今日のエントリーは、Glideを使ってGoogleスプレッドシートでPWAアプリを作成する方法を紹介します。
Glideを使えば、非エンジニアでもスプレッドシートを使うだけで、コード不要で簡単にPWAアプリが作れます。僕は5分でPWAアプリが作成できました。
Glideとは?
Glideを開発しているのは、David Siegel氏が率いるY Combinatorから出資を受けているスタートアップです。
“The sun is rising on no-code tools. We’re honored to be a part of a sea change that will give more & different people access to the technologies that shape our world.” https://t.co/MpY8rOJfb9
— David Siegel (@dvdsgl) 2019年2月12日
スプレッドシートのデータを利用するので、コード不要というところが素晴らしいですね。
無料プランと有料プランがある
料金プランは、無料プランと有料プランがあります。
- Free APP $0
- Pro APP $19
- BUSINESS APP $99
無料プランでもPWAアプリの作成ができるのでご安心ください。
Glideを使って、GoogleスプレッドシートでPWAアプリを作成する手順
Glideを使って、GoogleスプレッドシートでPWAアプリを作成する手順を紹介します。
今回は、「湘南のヨットハーバー リスト」のPWAアプリを作ります。5分もあれば作成できます。
以下の手順で行ってください。
- Glideにサインアップ
- Googleスプレッドシートで「湘南のヨットハーバー リスト」を作る
- GlideでPWAアプリを作成する
- PWAアプリをネットに公開する
1. Glideにサインアップ
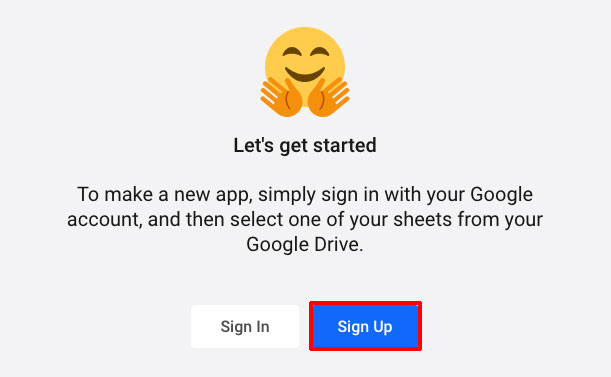
「Sign Up」をクリックして、Glideにサインアップします。

