Googleが、Search Consoleに「速度レポート」の試験運用版をリリースしたことをWebmaster Central Blogで発表しました。
出典 Search Console の新しい速度レポートで高速化を実現
試験運用版とはいえ、Google I/O 2019で発表された「速度レポート」がようやく利用できます。サイトによってロールアウトしていないアカウントもありますが、僕のSearch Consoleにロールアウトされたので、詳しく見ていきます。
速度レポートとは

「速度レポート」は、「使用統計データ」を有効にしているユーザーがURLにアクセスした際の速度パフォーマンスを、匿名化されたデータとして集めてレポートで表示しています。
カバレッジレポートのように、グラフとURL一覧で「速度レポート」を確認できるので、ウェブマスターの方には見慣れた画面で使い勝手は良さそうです。
Search Consoleの「速度レポート」を見れば、URLが低速・中速・高速の3つに分類されるので、低速なサイトを修正し、サイトを訪問したユーザー体験を上げるための改善を行うことができます。
まだ試験運用版ということもあって、表示できる詳細URLの数は少ないですが、今後より多くのURLを見れるはずです。
元のデータはどこから持ってきてるのか?
先程分かりやすく説明するために「使用統計データ」と書きましたが、正確には、Chrome User Experience Reportに基づいた数字になります。 (Chrome User Experience Report = 使用統計データとなります)
基本的にSearch Consoleのデータはサイトに流入する前のデータなので、ページを訪問した際の「速度レポート」をどこから持ってきたのか気になっていましたが、「使用統計データ」を有効にしているユーザーからデータを集めています。
しきい値に満たないと「速度レポート」は表示されない
ヘルプページに記載がありますが、「しきい値」に満たない場合は、レポートから除外され表示されません。
URL のデータが特定の指標(FCP または FID)のしきい値に満たない場合、その指標はその URL のレポートから除外されます。
「しきい値」を設けているのは、Google Discoverの検索パフォーマンスレポートと同様です。ある程度アクセスの多いユーザーでないと、レポートを表示することはできない仕組みになっています。
ウェブサイトの表示速度は重要
