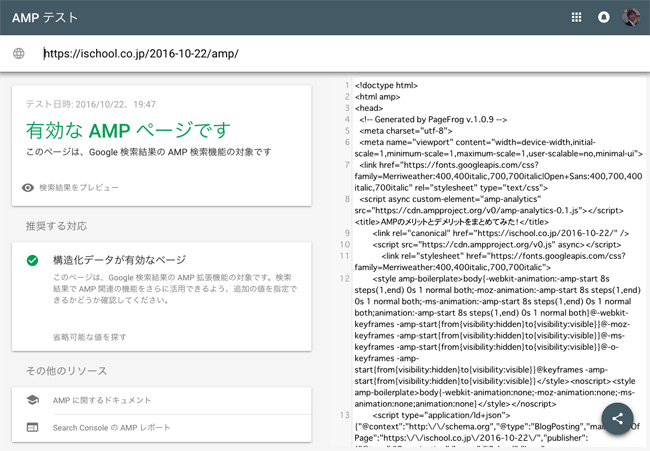
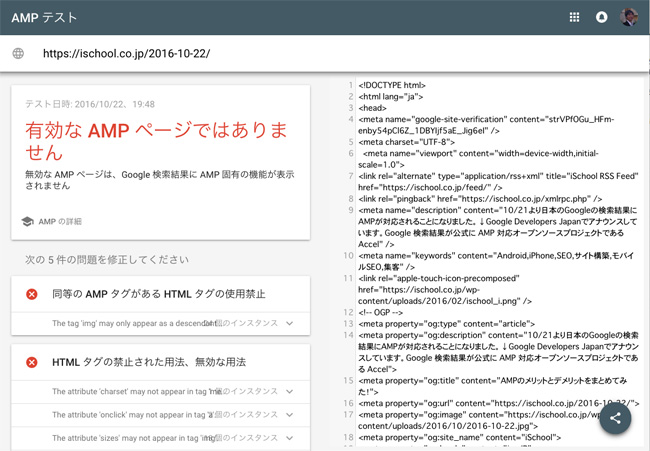
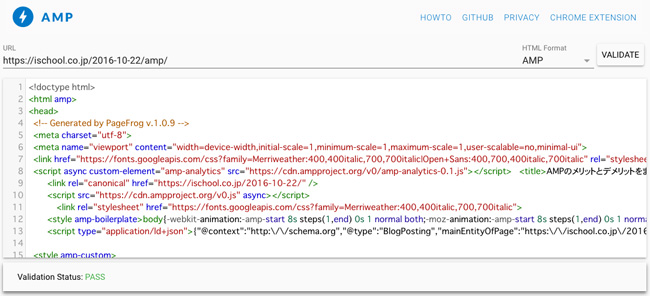
AMPテスト
AMPテストは、Googleの公式ツールです。
AMPテストを使えば、AMPページの構造化データが有効かどうかの検証ができます。
↓AMPが有効な場合

↓AMPが無効な場合

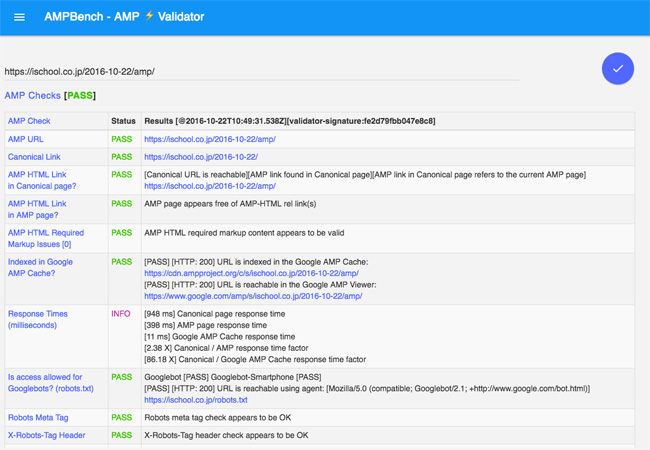
AMPBench
サードパーティ製のツールを紹介します。
AMPBenchは、Googleの公式ツールでは取得できない項目も検証可能です。
- AMPページの構造化データが有効かどうか
- Canonicalリンクの有無
- AMP CDNのキャッシュ状況
- 構造化データでマークアップされているか
- その他のチェック項目も多数あり
↓AMPが有効な場合

↓下にスクロールすれば、構造化データの結果も表示されます。

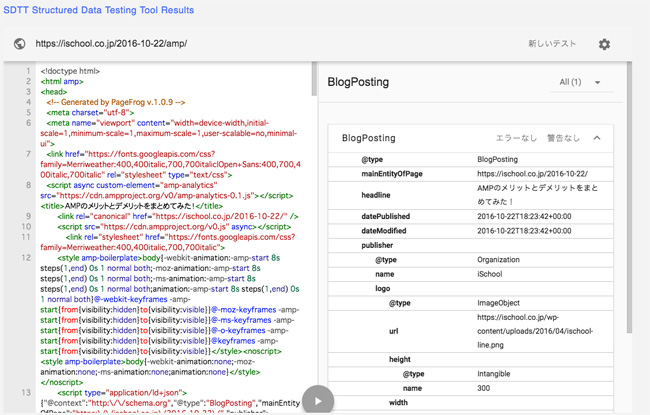
↓Structured Data Testing Tool Results(構造化データ テストツール)の検証結果も表示されます。

まとめ
Google検索での検索結果に、AMPが表示される機会が多くなっています。
ブログやニュースサイトを運営している方は、すぐにでもAMPを導入することをオススメします。
また、ECサイトを運営している方も、カテゴリーページのような画像が多くて、ページのロードに時間がかかるページは、絶対にAMP化した方がいいです。サイトの読み込み速度を上げて、再訪率、コンバージョン率のアップを目指しましょう。













ナレッジ