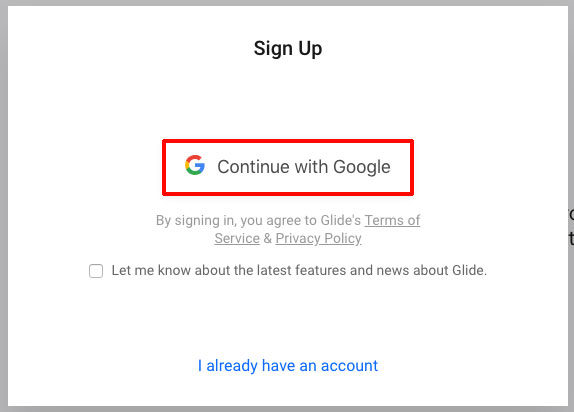
「Continue with Google」をクリックしてください。

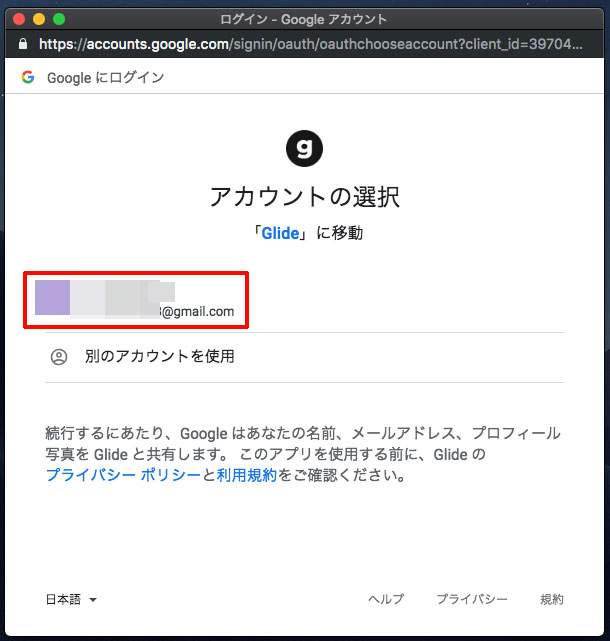
「アカウントの選択」が表示されるので、アカウントをクリックする。

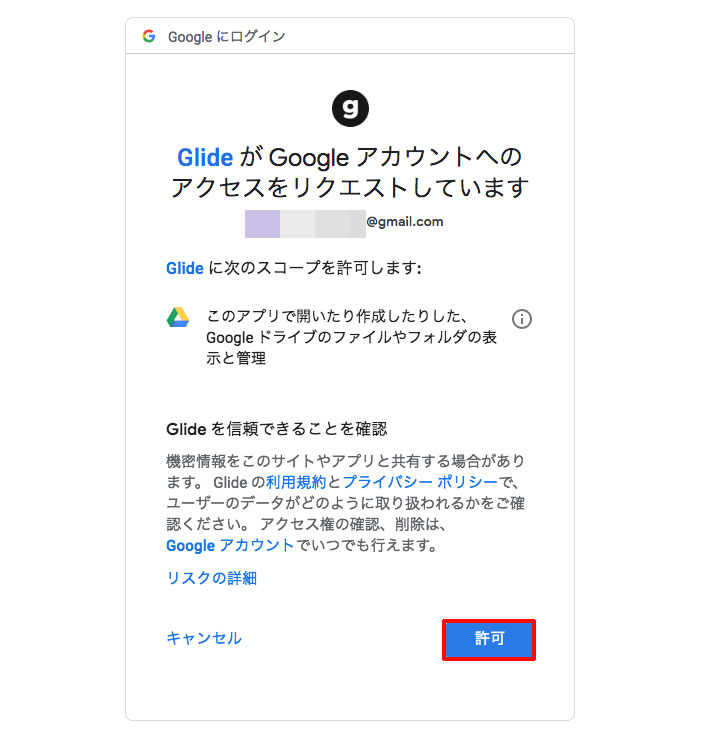
「Glide が Google アカウントへのアクセスをリクエストしています」と表示されるので、「許可」をクリックする。

