Googleは6月2日、ウェブマスター向けにウェブサイトのパフォーマンスを判定するツールを発表しました。
モバイルフレンドリー、モバイルの速度、デスクトップの速度の3項目がチェックできます。
以前からモバイルフレンドリーテストや、PageSpeed Insightsはありましたが、項目ごとに別々にチェックしなければいけませんでした。新しいツールは、まとめてチェックできるので圧倒的に便利です。
Test how mobile-friendly your site is
このツールが出たということは、ウェブサイトのモバイル対応と同時に、サイトの表示速度も重視するというGoogleのシグナルと思って間違いないです。
ちなみに、わたくしのサイトでは50%強がモバイルからの流入です。業種によってはモバイル率がもっと高くなります。飲食店のウェブサイトでは、80%近くがモバイルからのアクセスだったりするのです。
もし、モバイル対応していないサイトを運営しているなら、すぐにでも対応することをオススメします。ユーザーはすぐに離脱してしまいます。
モバイルフレンドリーの重要性
Googleは、ユーザーの利便性を考えてサイトをモバイル対応することを推奨しています。そのため、ランキングアルゴリズムでもモバイルフレンドリーは重要な項目の1つなのです。
Googleがどのくらいモバイル対応を重視しているのかは、モバイルフレンドリーアップデートを見れば明らかです。
2015年4月に、モバイルフレンドリーアップデートを実施したにもかかわらず、Google ウェブマスター向け公式ブログで、今年の5月からモバイルフレンドリーを強化するアップデートを段階的に行うことを明記していますからね。
このアナウンスを受けて、Googleは5月17日に、A new mobile friendly testing tool という新しいモバイル フレンドリー テストのツールを公開しました。
にも関わらず、今回の新しいツールを出すということは、いかにGoogleが、モバイル対応だけでなく、モバイルサイトの表示速度も合わせて重視しているかが分かりますよね。
モバイル フレンドリーをチェックするツール
以下のツールでチェックできます。
robots.txt でCSSやjsをブロックしていると、外観上レスポンシブサイトになっていても、判定でエラーが出るので注意してください。
サイトの表示速度の重要性
Googleの検索ランキングにも、だいぶ前からページのサイトの表示速度が1つの指標になっています。
ウェブマスターの皆さまなら、サイトの表示速度も気にしているはずです。
ユーザー側に立てば、サクサクとページを見れないとストレスが溜まりますから、サイトの表示速度を高速にチューニングすることはとても重要なのです。
表示速度が遅いサイトは、直帰率やコンバージョン率も下がってしまいますからね。
自分のサイトがどのくらいの表示速度なのか、無料で使えるチェックツールがあるので一度確認することをオススメします。表示速度が遅ければ、何かしらの対策を打った方がいいです。
サイトの表示速度をチェックするツール
先程紹介した新ツール(Test how mobile-friendly your site is)でもサイトの表示速度をチェックできます。
より詳細に調べたいなら、以下のツールも合わせて使いましょう。
以前からあるGoogleのツールです。新ツールとの大きな違いは、日本語に対応しているのと、修正項目が提案されること。
GoogleのPage Speed InsightsとYahoo のYSlowのスコアを同時に計測できます。
「サイトの表示速度」と「モバイルフレンドリー」をチェックしてみた
では、Googleの新ツールを使って、チェックしてみます。「サイトの表示速度」と「モバイルフレンドリー」が同時に確認できます。
Test how mobile-friendly your site is
URLを入力
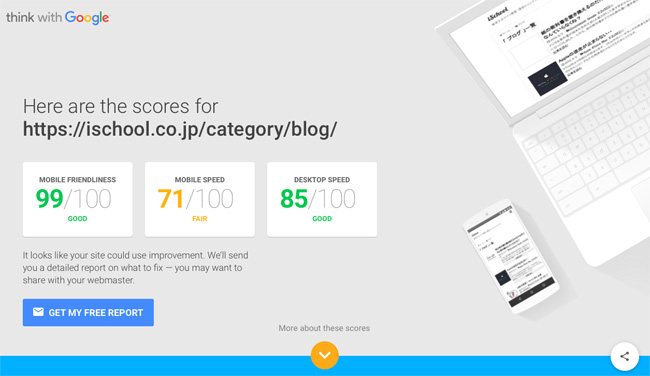
モバイルフレンドリーとサイトの表示速度のスコアが表示

