Googleモバイル検索結果のデザインが変わり、検索結果の一覧にファビコンとサイト名が表示されるようになります。
Googleの公式サイトで発表がありました。
Google検索結果の表示方法は、リッチリザルト・強調スニペット・ナレッジパネルなど目まぐるしく進化しています。検索結果に表示される情報は、テキストだけでなく、動画や画像や3Dオブジェクトへと変化しています。
Googleモバイル検索結果の一覧にファビコンとサイト名が表示されることで、テキストによる検索結果が埋もれにくくなることは間違いありません。
新しいモバイル検索結果のデザイン

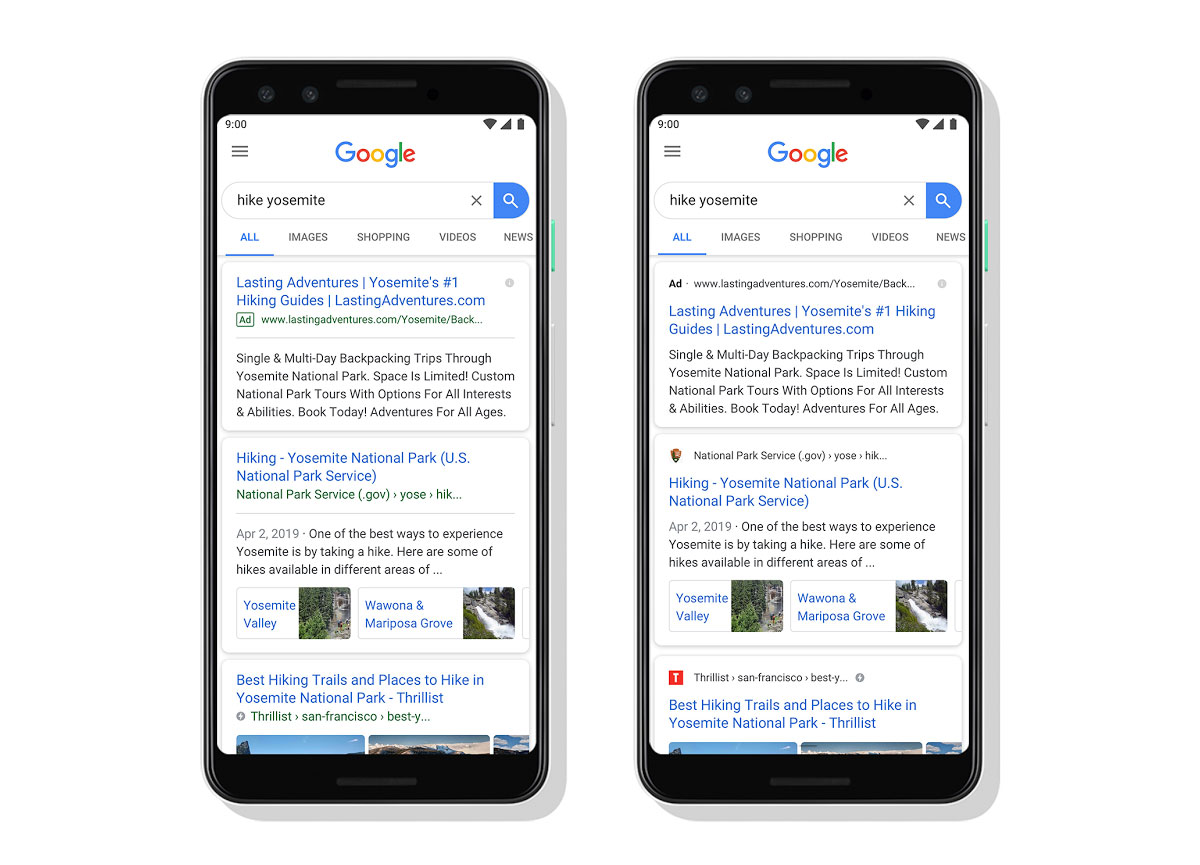
左が今までのモバイル検索、右が新しいモバイル検索
新しいモバイル検索結果のデザインを見ると、ファビコンとサイト名はかなり目立つ位置にあることが分かります。
また、「通常のモバイル検索結果」だけでなく「広告」のデザインも変わりました。
オーガニック検索はファビコンとサイト名が目立つようになり、広告にはファビコンの代わりにADラベルが付きます。オーガニック検索と広告を一目で識別できるようになりました。
それぞれ、どのように変わったのか見ていきます。
「通常のモバイル検索結果」
![]()
ぱっと見たときに、ファビコンとサイト名が目立ちますよね。
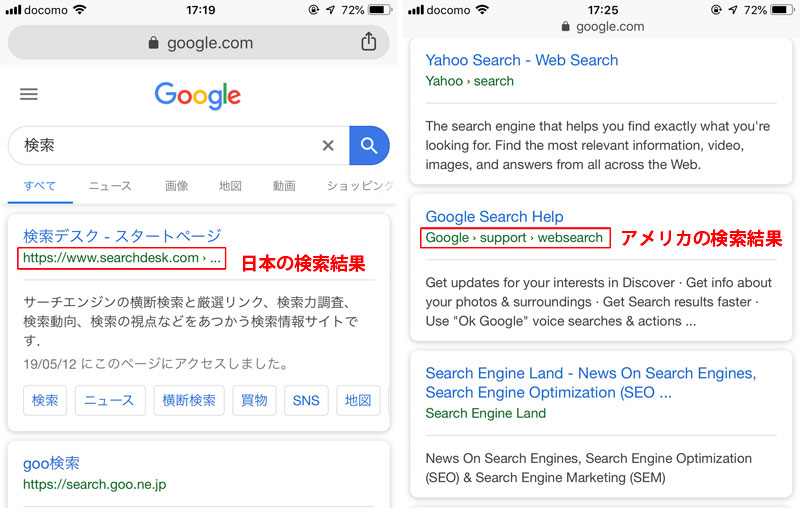
ちなみに検索結果でサイト名が表示される部分は、日本とアメリカで異なります。
- 日本・・・サイトのURL + パンくずリスト
- アメリカ・・・サイト名 + パンくずリスト

