iOS11.3で提供されるSafari11.1で、PWAの一部が利用可能になります。
Appleの開発者向けサイトに詳細が載っています。
- Service Workers. Implement background scripts for offline web applications and faster web pages.
- Payment Request. Provide a consistent user payment experience in Safari using a standards-based API.
- Service Workers。オフラインWebアプリケーションとより高速なWebページ用のバックグラウンドスクリプトを実装します。
- Payment Request。標準ベースのAPIを使用してSafariで一貫したユーザー支払いを提供します。
今までPWAに消極的だったAppleも時代の流れには逆らえず、PWAを採用するということなのでしょうね。PWAの導入で、モバイルを利用するユーザーの利便性は上がります。
iOS11.3で提供されるSafari11.1からPWAの一部が利用可能になるので、今日はその点についてお話します。
PWAとは?
PWAとはProgressive Web Appsの略です。
PWAは、モバイルユーザーのユーザー体験を向上させるために、モバイルページでネイティブアプリのようなUXを提供するための仕組みです。
モバイルページにPWAを実装することで、ユーザーはブラウザでアクセスしたにも関わらず、ネイティブアプリのような体験ができるようになるのです。
PWA対応したモバイルサイトは何ができるのか?
PWAに対応したモバイルサイトは何ができるのでしょうか?
PWAを実装することで、アプリのような操作が可能になり、以下のような仕組みをユーザーに提供できるようになります。
- プッシュ通知
- ホーム画面への追加
- レスポンス向上
- ネイティブアプリのようなUIをユーザーに提供できる
- オフラインでのコンテンツ利用
PWAのメリット
PWAのメリットをみていきます。
PWAはブラウザで動作するため、ユーザーがアプリをインストールしていなくても、ブラウザ上でアプリのようなユーザー体験ができるメリットがあります。アプリの場合インストールしなければユーザーは利用することができないですからね。
PWAを実装することで、ウェブとアプリの垣根がなくなりユーザーの利便性は確実に上がります。
PWAの事例
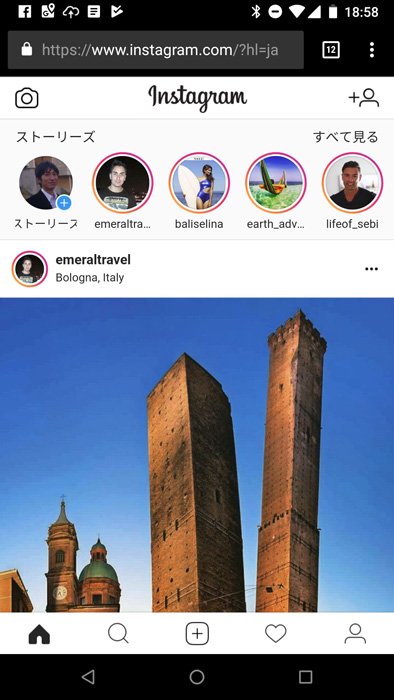
ご存じの方もいると思いますが、以下のサイトでは、すでにPWAが実装されています。
AndroidのChromeならば、ブラウザでネイティブアプリのような体験が可能です。特にInstagramのPWAはネイティブアプリと遜色ないレベルで素晴らしい。
- Twitter Lite
- 日経

また、AndroidのChromeでは、PWAを実装しているモバイルサイトを「ホームに追加」することができます。アプリのようにホーム画面から起動できるようになります。
iOS11.3のSafari11.1で利用できるPWAの機能は?
iOS11.3のSafari11.1で利用できるPWAの機能を見ていきましょう。
Android + Chromeと比較すると、まだまだ出来ることは少ないですが、iOS11.3のSafari11.1で利用できるPWAの機能を紹介します。
- Service Worker
- Web App Manifest
- Payment Request API
Service Worker
Service Workerを使うと、バックグラウンドでの更新や、プッシュ通知の機能、オフライン対応などをウェブページに実装できます。注意点は、HTTPS対応したウェブサイトでないと、Service Workerの実装はできません。
iOS11.3にService Workerが含まれていますが、今のところiOS11.3ではプッシュ通知に対応していない模様です。今後に期待ですね。
Web App Manifest
Web App Manifestは、アプリのアイコンや説明などを提供するものです。Web App Manifestを実装することで、ホーム画面にPWAを保存する際、画像やアイコンを指定できるようになります。
Payment Request API
Payment Request APIは、決済まわりのAPIです。Payment Request APIを実装することで、ECサイト上で決済をするユーザーが、簡単で分かりやすく、しかも高速な決済フローを体験できるようになります。
なぜAppleはPWAに消極的だったのか?
AppleがPWAに消極的だった理由は大きく2つあります。
- App Storeからの利益
- 野良アプリの駆逐
1. App Storeからの利益
App Storeから膨大な利益をAppleが上げていることは、AppleがPWAに消極的な理由の1つです。App Store経由の課金ならばAppleに手数料が入りますが、PWA経由ならば手数料は入りませんからね。
2015年のデータですが、App Storeの売上は11億ドル(110円換算で1210億ドル)あります。
参考 Record-Breaking Holiday Season for the App Store
2. 野良アプリの駆逐
iOSアプリはAndroidよりも厳しい審査を通過しているため、素性の分からないスパムのアプリは少ないですよね。PWAが普及して、PWAでアプリと同様の体験ができると、結果的に素性の分からない野良アプリが出回ることと同じことになります。このこともAppleがPWAに消極的だった理由の1つです。
さいごに
PWAは、ウェブとアプリのいいとこ取りができるので、モバイル環境でのユーザーの利便性は上がります。PWAによってウェブの可能性が広がるのです。
日本ではiOSユーザーが6割以上いるので、PWAの恩恵を受けられるユーザーは多いはず。
今度の展開が楽しみですね。












ナレッジ