Chrome 73よりデスクトップPWAがサポートされました。
元々モバイル用に作られたPWAが、デスクトップのChromeブラウザで利用できるようになります。デスクトップ環境でもウェブアプリをネイティブアプリのように使えます。
ChromeがデスクトップPWAをサポートしたので、デスクトップ環境でPWA版 Twitterを動かしてみます。どのように使えるのか、手順を踏まえて公開します。
デスクトップ環境でPWA版 Twitterを動かしてみる
デスクトップ環境でPWA版 Twitterが使えるといっても、どんな使い勝手になるのかイメージが湧かない方もいるかも知れません。どんな使い勝手なのか見てみましょう。
- ウェブアプリをネイティブアプリのように使える
- デスクトップから、モバイル版のTwitter URLにアクセスしたときと、ほぼ同じUI
- デスクトップでもTwitterのブックマークを利用できる
デスクトップ環境でPWA版 Twitterを使ってみると、シンプルかつ動作は軽量なので、使い勝手は良好です。
ChromeにPWA版 Twitterをインストールする手順
ChromeにPWA版 Twitterをインストールしてみます。
以下の手順になります。
- Chromeでモバイル版のTwitterにアクセス
- ChromeでTwitterを立ち上げた状態で、右上の︙をクリック
- 「Twitterをインストール」をクリック
- 「アプリをインストールしますか?」と表示されるので「インストール」をクリック
- PWA版 Twitterが立ち上がる
1. Chromeでモバイル版のTwitterにアクセス
Chromeでモバイル版のTwitterにアクセスします。
URLが異なるデスクトップ版のTwitterにアクセスしてもPWA版 Twitterはインストールできません。
2. ChromeでTwitterを立ち上げた状態で、右上の︙をクリック
ChromeでTwitterを立ち上げた状態で、右上の︙をクリックします。
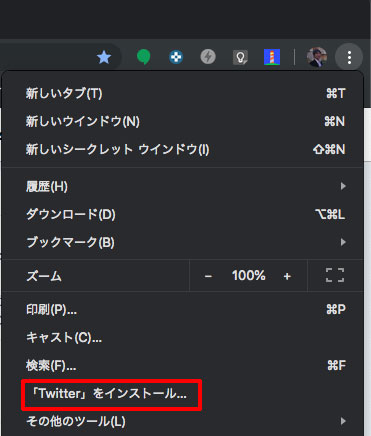
3. 「Twitterをインストール」をクリック

「Twitterをインストール」をクリックします。
モバイル版のTwitterを開いていないと、「Twitterをインストール」は表示されませんのでご注意ください。
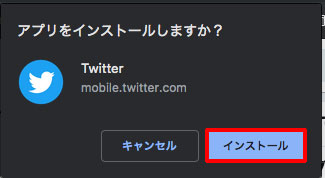
4. 「アプリをインストールしますか?」と表示されるので「インストール」をクリック
「アプリをインストールしますか?」と表示されるので「インストール」をクリックします。