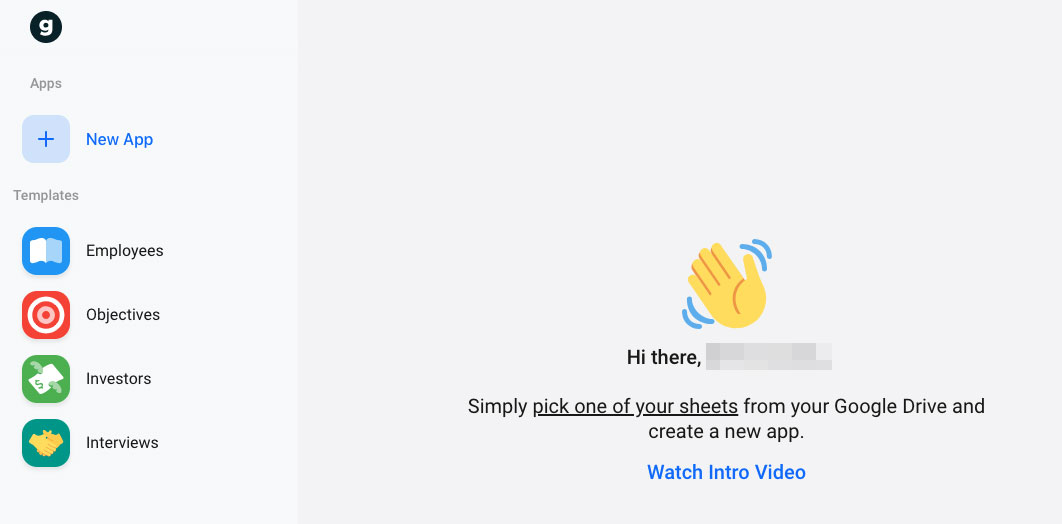
Glideにサインアップが完了し、管理画面が表示されます。

2. Googleスプレッドシートで「湘南のヨットハーバー リスト」を作る
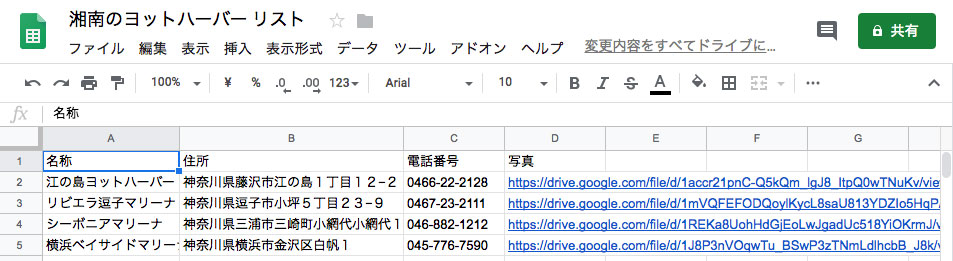
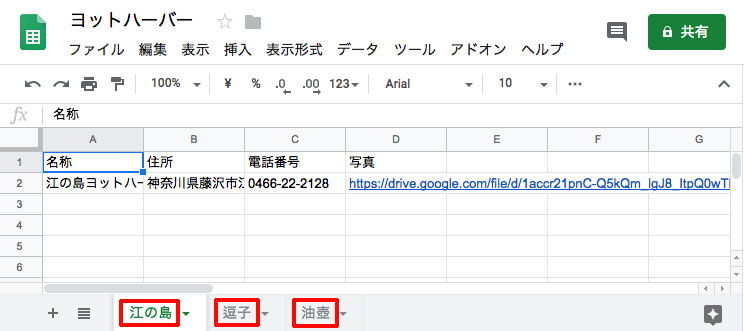
Googleスプレッドシートで「湘南のヨットハーバー リスト」を作ります。「ヨットハーバーの名前」「住所」「電話番号」「写真」を入力します。

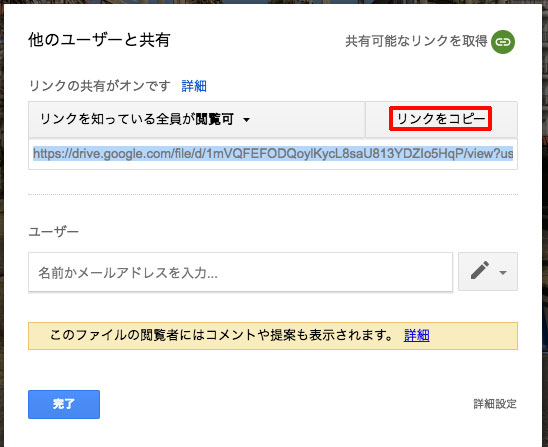
「写真」はGoogleドライブにアップして、取得したリンクをスプレッドシートに記載します。

