
先日、AMP Roadshow Tokyo 2018のセッションの中で、Googleの山口能迪さんのAMPとPWAを組み合わせるお話が面白かったので紹介します。
ネイティブアプリはサクサク動くメリットがありますが、ユーザーにインストールしてもらう障壁が高く、インストールにかかるコストが高いといったデメリットがありますよね?
一般的なユーザーは、80%の時間を3つのアプリで過ごします。1ヶ月でインストールするアプリの平均は、なんと0本。ユーザーにアプリをインストールしてもらうことは至難の業とのことでした。
これに対してPWAならば、アプリのインストールが不要です。PWAとはProgressive Web Appsの略で、ウェブとアプリのいいところどりをしたインストール不要のアプリです。PWAはブラウザからアクセスできるので、アプリをインストールする必要がなく、リーチが広いというメリットを持っています。アプリデベロッパーにとって、PWAは魅力的ですよね。
AMPとPWAを組み合わせるメリット
AMPとPWAを組み合わせるメリットは、優れたユーザー体験を提供できることです。
- AMPのメリット・・・きちんとマークアップさえすれば、速度が担保される
- PWAのメリット・・・AMPでは実現できないような動的なリッチな機能
AMPとPWAを組み合わせることで、ウェブページはAMPで高速化され、PWAで動的なリッチな機能を提供することができるのです。Googleの山口さんは、AMPとPWAは対立するものではなく、共存するものですということをお話されていました。
AMPとPWAを組み合わせる方法
AMPとPWAを組み合わせる方法について紹介します。次の3つの方法があります。
- AMP to PWA
- AMP as PWA
- AMP in PWA
AMP to PWA
ウェブの第一印象は、表示速度が速いかどうかです。表示速度が遅ければユーザーは見てくれません。
AMP to PWAのケースでは、ユーザーにAMPの高速表示の体験を提供し、その後、PWAでアプリのようにリッチな体験を提供することが可能です。
次のようなステップでユーザーはウェブサイトを遷移します。
- AMPページへランディング
- AMPページのコンテンツをユーザーが見ている間に、バックグラウンドでService Workerを動かす
- ユーザーが別ページへ遷移すると、Service Workerからリンクを飛ばし、PWAでアプリのようなリッチな体験ができる
AMP to PWAで構成されたサイトは、次のサイトがあります。
Rakuten Recipeの成功例

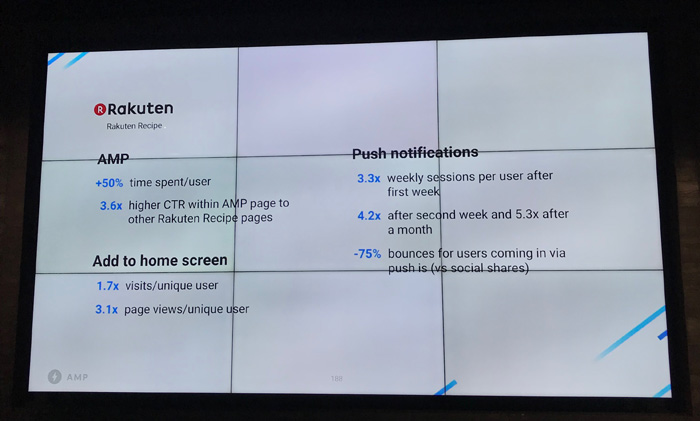
AMP to PWAを導入したRakuten Recipeの成功例を見ていきましょう。
AMP
- 滞在時間50%増加
- AMPページから他のページへのCTRが3.6倍
ホーム画面にアイコン追加
- ホーム画面にアイコン追加したユーザーの訪問が1.7倍
- ホーム画面にアイコン追加したユーザーのページビューが3.1倍
プッシュ通知
- ユーザーあたりの1週間のセッションが3.3倍
- 2週間後からは4.2倍、1ヶ月後から5.3倍
- ソーシャルからのアクセスと比較して、プッシュ通知からのアクセスしたユーザーの直帰率は75%低い
通知は諸刃の剣
Rakuten Recipeではプッシュ通知での成功例を上げていますが、通知は諸刃の剣でもあり、ウザイとユーザーが感じると、即ブロックされてしまうのでご注意ください。
AMP as PWA
AMP as PWAとは、AMPページをPWA化する手法です。AMPだけで実装することから、カノニカルAMPとも呼ばれています。
AMP as PWAで構成されたサイトは、次のサイトがあります。
AMP as PWAならば、AMPでは難しい決済処理も可能
AMP as PWAのサイトでは、AMPページ自体をローカルにキャッシュします。
AMPではURLが分かれてしまうので難しかった決済処理が、AMP as PWAならば同じURLで表示できるので、決済処理も可能です。
Service Workerが動かないブラウザでも、実装できることもメリットとのことです。
AMP in PWA
今まで紹介してきた「AMP to PWA」「AMP as PWA」は、AMPページとPWAページは別ページとして表示します。
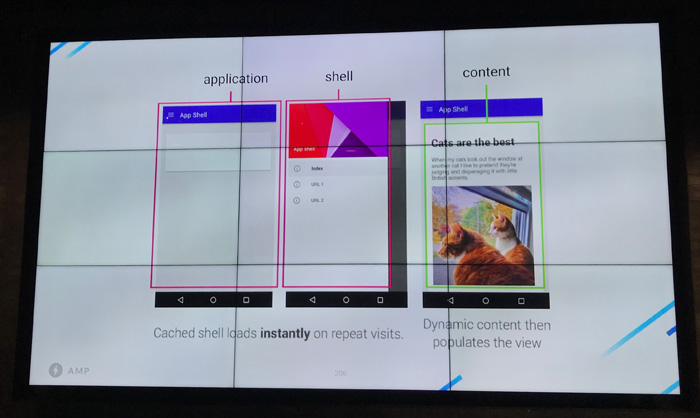
それに対して、AMP in PWAでは、次のようにコンテンツを表示します。
- PWAでアプリケーションシェル(側の部分)を生成
- コンテンツの部分をAMP HTMLで差し替えていく

PWAの枠の中にAMPページのコンテンツが入っているというと分かりやすいですよね。
ネイティブアプリでも使っている手法で、アプリケーションシェル(側の部分)とコンテンツを切り分けることで、高速表示が可能になります。
しかも、ユーザーにネイティブアプリに近いUXを提供できることもメリットです。
iframeは遅いので、Shadow DOMを使って実装していくとのことでした。
さいごに
以上、AMPとPWAを組み合わせる3つの方法についてでした。
個人的には、既存サイトをPWA化する場合、AMP to PWAがベストプラクティスかなと感じました。AMPページにランディングして、ユーザーがAMPページのコンテンツを見ている間に、バックグラウンドでService Workerを動かします。ユーザーが他のページへ移動する場合、Service Workerからリンクを飛ばすので、PWAでアプリのようなリッチな体験ができるので、UXも高いのです。
AMPページとモバイルページを同じUIにしておけば、ユーザーが戸惑うこともなくなるのでオススメです。
※この記事を読んでいる方は、こちらの記事も参考にしています。












ナレッジ