2018年5月17日に放送されたウェブマスター オフィスアワーのまとめです。
質問ごとにYouTubeの再生、文字起こしをしているので合わせてご覧ください。
ブログ記事
2018年4月25日のウェブマスターオフィスアワー以降のブログ記事です。
Q&A
AMPページのランキング
【質問】
現在運用中のサイトをAMP化した場合、検索順位1ページ目のページをAMP化しようと考えているが、SEOの影響はあるか?
AMPページのURLをシェアした場合、評価は分散しないのか?
【回答】
SEOの影響が指すところは分からないが、ランキングのことを指しているのであれば、AMP化したことによるポジティブな影響やネガティブな影響は直接ない。
AMPページのURLをシェアした場合の評価については、AMPの設定 (アノテーションの設定) を行っているのであれば、気にしなくても大丈夫とのこと。
- 非AMPページ・・・link rel=”amphtml”
- AMPページ・・・link rel=”canonical”
ご自身がシェアする際は、正規URLをシェアした方が、ユーザーにも分かりやすい。
評価対象ページ
【質問】
モバイルファーストインデックスが適用された場合、デスクトップもモバイルもAMPで実装されている場合、AMPページが評価対象になる認識でいいか?
【回答】
Canonical AMPであれば、そのページが評価対象になる。
他に正規ページがあるのであれば、正規ページが評価対象になる。
Dirty AMP
【質問】
AMPキャッシュを使わない・諦めるという前提に立つと、AMP HTMLにもJSを書くことができるが、AMP in JAが来るまでのつなぎの手段として使うことはできるのか?ペナルティがあるかについても教えて欲しい。
【回答】
JSを書き込むことでAMP本来のパフォーマンスを達成できないかもしれないが、実際に試されたいということであればAMPはオープンソースなので、ぜひ試してください。
もしパフォーマンスが上がったということであれば、AMPコミュニティへフィードバックしていただけるとエンジニアは喜ぶとのこと。
ペナルティが何を指しているのか分からないが、ウェブマスター向けガイドラインに対するペナルティということであれば、特にない。
一度ガイドラインを読んでくださいとのこと。
公式 ウェブマスター向けガイドライン(品質に関するガイドライン)
AMPとcanonical
【質問】
AMPページのPVが下がり、通常ページのPVが代わりに伸びている。どのような原因が考えられるか?
AMP ValidatorやSearch Consoleのエラーがないにも関わらず、AMPページがキャッシュされず、通常ページがインデックスされるのはなぜか?一度AMPキャッシュされたページが大量に戻ったりしている。
【回答】
実装に問題があるか、何らかのエラーが発生している可能性が高い。
エラーがないにも関わらずAMPページがキャッシュされないのであれば、URLを付けて質問してください。
Search Consoleでの表示
【質問】
Search Consoleのインデックスカバレッジにて、AMPページは、「除外 > 代替ページ(適切な canonical タグあり)」になるが、一部はcanonicalがあっても、AMP URLが有効に表示される。放置してもいいのか?
【回答】
AMPの実装に問題があるのでは。以下を見直してください。
- アノテーション設定
- コンテンツに乖離がないか
それでも改善されないのであれば、URLやスクリーンショットをつけて質問してくださいとのこと。
検索結果に記事タイトルが上位表示されない
【質問】
当方のブログを記事タイトルで検索しても上位表示されない。理由を教えて欲しい。
【回答】
頂いたURLを確認したが、現象は確認できたが原因はつかめていない。
今後調べていく中で、何かお伝えできることがあれば、お伝えするとのこと。
直接本件とは関係ないかもしれないが、AMPを一度設定した後に外されたのだと思うが、一部AMPが残っているページがある。このあたりの設定も見直してみては。
重複するコンテンツ
【質問】
ブランド品の買取サイトを運営している。
サイト名で検索した際にトップページが上位に表示されないので、サイト全体の見直しを行っている。現在、買取事例の詳細を個別のコンテンツとして作成している。
以下2点について教えて欲しい。
- 同じ商品を扱った場合、細部の情報や説明の文章が異なっていても、重複するコンテンツに該当するのか?
- 該当する場合、そのことがサイト全体の順位の低下に影響している可能性はあるか?