3. GlideでPWAアプリを作成する
GlideでPWAアプリを作成します。
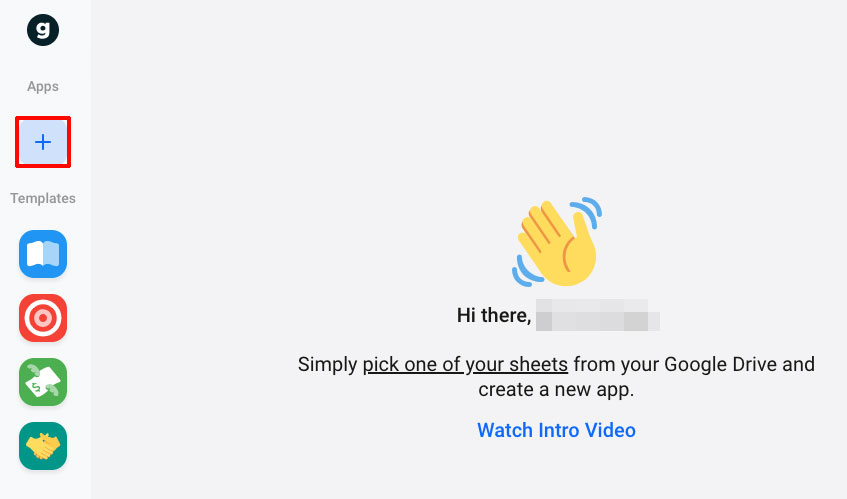
①「New App」をクリック

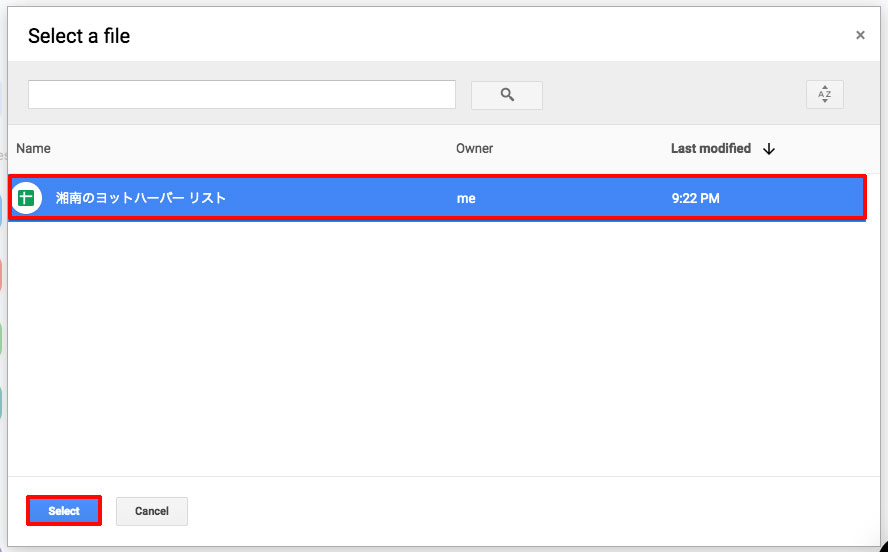
②Googleスプレッドシートで「湘南のヨットハーバー リスト」を選択

③Glideがスプレッドシートを分析して、スマホに最適化される
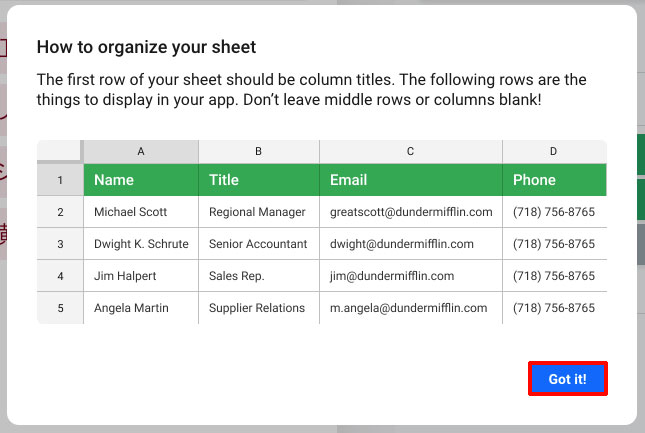
「How to organize your sheet」と表示されるので「Got it!」をクリックします。