左が日本の検索結果で「サイトのURL + パンくずリスト」、右がアメリカの検索結果で「サイト名 + パンくずリスト」
「広告」

広告はファビコンの部分にADラベルが表示されます。
一目でオーガニック検索と広告を一目で識別できますね。
サイトの特徴を伝えられるファビコンにすべし
モバイル検索からの流入を増やすのであれば、サイトの特徴を伝えられるファビコンにすることを強くオススメします。
また、ブランディングの観点からも、サイトの特徴を伝えられるようなファビコンを設定することが重要になります。
ファビコンのガイドライン
検索結果にファビコンを表示するには、ファビコンのガイドラインを守る必要があります。
- Googlebotがクロールできるようにする
- サイトのブランディングになるようなデザインで、ユーザーが一目でサイトと見分けられるようにする
- ファビコンのサイズは48pxの倍数 (48×48px、96×96px、144×144px、192×192px)
- ファビコンのURLは固定する
- わいせつ・ヘイトを表現したシンボルはNG
ファビコンのガイドラインのヘルプ記事も登場しましたので、一読することをオススメします。
ファビコンを実装する方法
ファビコンを実装する方法も紹介します。
- ガイドラインに基づいてファビコンを作成する
- ヘッダーに <link rel=”shortcut icon” href=”/path/to/favicon.ico”> を設置する
ファビコンを変更したときは?
ファビコンを変更した場合、URL検査から、サイトのトップページをインデックス登録をリクエストしてGoogleに伝えます。
サイトによってクロールの頻度は異なりますので一概には言えませんが、ファビコンの更新がモバイル検索結果に反映されるのに数日かかることもあります。
ファビコンを変更したら、はてなブックマークにも連絡すべし

ファビコンを変更したら、はてなブックマークにも連絡することをオススメします。
実は2年前にファビコンを変更した際、はてなブックマークに掲載された記事のファビコンが古いファビコンだったことがあり、サービスの運営に連絡をしてファビコンを更新してもらったことがあります。
ファビコンの変更は、はてな側で手動で行われているようです。
「ファビコンの変更をしたので、更新して欲しい」と、はてなブックマークの運営に連絡してください。
数日後に、以下のようなメールが届きます。
はてなブックマークのFavicon表示に関するお問い合わせにつきまして、ご連絡いただいたページの情報を弊社側で更新させていただきました。
さいごに
以上、Googleモバイル検索結果のデザインが変わり、ファビコンとサイト名が表示される件について紹介しました。
Google検索では、ユーザーが探している情報を、いち早くかんたんに見つけられるようにすることを目指しているので、今後も、検索結果のデザインは、ユーザーにとって使いやすいものへ変わっていくはずです。












ナレッジ