【回答】
前提として重複コンテンツはペナルティではない。
- canonicalのページを作るとよいのでは。
- 重複コンテンツで順位が下がることはない。
構造化データ:マークアップ方法の推奨
【質問】
構造化データのマークアップ方法として、JSON-LD、microdata、RDFaをサポートしているが、Googleはどの方法を推奨しているのか?
公式ドキュメントではコンテンツによって推奨が分かれている。
※2020年4月27日現在、JSON-LDに統一されている。
パンくずリストは、microdataが向いている等、マークアップするデータの種類によって使い分けた方がいいのであれば、ベストプラクティスを教えて欲しい。
【回答】
GoogleはJSON-LDを推奨している。
Search Consoleにて地域区分のレポート
【質問】
検索アナリティクスで「国」を指定できるが、東京や大阪など「地域」を指定することはできない。
これらの機能をGoogleで検討しているか?
【回答】
お話できることはないが、もし今後実装されるようなことがあれば、ブログなどでお伝えしたい。
robots.txt記述のクロール頻度への影響
【質問】
クロール可・インデックス可としていたサイトを、後にrobots.txtでクロールをブロックしたとする。
そうすると、インデックスが残ったままになるケースがあると思う (クロール不可・インデックス可)。
こうした状況を受けてrobots.txtを修正し、クロール可・インデックス可に変更した場合、robots.txtでクロールをブロックしていた影響でクロール頻度が低くなったり、調整されることはあるのか?
【回答】
特に懸念することはないと思うが、何かトラブルが起きてのご質問だと思うので、そのトラブルが何かを伺いたい。
Search Consoleには、robots.txt をGoogleに送信する機能があるので使って欲しい。
公式 更新した robots.txt を Google に送信
Google Mapsに関して
【質問】
飲食店をやっており「和食 新宿」と検索しても検索結果のマップに表示されない。
Googleマイビジネスに登録して、住所や画像を公開しているが表示されないのはなぜか?
【回答】
Googleマイビジネスに関する質問なので、Googleマイビジネスのヘルプコミュニティでご質問くださいとのこと。
以下のヘルプ記事が参考になります。
Search Consoleレポートから表示除外したい
【質問】
サイトのメンテナンス時に全ページでHTTPレスポンスコード503を返すようにしているが、そのタイミングのクロールがSerach Consoleでサーバーエラーとして表示される。
Retry-Afterなど特定のHTTPヘッダーが設定されているときはSerach Consoleのレポートから除外するような仕組みはないのか?
【回答】
Retry-Afterなどについて、お伝えできることがあるかどうか確認中とのこと。
新規公開ページがインデックスされない
【質問】
インデックスされずに困っている (bingにはインデックスされている)。
以下のような状況です。
- 手動対策は受けていない
- モバイルフレンドリーエラーはない
- Fetch as Googleでの認識は問題がないように見える
- robots.txtでクロールをブロックしていない
- noindexメタタグはない
原因が分かれば教えて欲しい。
【回答】
頂いたURLを確認したところ、エラーなど技術的な問題ではない。
公開したページがGoogleに届いていなかったことが原因。
Fetch as Googleでレンダリングした結果を見ていると思うが、「インデックスに送信」をしていないのでは。
金谷さんが確認したところ、サイトマップも見つけることができなかったので、サイトマップも設定するとよいのでは。
リダイレクトエラー
【質問】
要件:アフィリエイトID付きのURLがリダイレクトエラーになる。
当サイトではアフィリエイトASPを運営しており、各アフィリエイターに割り振られたIDを、当サイト内のURLに追加することでアフィリエイトリンクとして機能させている。
当方のリダイレクト処理に不備はないと思うのだが、リダイレクトエラーの原因が分からないので、理由と対処方法を教えて欲しい。
【回答】
頂いたURLを確認したところ、リダイレクトに不備があるようだ。
リダイレクトがループしているためエラー通知を送っているので、確認して欲しい。
動的に表示を変えているコンテンツの取扱い
【質問】
Google/IOでジョン・ミューラーさんがセッション中に紹介していた動的レンダリングが気になっている。
Google側の挙動で2つ気になった点を質問する。
①コンテンツの内容について
動的レンダリングに限った話ではないのだが、ユーザーの行動により表示内容を変えるコンテンツがある (レコメンドエンジンなど)。
人間からのアクセスの場合、そのようなコンテンツを返せるが、Googlebot向けには一般的なおすすめコンテンツを返すことになる。
コンテンツの差異がページの大部分を占める場合、クローキングに当たる恐れはあるのか?