ほぼ出来上がりです。
細かいレイアウトの調整
細かいレイアウトの調整を行います。
①表示レイアウトの変更
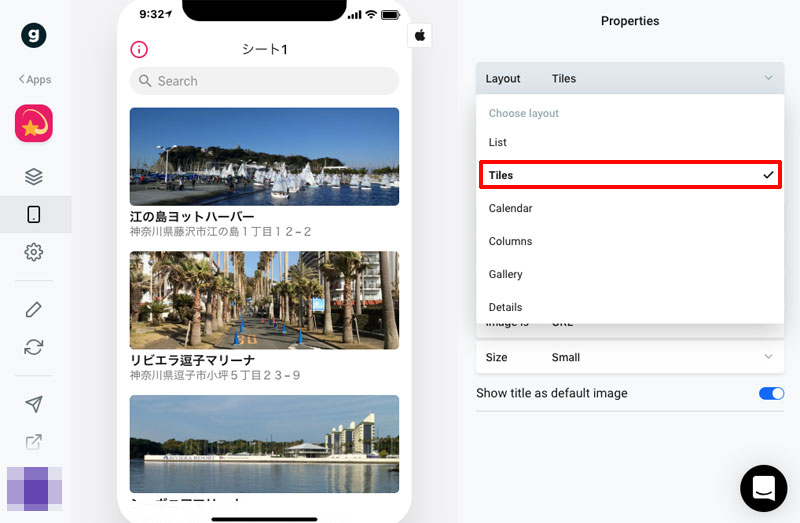
表示レイアウトを「Title」に変更します。

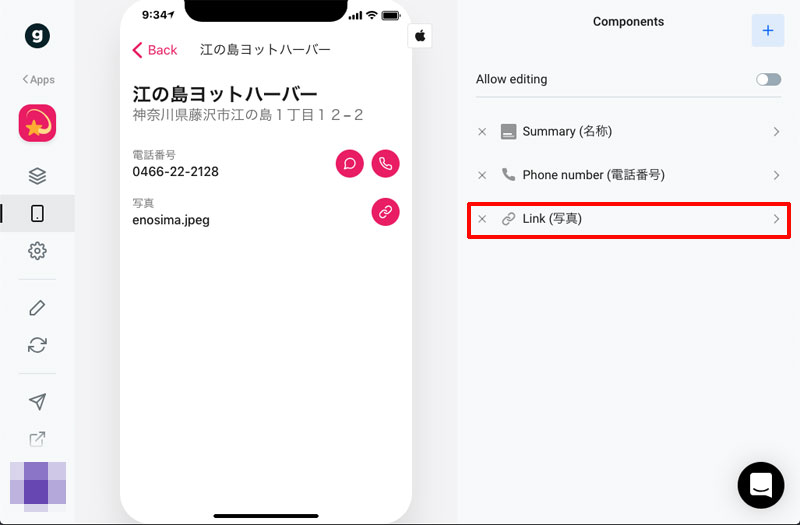
②「写真」を紐付ける
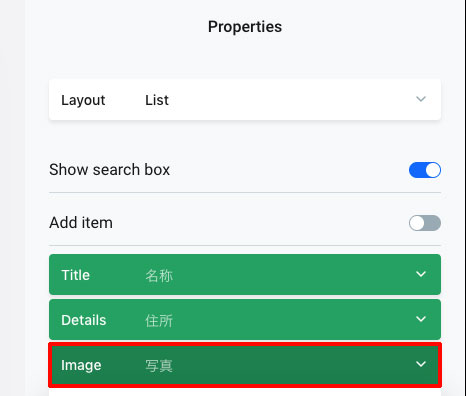
「写真」を紐付けると、スプレッドシートのリンクの画像と紐付きます。

