先月末のHTTPS化に続き、AMPを導入しました。
Check! ウェブサイトをhttpからhttpsに変更する手順 (SSL化)
AMPとはAccelerated Mobile Pagesの略称で、スマホなどのモバイル端末でウェブサイトを高速表示するための取り組みです。GoogleとTwitterで共同開発しています。
AMPがどのような仕組みで高速化されるかというと、ウェブページをGoogleやTwitterのサーバーでキャッシュすることによって高速化を図ります。通常は、サイトがおいているサーバーからHTMLデータを読み込むので、どうしても時間がかかるのです。
大手ニュースサイトは軒並みAMPコンテンツの提供を開始しているので、当サイトもAMPを導入することにしました。
今のところ、AMPの導入と、Googleのランキングアルゴリズムに相関関係はありませんが、サイトの表示速度が早ければユーザーの利便性は上がります。
この記事では、プラグインだけでAMPを導入する方法についてお伝えします。
AMPを導入するメリット
AMPを導入するメリットは、2つあります。
- サイトの表示が高速化すること。サイトに訪れてくれるユーザーの利便性が上がります。
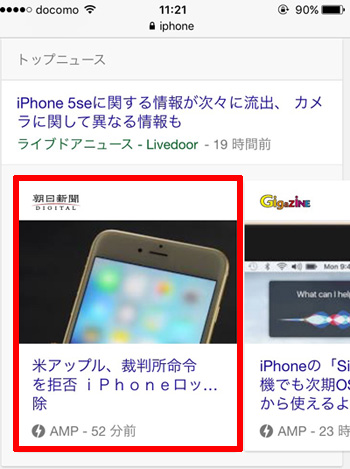
- 検索結果トップページのカルーセルに表示されること。通常トップページに来ないようなビッグワードでも、カルーセルに表示されることがあります。
※2020年5月現在、AMP対応しただけでカルーセルに表示されることはありません。

AMPカルーセルに掲載されるには、AMPに対応したコンテンツにしなければなりません。
schema.orgで構造化マークアップ
AMPに対応するには、構造化マークアップをします。schema.orgを記述することで、モバイル検索の際に、AMPカルーセルに表示されます。今のところニュースやブログのような記事だけです。
-
schema.org/Article -
schema.org/NewsArticle -
schema.org/BlogPosting
構造化データの仕様はGoogleで公開しています。
プラグインだけでAMP化する
構造化マークアップを1つ1つ行うのは大変ですが、Wordpressでサイト運営しているなら、2つのプラグインのインストールだけで簡単に導入できます。
- AMP
- Facebook Instant Articles & Google AMP Pages by PageFrog
それではやり方を見ていきましょう。
AMP
AMPプラグインをインストールします。
インストールして有効化するだけでAMP化できます。
1つ注意点があって、設定を変更する必要はないのですが、Rewriteルールをフラッシュさせないと正常に動作しません。
- 設定 → パーマリンク設定 → 変更を保存を押してください。
AMP化されたかチェック
URLの最後に amp を付ければAMPページにアクセス可能です。
https://example.com/hoge/ampAMPコンテンツのバリデーションチェック
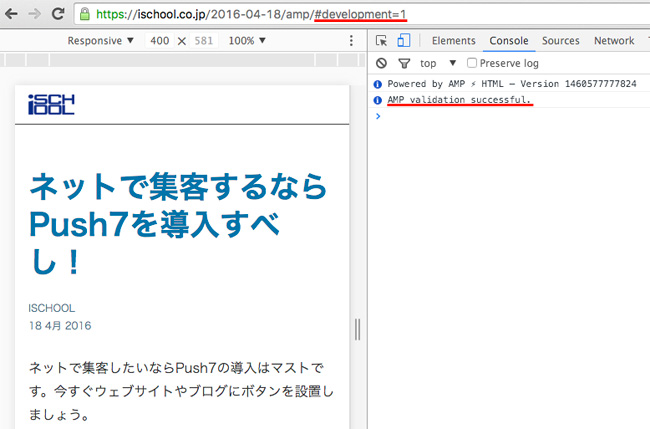
AMPコンテンツとして、HTMLが有効かどうかを確認するには、 AMPページのURLの末尾に「#development=1」を付けます。
https://example.com/hoge/amp/#development=1Chromeデベロッパーツールで検証します。
Chromeデベロッパーツールは、Macなら「command」「option」「i」、Windowsなら「F12」をクリックします。
Consoleを開いて「AMP validation successfull.」 と表示されればOK。この時点でエラーが出たら、Chromeデベロッパーツールでエラーを1つ1つ潰していくことになります。Wordpressファイルの修正が必要になります。

