2019年7月1日より、新規サイトはモバイルファーストインデックスがデフォルトになると、Googleは公式ブログで発表しました。
これまで Google 検索が認識していなかったすべての新規ウェブサイトに対して、2019 年 7 月 1 日よりモバイル ファースト インデックスがデフォルトで有効になることをお知らせいたします。
モバイルファーストインデックスがデフォルトになるので、Googlebotはモバイルページをクロールし、インデックスやランキングに使用することになります。ユーザーの検索クエリとの関連性の評価には、モバイルページのコンテンツが使われることになります。
Googleはレスポンシブを推奨
モバイルページを作成するには、「レスポンシブ」「別々のURL」「動的配信」などいくつかの方法があります。新規サイトはモバイルファーストインデックスがデフォルトになると、どのようにモバイルページを作成すればいいのでしょうか?
今回アナウンスした記事の中で、Googleはレスポンシブを推奨しています。
While we continue to support responsive web design, dynamic serving, and separate mobile URLs for mobile websites, we recommend responsive web design for new websites. Because of issues and confusion we’ve seen from separate mobile URLs over the years, both from search engines and users, we recommend using a single URL for both desktop and mobile websites.
レスポンシブWebデザイン、動的配信、およびモバイルWebサイト用の個別のモバイルURLを引き続きサポートしていますが、新しいWebサイトにはレスポンシブWebデザインをお勧めします。検索エンジンとユーザーの両方から、長年にわたって別々のモバイルURLから見てきた問題と混乱のため、デスクトップとモバイルの両方のWebサイトに単一のURLを使用することをお勧めします。
Googleがレスポンシブを推奨する理由は明白です。
レスポンシブの場合、デスクトップとモバイルで同じURLを参照するので、Googlebotだけでなくユーザーにとっても分かりやすいからです。また、サイト管理者にとって、管理がしやすいこともあげられます。
レスポンシブではなく、サイトを別々のURLで構築した場合、アノテーションの設定のミスで、GooglebotにURLの構成が正しく認識されないこともあるのでご注意ください。
新規サイトはレスポンシブで構築すべし
新規サイトは可能な限りレスポンシブで構築することをオススメします。
2019年7月1日以降、新規サイトをGooglebotがクロールする場合、モバイルファーストインデックスがデフォルトで有効になるので、モバイル用のGooglebotにクロールされます。
サイトのシステムによっては、レスポンシブが使えないこともあるかもしれませんが、レスポンシブが使える環境ならば、Googleが推奨するようにレスポンシブでサイトを構築することをオススメします。
既存サイトは?
今までと同様、既存サイトは、モバイルファーストインデックスの準備が整ったとGoogleが判断したサイトから順に、モバイルファーストインデックへ移行していきます。
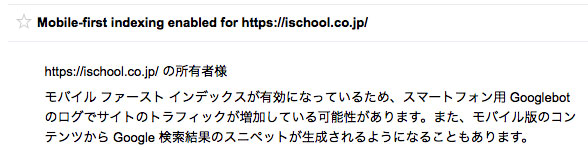
移行した場合、Search Consoleに通知が届きます。

モバイルファーストインデックスに移行したか確認するには?
通知はリアルタイムで届くわけではないので、通知以外でモバイルファーストインデックスに移行したかどうか確認する方法も紹介します。
Search ConsoleのURL検査を実行してください。ユーザーエージェントが「スマートフォン用 Googlebot」であれば、サイトはモバイルファーストインデックスに移行しています。

どんなサイトがモバイルファーストインデックスの準備が整ったとGoogleが判断するのか?
僕が管理するサイトでは、以下のようなサイトが、モバイルファーストインデックスに移行しています。
モバイルファーストインデックスで厄介なのは、動的配信が行われていたり、別々のURLの場合です。正しく設定しないと、モバイルページが正しく評価されないのでご注意ください。
- レスポンシブ
- デスクトップページしかない(モバイルページがない)
- 別々のURLでアノテーションをきちんと設定しているサイト
- 別々のURLで、モバイルの構造化データが、モバイルURLで設定されている
- 別々のURLで、メタデータ (サイトタイトル、ディスクリプション) が同じものが設定されている
Googleのリファレンスに、動的配信や別々のURLのサイト管理者向けに、モバイルファーストインデックスにどのように備えるかについて記載されていますので、確認してみてください。
参考 モバイルサイトとモバイルファースト インデックスに関するおすすめの方法
デスクトップページだけのサイトは?
デスクトップページだけのサイトも、モバイルファーストインデックスに移行します。また、インデックス対象のページはデスクトップページだけなので、別々のURLのケースのようにアノテーションを設定する必要もありません。
とはいえ、多くのサイトでモバイルからのアクセスの方が多いはずです。ユーザーがサイトを訪問したときの利便性を考慮に入れると、レスポンシブに移行すすことをオススメします。
新規サイトはモバイルファーストインデックスがデフォルトになると、どのようなケースで問題になるのか?
7月1日より、新規サイトはモバイルファーストインデックスがデフォルトになると、どのようなケースで問題が発生するのでしょうか?
一から新規サイトを作成するような場合ならば、レスポンシブでサイトを構築すればいいので、何の問題も発生しません。
次のようなケースで、問題が発生する可能性があります。
- 別々のURLや動的配信でサイト構築されるホームページ作成ツール
- 別々のURLや動的配信でサイト構築される、サイトのシステム
別々のURLや動的配信でサイト構築されるホームページ作成ツール
別々のURLや動的配信でサイト構築されるホームページ作成ツールを使って、サイトを構築する予定がある方は、コンテンツや構造化データが双方のページで記載されているか確認する必要があります。
別々のURLや動的配信でサイト構築される、サイトのシステム
別々のURLや動的配信でサイト構築される、サイトのシステムを使って、新規サイトを制作する場合は注意してください。
例えば、美容室のサイトと予約システムがパッケージになったシステムがあるとします。
レスポンシブではなく、デスクトップとモバイルが別々のURLで構成されていて、かつ、モバイルページのコンテンツが簡略化されているような場合は、サイトの評価はコンテンツの省略されたモバイルページで行われることになります。
その結果、デスクトップページにはコンテンツがあるにも関わらず、モバイルページにはコンテンツがないので、正しくページが評価されなくなります。
7月1日より、上記のようなサイトを新規で立ち上げる場合、モバイルファーストインデックスがデフォルトになりますので、気をつけてください。
さいごに
7月1日より、新規サイトはモバイルファーストインデックスがデフォルトになります。
レスポンシブならば、問題は何も発生しません。
問題が起きる可能性があるサイトは、動的配信や別々のURLのサイトです。
Googleはレスポンシブを推奨しており、新規サイトを立ち上げる予定のある方は、レスポンシブでサイトを構築することを強くオススメします。












ナレッジ