③コンテンツの調整
コンテンツをクリックします。
今回は「江の島ヨットハーバー」を選びます。
Summery(名称)をクリックして、写真を選択する↓

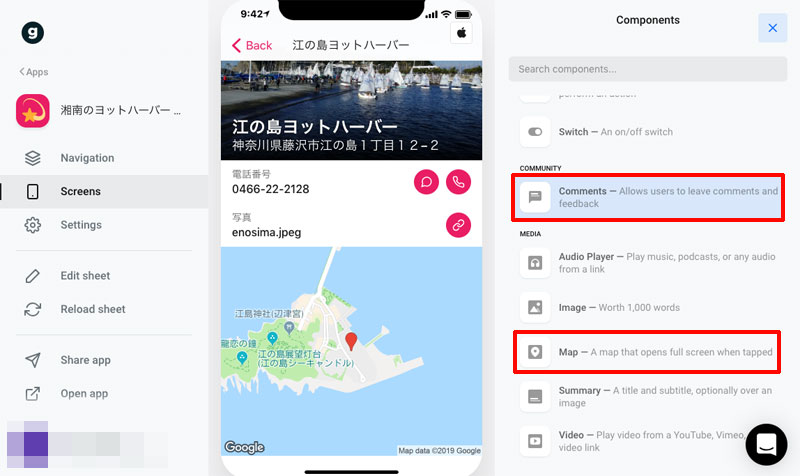
Componentsの右の「+」をクリックすると、色々なコンテンツを追加することが可能です。Googleマップを追加したり、ユーザーのコメントの入力ができるようにすることが可能です。

ユーザーがコメントをする際には、ユーザー名・メアドの登録が必要なので、コメント欄が荒れるリスクは少なくなっています。
認証機能
アプリを使う際の認証機能を設定することも可能です。3種類の認証方法があります。
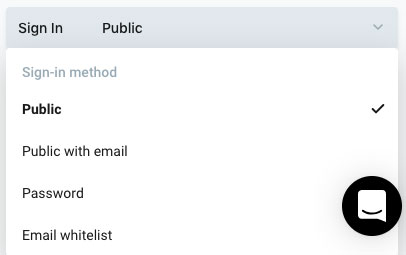
「Setting」をクリックして認証方法を選択します。デフォルトはPublicです。
- Public・・・誰でも利用できる
- Public with Email・・・メアドで認証すれば利用できる
- Password・・・指定されたコードを入力すれば利用できる
- Email whitelist・・・ホワイトリストに入っているメアドで認証すれば利用できる

Email whitelistで認証するときのみ、新規シート (Email whitelist) を作る必要があります。
新規シート (Email whitelist) に認証するメアドを登録します。
4. PWAアプリをネットに公開する
PWAアプリをネットに公開する方法です。以下の手順で行います。
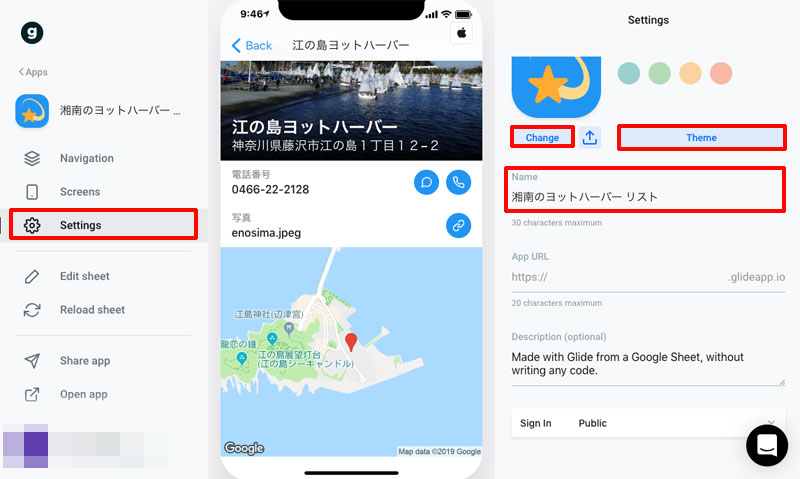
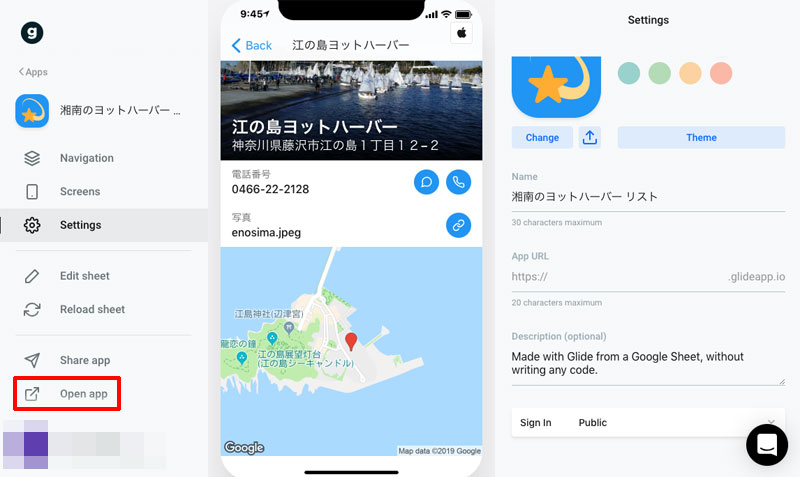
①アイコン・タイトル・テーマの設定
「Setting」をクリックし、スマホのホーム画面に設置するアイコンや、アプリのタイトル、テーマを設定します。

