別々のURLとモバイルファーストインデックス (MFI) の相性は最悪です。
サイトがMFIに移行すると、正規URLがデスクトップ版URL https://example.com からモバイル版URL https://m.example.com に入れ替わります。
この記事では、MFI移行後に別々のURLをレスポンシブに変更するときのベストプラクティスを詳しくお伝えします。
別々のURLがMFIに移行すると、正規URLが入れ替わる
別々のURLで構成されているサイトがMFIに移行すると、正規URLが入れ替わります。具体的には以下のようになります。
MFI導入前
- デスクトップ版URL・・・
https://example.com→ 正規URL - モバイル版URL・・・
https://m.example.com
MFI導入後
- デスクトップ版URL・・・
https://example.com - モバイル版URL・・・
https://m.example.com→ 正規URL
MFI移行後、インデックスされるページはモバイル版URL
今説明したとおり、MFI移行後、正規URLがモバイル版URL https://m.example.com に入れ替わるため、インデックスされるページもモバイル版URL https://m.example.com になります。
MFIに移行したかどうか確認する
以下の2つの方法で、MFIに移行したかどうか分かります。
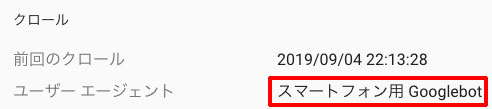
- URL検査ツールでクローラの種類を確認
- Search Consoleの通知
URL検査ツールでクローラの種類を確認
URL検査ツールでクローラのユーザーエージェントを確認します。スマートフォン用 Googlebot が訪問していれば、サイトはMFIに移行しています。

Search Consoleの通知
MFIに移行するとSearch Consoleに通知が来ます。
ただし、通知はリアルタイムで来るわけではなく、MFIへ移行した後にGoogleが一括して送っているのでご注意ください。
別々のURLをレスポンシブに変更するときのベストプラクティス
別々のURLがレスポンシブに変更するときのベストプラクティスを紹介します。
MFI移行前
MFI移行前に別々のURLをレスポンシブに変更する手順をお伝えします。
MFI移行前の正規URLは、デスクトップ版URL https://example.com になります。
レスポンシブに変更した際も、正規URLはデスクトップ版URL https://example.com なので変更はありません。
正規URLに変更はありませんが、モバイル版URL https://m.example.com をブックマークに入れているユーザーもいるので、正規URLにリダイレクトします。
- 正規URLはデスクトップ版URL
- レスポンシブのURLは、デスクトップ版URLで作成する
https://m.example.com→https://example.comへ301リダイレクト
MFI移行後
MFIに移行すると、別々のURLで構成されたサイトの正規URLはモバイル版URL https://m.example.com に移行します。
別々のURLで構成されたサイトをレスポンシブに移行する場合、評価を引き継ぐという意味でも、旧サイトのモバイル版URL https://m.example.com → 新サイトのデスクトップ版URL https://example.com へ301リダイレクトをします。
以下の手順となります。
- 正規URLはモバイル版URL
- レスポンシブのURLは
https://example.com https://m.example.com→https://example.comへ301リダイレクト
さいごに
以上、MFIに移行した別々のURLをレスポンシブに変更するときのベストプラクティスをお伝えしました。












ナレッジ