Facebook Instant Articles & Google AMP Pages by PageFrog
AMPプラグインでエラーが出ずに表示できたら、Facebook Instant Articles & Google AMP Pages by PageFrog(以下PageFrog)をインストールします。
AMPのインストールでとりあえずAMP化は可能ですが、スタイルの修正やGoogle Analyticeを入れるには、プラグインのファイルを直接編集することになります。ファイルの直接編集を行うと、プラグインのアップデートで元に戻ってしまいます。アップデート毎に修正するのは面倒なので、PageFrogを導入しましょう。管理画面から簡単にスタイルの修正ができるようになります。
PageFrogで設定できる項目
- Styling ロゴや見出しのスタイル設定
- Analytics Googleアナリティクスの設定(後ほど詳しく説明します)
- Ads Google AdSenseの設定
- Settings 投稿ページや固定ページのAMP有効化設定
PageFrogを有効化すると、AMPページ上部にアイキャッチ画像が表示されます。これ無くてもいいです。
アイキャッチ画像を非表示にするには、プラグインのテンプレートを編集すればOK。ただしプラグインの更新の度に元に戻るので注意してくださいね。
管理画面からできればいいのにね。
この2つのプラグインを導入すれば、コンテンツをAMP化して、スタイルも設定することができます。あとはエラーとの戦いです 笑
AMPエラーに対応する
エラーが出るようなら、1つ1つ潰していくことになります。
3通りの方法でAMPエラーに対応します。
- Chromeのデベロッパー ツール
- 構造化データテストツール
- Search Console
Chromeのデベロッパー ツール
先程お話したお通り、 AMPページのURLの末尾に #development=1 を付けて、Chromeのデベロッパー ツールで検証しましょう。
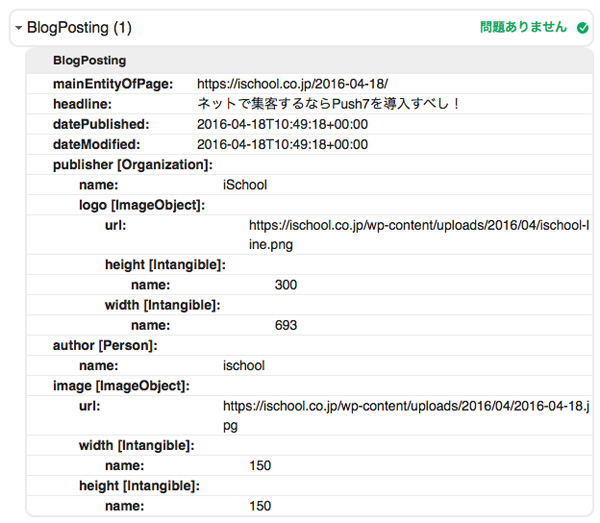
構造化データテストツール
schema.orgの設定を構造化データテストツールでチェック。AMPのURLを入れて検証します。
公式 構造化データテストツール

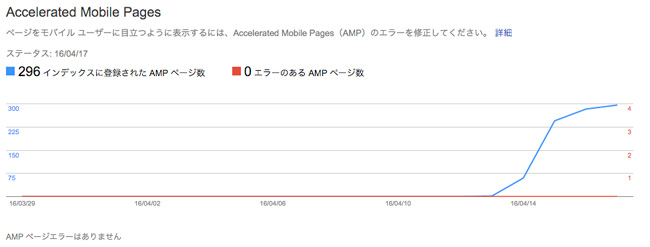
Search Console
Search Console内の、Accelerated Mobile Pagesでエラーを確認できます。

アクセス解析
通常AMPでアクセス解析を可能にするには、AMP analyticsを設定します。
- amp-pixel
- amp-analytics
JavaScriptコードをセクションやセクションの中に記述するのです、ちょっと面倒です。
でも、PageFrogのプラグインを導入すれば、上記の手間は省けます。プロパティのコードを入れるだけです。
Analytics プロパティは別に作成
Google Analyticsでは、AMPページ用のプロパティを用意します。
今後のAMP
ニュース性の高いブログを運営しているなら、AMP化するべきです。
大手ニュースサイトがAMPコンテンツを発信しているので、せめて同じ土俵に乗らないと、検索トラフィックが増えていきませんからね。
WordPressを使っているなら、簡単にできるので、興味のある方は是非トライしてください。
※この記事を読んでいる方は、こちらの記事も参考にしています。














ナレッジ