ページの読み込み時間が長くなればユーザーの離脱率は上がるので、Googleはウェブサイトの読み込み時間を短くすることを推奨しています。
- ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します。
- ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加します。
実際の「速度レポート」を確認する
では実際の「ウェブに関する主な指標レポート」を見ていきましょう。当サイトの数字になります。
モバイルとデスクトップ別に、ページの読み込み速度を自動で3種類に分類し、高速・中速・低速のラベルが適用されます。その上で次のように分類されます。
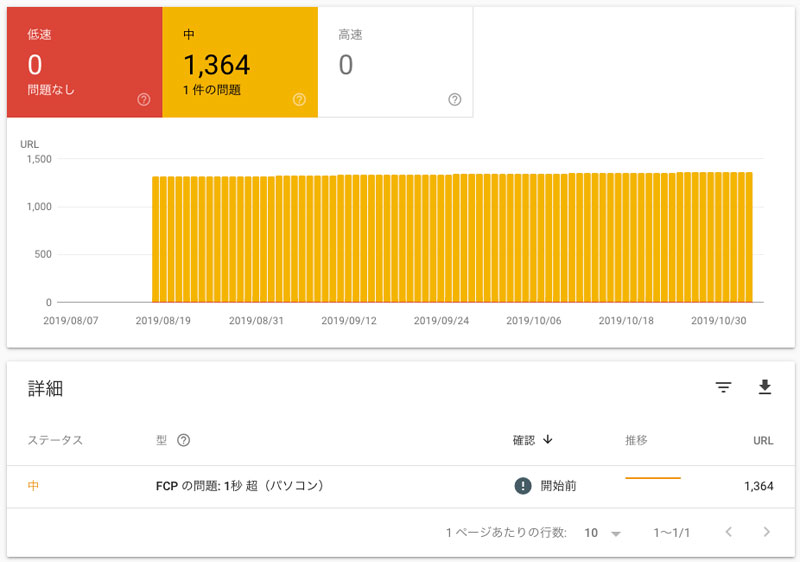
- 表示速度、デスクトップは中速
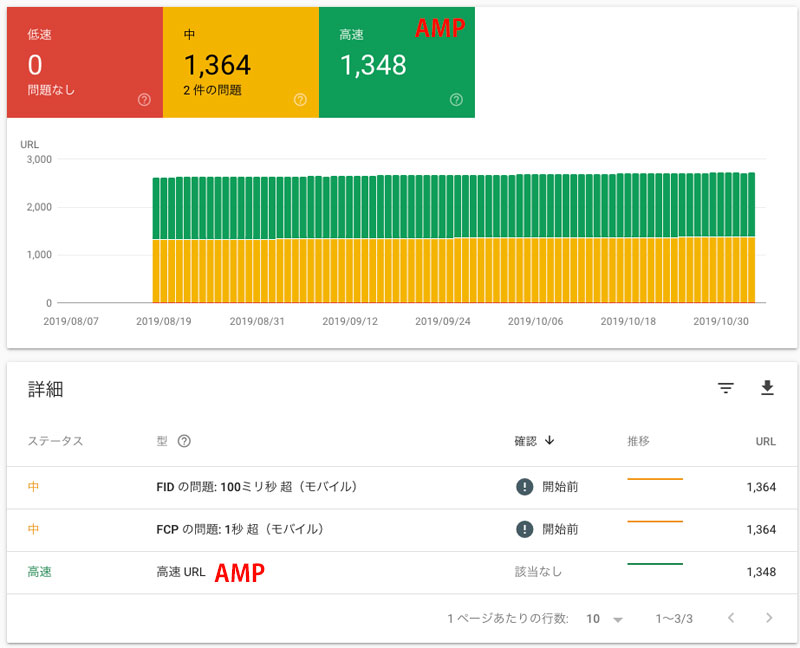
- 表示速度、AMPは高速、モバイルは中速
- FCPとFIDのレポート
- 類似のURLは20件しか表示されない
- PageSpeed Insightsへのリンクがあり、個別のURLの詳しい状況を確認できる
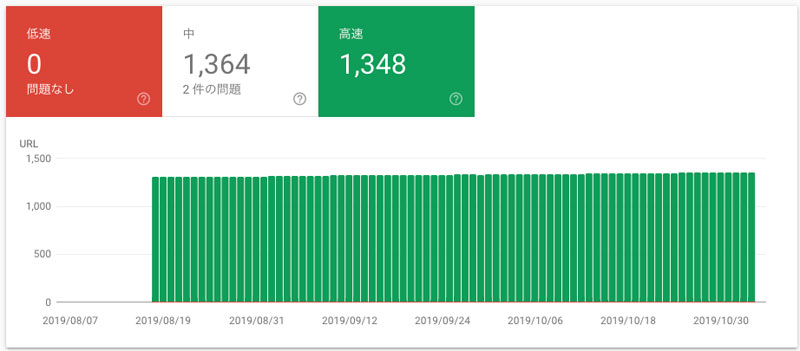
表示速度、デスクトップは中速
デスクトップは中速と表示されました。

表示速度、AMPは高速、モバイルは中速
AMPは高速、モバイルは中速という結果になりました。

FCPとFIDのレポート

- FCP・・・ユーザーがURLをリクエストしてから、ChromeなどのブラウザがURLの最初の表示要素をレンダリングするまでの時間
- FID・・・ユーザーがクリックかタップでページを操作した時から、ブラウザが応答するまでの時間
類似のURLが20件しか表示されない
試験運用版ということもあり、類似のURLが20件しか表示されません。
類似のURLが20件しか表示されないのは不便なので、今後増えていくことに期待します。

PageSpeed Insightsへのリンクがあり、個別のURLの詳しい状況を確認できる
類似のURLは20件しかありませんが、PageSpeed Insightsへのリンクをクリックすれば、個別URLの速度の詳細を確認できます。
さいごに
以上、「ウェブに関する主な指標レポート」の試験運用版を紹介しました。
ページの速度を低速・中速・高速に分類して、一覧で表示できるのはありがたいですね。まだ試験運用版なので、これからどんな機能が追加されるのか楽しみです。












ナレッジ