②PWAアプリをネットに公開
「Open App」をクリックします。

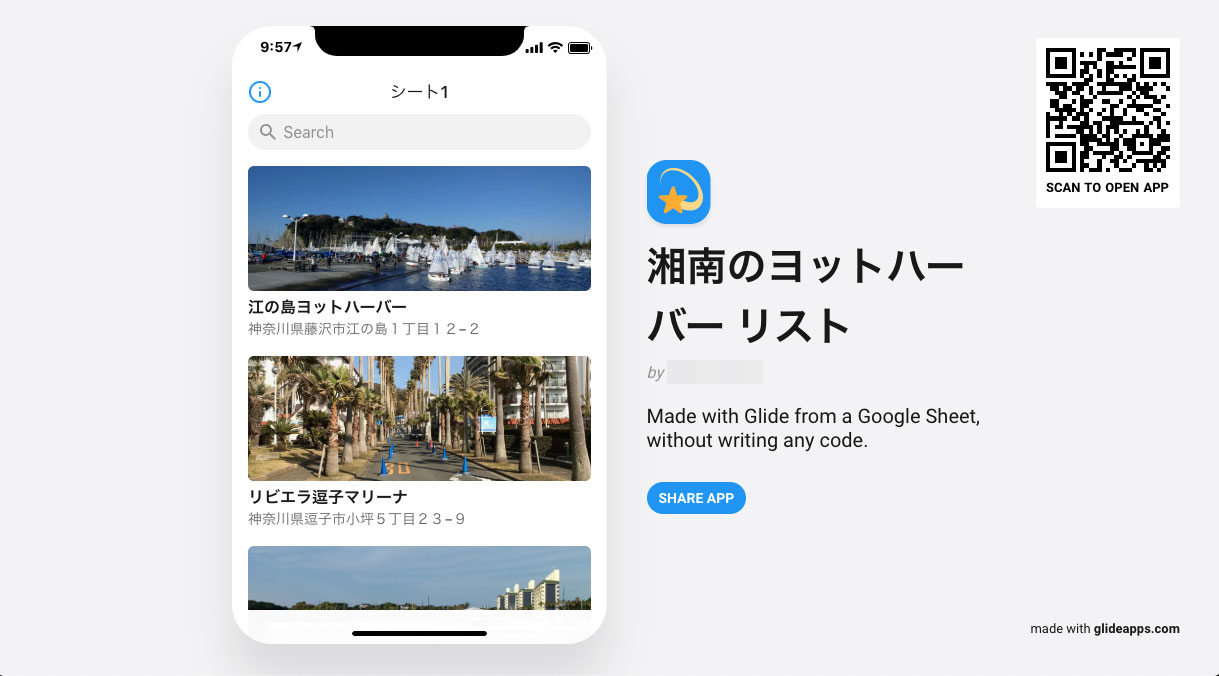
アプリを公開するサイトが表示されます。

スマホでURLをクリックするか、QRコードを読み込むと、PWAアプリを体験できます。
ナビゲーション機能
スプレッドシートに複数の「シート」があると、ナビゲーション機能が有効になり、PWAアプリのボトム部分にナビゲーションを追加されます。
ナビゲーションを追加するには、以下の手順になります。