- MOBILE FRIENDLINESS 99/100(GOOD)
- MOBILE SPEED 71/100(FAIR)
- DESKTOP SPEED 85/100(GOOD)
↓では、項目ごとに見ていきましょう。
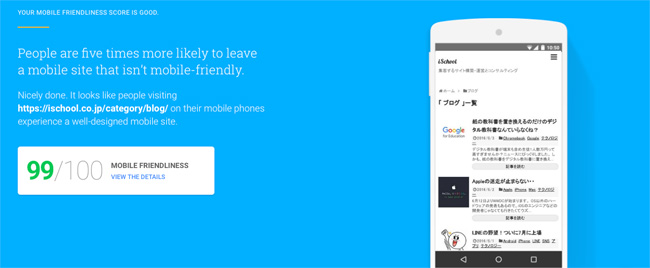
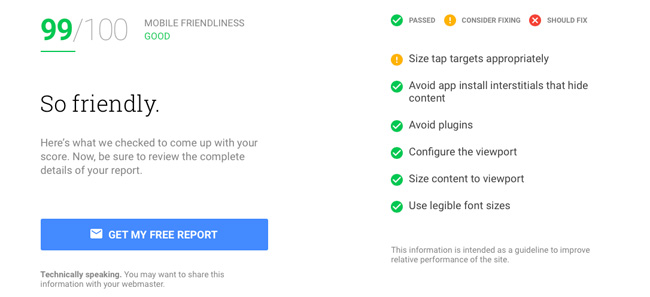
MOBILE FRIENDLINESS 99/100(GOOD)


99/100(GOOD)ということですが、「タップ ターゲットのサイズを適切に調整する」は修正したほうが良さそうです。
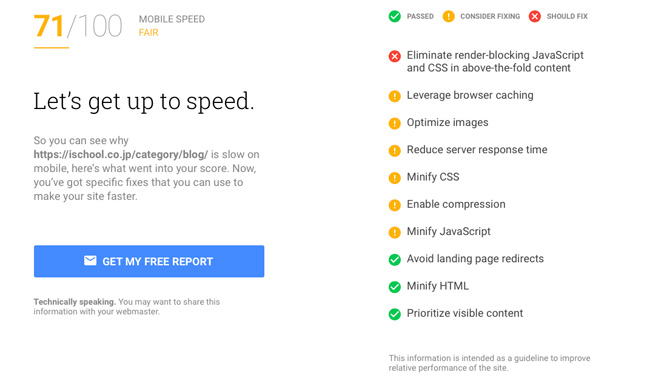
MOBILE SPEED 71/100(FAIR)


71/100(FAIR=まあまあ)ということですが、「Let’s get up to speed.」と表示されていますので、改善箇所はたくさんあります。頑張って改善します。
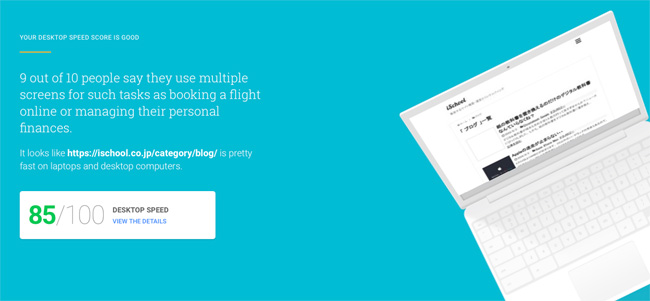
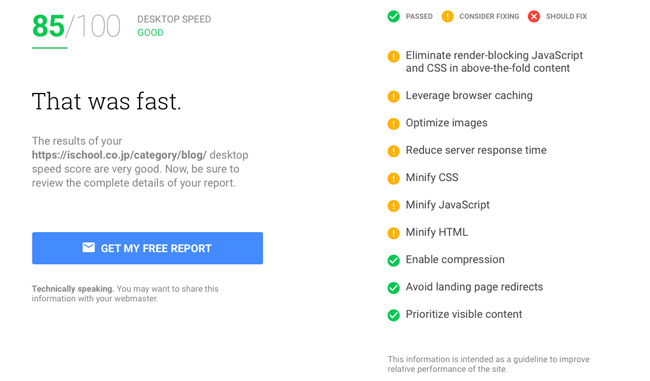
DESKTOP SPEED 85/100(GOOD)


「desktop speed score are very good.」とあるので問題なさそうです。でも改善できる項目がいくつかありました。
サイトのアクセス数をあげたいなら
それにはまずウェブサイトの品質を上げる努力をしてください。ウェブサイトの品質を上げるには、ユーザーに有益なコンテンツを投入することが基本です。
それ以外に考える点は2つ。
- モバイルフレンドリー
- サイトの表示速度
是非、Googleの新しいツールを使って、モバイルフレンドリーとサイトの表示速度をチェックしましょう。












ナレッジ