②ページ速度について
初期表示の高速化のため、画像ではなく、コンテンツ自体のLazy Lordを検討している。
動的レンダリングを行うと、コンテンツを全て事前に読み込んでおくので、ブラウザ (人間) からのアクセスと、Googlebotのアクセスで読み込み速度が変わると思う。
また、ページ読み込み速度の指標の一つとして、Chrome User Experience Reportがあるが、こちらはブラウザからのアクセスのみのレポートと認識している。
複数の指標を組み合わせて使うのだと思うが、動的レンダリングをした場合に読み込み速度の点で評価付けを混乱させてしまわないか?
【回答】
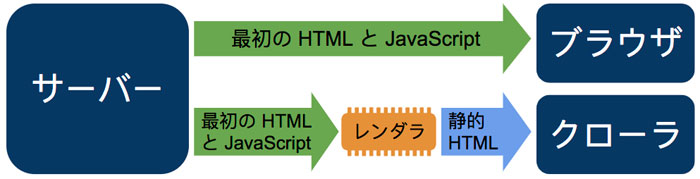
①動的レンダリング (ダイナミック レンダリング) とは、今まで技術的な制約があって、Googlebotが見るページとユーザーが見るページが、JavaScriptによって違っていたが、最終的に見せたいページは同じなので、最終的なページをGooglebotにも見せるというもの。
ダイナミック レンダリングとは、特定のユーザー エージェントを対象に、クライアント側でレンダリングされるコンテンツとプリレンダリングされるコンテンツを切り替えることを指します。
Googlebot向けに一般的なおすすめコンテンツを返すことはクローキングに当たるので、Googlebotには初めてきたユーザーと同じコンテンツを見せてくださいとのこと。
コンテンツの差異が大きいかということではなく、ユーザーとGooglebotに違うものを見せていることがクローキングに当たる。
②スピードアップデートを意識されていて、ユーザーに見せているものは表示が早いが、ダイナミックレンダリングを実装した結果ものすごく遅くなってしまって、そのことが原因でスピードアップデートの影響を受けるのかというようなご質問だと思う。
一つ言えることは、スピードアップデートの対象となるサイトは極めて遅いサイト。速度によって小刻みに順位に影響があるわけではない。
ダイナミックレンダリングは必須ではないので、ダイナミックレンダリングを採用して、その方が有利な場合に実装していただければいいし、インデックスは早くなったがページの読み込み速度は遅くなった場合には、実装をやめていただければいい。
必ず実装した後にテストを行って欲しい。
スピードアップデートの指標に関しては、複数の指標を組み合わせるかどうかを公開する予定はない。
パラメータ付きの動的URLは不利?
【質問】
スポーツメディアを運営しているが、試合ページに関して、URLに試合IDをパラメータにしているが、なかなかインデックスされない。
Fetch as Googleを試みてもインデックスされない。インデックスさせるには、パラメータ付きの動的URLではなく、静的URLの方が有利なのか?
title、descriptionやコンテンツもユニークなので、コンテンツの重複や低品質が原因でインデックスされない可能性は低いと思っている。
【回答】
パラメータ付きの動的URLは不利かどうかについてお答えすると、Googleのヘルプ記事もパラメータで言語の表示を切り替えているが、きちんとインデックスされているので、それによって不利ということはない。
URLを頂いていないので、お答えできる情報はほとんどないと思っていたが、ご質問の中にURLの一部を頂いていたので、inurl検索をしたところ、おそらくこのサイトだというサイトが表示されたので、その前提でお答えする。
まさにダイナミックレンダリングを使うと変わるのではという事例だった。
ページのキャッシュをブラウザで見たところ、JavaScriptがロードされていなかった。
一度、Fetch as Googleをして、HTMLソースを見て欲しい。JavaScriptはそのまま残っているのではないか。
Googlebotにコンテンツが見えていない可能性がある。
ウェブマスターオフィスアワーに質問するには?
質問フォームから質問できます。
質問が多い場合は、翌月に持ち越されることもあります。
URLを非公開で質問したい場合、その旨記載すると、URLは公開されません。













ナレッジ