robots.txtとnoindexは、ともに検索エンジンにNoを伝えるための指示です。
検索エンジンのクロールやインデックスを制御する目的で使用しますが、誤った使い方をしているケースも見かけます。
この記事では、robots.txtとnoindexの違いについて詳しくお伝えします。
robots.txtとnoindexの違い
robots.txtがクロールをブロックするのに対して、noindexはインデックスをブロックします。
| robots.txt | noindex |
|---|---|
| テキストファイル | meta要素またはHTTPヘッダ |
| ファイルタイプを問わない | 主にHTML向け |
| ホスト、パス全体に運用可 | 個別ページ向け |
| クロールをブロック | インデックスをブロック |
次のことは重要なので忘れずに覚えておいてください。
- robots.txtでクロールをブロックしても検索結果に表示されることがある
- noindexはインデックスをブロックするので検索結果に表示されない
robots.txt
robots.txtとは、クローラに対して、どのページにアクセスできるかどうかを知らせるファイルです。
Webサーバの最上位のディレクトリにrobots.txtファイルを設置して、クロールを制御します。サブディレクトリに置いてもrobots.txtの役割を果たせないのでご注意ください。
- robots.txtでallow・・・クロールを許可
- robots.txtでdisallow・・・クロールをブロック
ページだけでなく、ホストやパス全体に適用することができますので、以下のようなケースで使うことが可能です。
- 1ページだけクロールをブロック
- ディレクトリを丸ごとブロック
- サイト全体をブロック
- 特定の画像をブロック
公式 自身のサイトでホストしている画像を検索結果から削除する
使ってはいけないケース
サイト公開前のテスト段階で、robots.txtでサイト全体のクロールをブロックしているケースを見かけます。
これは絶対にやめましょう。
ローカル環境を構築せずに、本番環境でサイトを構築するのであれば、Basic認証を設定すること推奨します。もしくは、全ページnoindexにします。
クロールをブロックするがインデックスされることがある
robots.txtにdisallowを記述するとクロールをブロックしますが、クローラが外部サイトからページへのリンクを検出すると、検索エンジンはそのページをインデックスします。
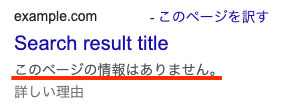
以下の画像のように検索結果に表示されるスニペットに「このページに関する情報はありません」と表示されるので、外部から見てrobots.txtにdisallowを記述しているページは一目瞭然です。

以下のヘルプページにも記載されています。
ただし、robots.txt で Disallow を使用しても、ページが確実に検索結果に表示されなくなるとは限りません。外部からのリンクなどの情報に基づいて、引き続き、関連性のあるページと判断されることがあります。
公式 robots.txt で disallow ディレクティブを使用して Google によるページのクロールをブロックした場合、ページは検索結果に表示されなくなりますか?
robots.txt ルールで Google によるページの読み取りをブロックしている場合、Google はページを読み取れないため、ページ説明を作成する手段がなくなります。しかし、これによって Google 検索結果でそのページが非表示になることはありません。そのため、検索結果ではページ説明なしで表示されます。
noindex
noindexはインデックスをブロックしますので、ページを検索結果に表示しないようにできます。
インデックスをブロックしますが、クロールは実行されます。この点がrobots.txtとは異なります。
実装には次の2つの方法があります。
- noindex メタタグをページの HTMLコードに挿入
- X-Robots-Tag HTTP ヘッダーを指定してnoindexを設定
noindex メタタグをページの HTMLコードに挿入
対象ページの セクションに以下のように配置します。
<meta name="robots" content="noindex" />
X-Robots-Tag HTTP ヘッダーを指定してnoindexを設定
X-Robots-Tag HTTP ヘッダーを指定してnoindexを設定することも可能です。
PDFなど非HTMLコンテンツを検索結果に表示させたくない場合は、こちらの方法で制御します。
X-Robots-Tag: noindex
公式ページの情報も参考にしてください。
公式 noindex を使用してコンテンツをインデックスから除外する
公式 Google がサポートしている meta タグと属性
公式 Robots meta タグ、data-nosnippet、X-Robots-Tag の設定
robots.txtとnoindexの使い分け
どのような場合にrobots.txtを使い、どんなケースでnoindexを使えばいいのでしょうか?
様々なケースが想定できますが、次のようなケースで使うことが可能です。
robots.txtを使うケース
- コンテンツのクロールでサーバに問題が発生する場合 (無限カレンダースクリプトなど)
- クローラに効率よくサイトを訪問して欲しい
- 大規模サイトでクロールバジェットがある場合
公式 To infinity and beyond? No!
公式 Googlebot のクロールの割り当てについて
noindexを使うケース
- 個別ページを検索結果に表示したくない
- 品質の低いページをインデックスしたくない (個人的には高品質なページに修正することをオススメします)
robots.txtのdisallowとnoindexを併用した場合は要注意
robots.txtのdisallowとnoindexを併用すると、noindexが全く効かず、検索結果にコンテンツが表示され続けるのでご注意ください。
次のようなケースです。
- 公開した記事が検索結果に表示された
- 検索されないようにしたい
- robots.txtとnoindexを同時に併用
- クロールをブロックしているのでnoindexを検索エンジンが認識できない
- 検索結果に表示され続ける
次のようなケースもあります。
- robots.txtでクロールをブロックしたページがインデックスされて検索結果に表示された
- 検索結果に表示したくない
- noindexを設定
- クロールをブロックしているのでnoindexを検索エンジンが認識できない
- 検索結果に表示され続ける
検索結果に表示したくないのであれば、一度robots.txtのdisallowを解除して、noindexをクロールさせて該当のページをインデックスから外します。
その後、クロールをブロックするのであれば、robots.txtのdisallowでクロールをブロックします。
公式 Google による robots.txt の指定の解釈
robots.txtでのnoindexをGoogleはサポートしない
robots.txtでnoindexを設定している方もいるかもしれませんが、2019年9月1日よりrobots.txtでのnoindexをGoogleはサポートしておりません。
記述しても効果は出ないので、ご注意ください。
公式 robots.txt のサポートされていないルールに関する注意事項
公開しているページのインデックスをブロックするのであれば、次のどちらかの方法を推奨します。
- noindex メタタグをページの HTMLコードに挿入
- HTTP リクエストで「noindex」ヘッダーを返す
さいごに
robots.txtとnoindexの違いについてお伝えしました。
どちらも検索エンジンにNoを伝えるための指示ですが、robots.txtがクロールをブロックするのに対して、noindexはインデックスをブロックします。
全く違うものですので、お使いになるときはくれぐれもご注意ください。












ナレッジ