5. PWA版 Twitterが立ち上がる
PWA版 Twitterが立ち上がります。
ChromeでTwitterにログインしていれば、PWA版 Twitterも自動でログインします。
Twitterアプリのショートカットを作成する
CHromeにPWA版 Twitterをインストールしたら、Twitterアプリのショートカットを作成することをオススメします。
Twitterアプリのショートカットを作成すると、Windowsならデスクトップから、MacならDockから、いつでもかんたんにTwitterアプリを立ち上げることが可能です。
逆に、Twitterアプリのショートカットを作らないと、毎回ChromeからTwitterアプリを立ち上げなければなりません。
以下の手順で、Twitterアプリのショートカットを作成します。
- モバイル版のTwitterを開いて右上の︙をクリック
- 「その他ツール」→「ショートカットを作成」をクリック
- Windowsはデスクトップにショートカットが作成される
- Macは「Chromeアプリ」フォルダにショートカットが作成されるので、Dockにショートカットを入れる
1. モバイル版のTwitterを開いて右上の︙をクリック
モバイル版のTwitterを開いて右上の︙をクリックします。
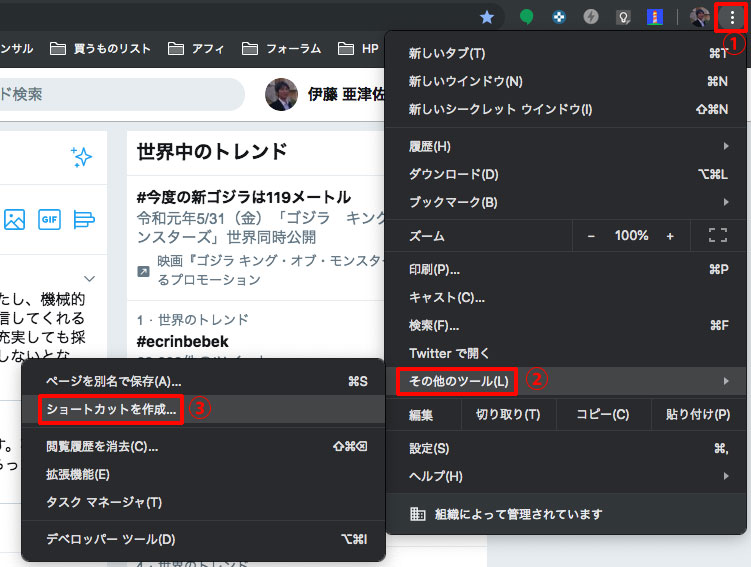
2. 「その他のツール」→「ショートカットを作成」をクリック
「その他のツール」→「ショートカットを作成」をクリックします。

3. Windowsはデスクトップにショートカットが作成される
Windowsはデスクトップにショートカットが作成されるので、次回からはショートカットからTwitterが立ち上がります。
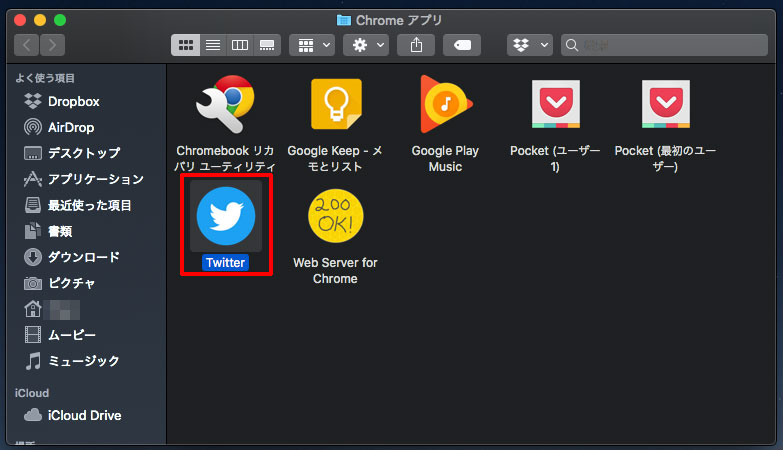
4. Macは「Chromeアプリ」フォルダにショートカットが作成されるので、Dockにショートカットを入れる
Macは「Chromeアプリ」フォルダにショートカットが作成されるので、Dockにショートカットを入れます。

次回からは、DockのアイコンをクリックすればTwitterが立ち上がります。

デスクトップでPWA版 Twitterを動かすメリット
デスクトップでPWA版 Twitterを動かすメリットは次の2点です。
- Twitterのブックマークをデスクトップ環境で使用できる
- シンプルでアプリのようなUI
さいごに
以上、ChromeがデスクトップPWAをサポートしたので、デスクトップ環境でPWA版 Twitterを動かしてみました。また、使い勝手や手順も公開しました。
デスクトップ環境でPWA版 Twitterを使ってみたところ、使い勝手は良好でめちゃ快適なのでオススメです。デスクトップ版 Twitterで利用できないブックマークも利用できます。













ナレッジ