①スプレッドシートに新規シートを追加
スプレッドシートの「シート」が、PWAアプリのナビゲーションになります。追加で新規シートを追加してください。今回は、「江の島」「逗子」「油壺」をシートにするので、そのままPWAのナビゲーションになります。

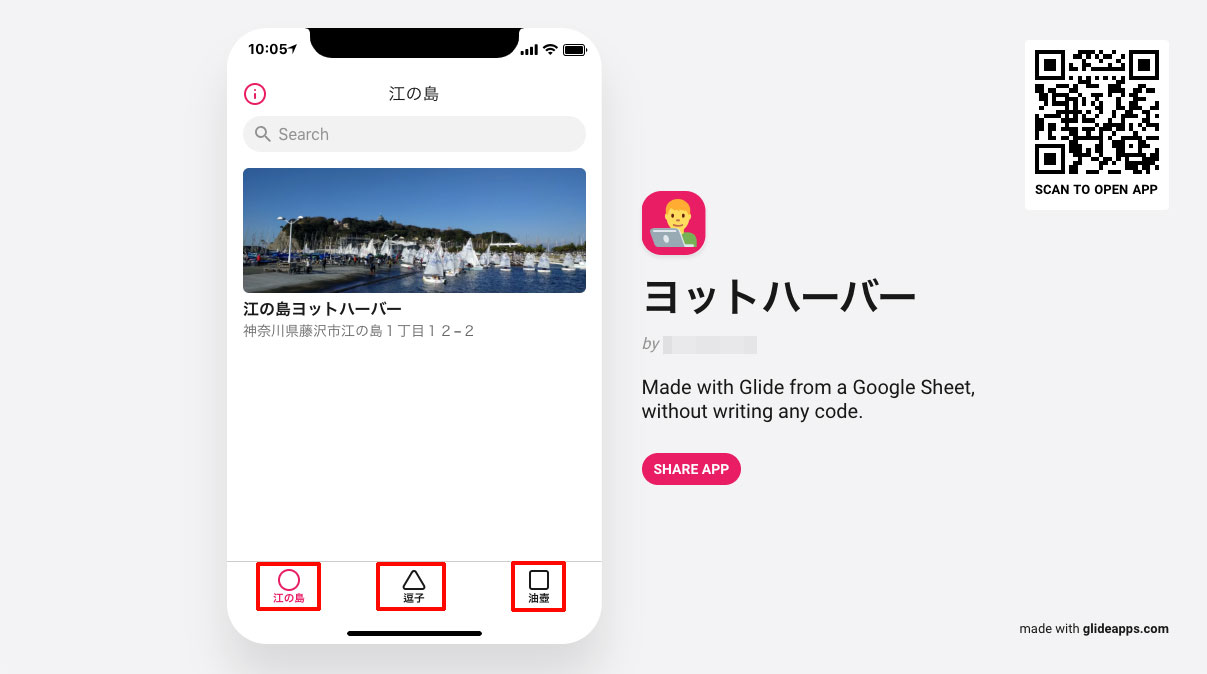
②PWAアプリのボトムに部分にナビゲーションが追加される
PWAアプリのボトムに部分にナビゲーションが追加されます。

PWAアプリを見てみたい方は、URLをクリックすればアプリを体験できます。
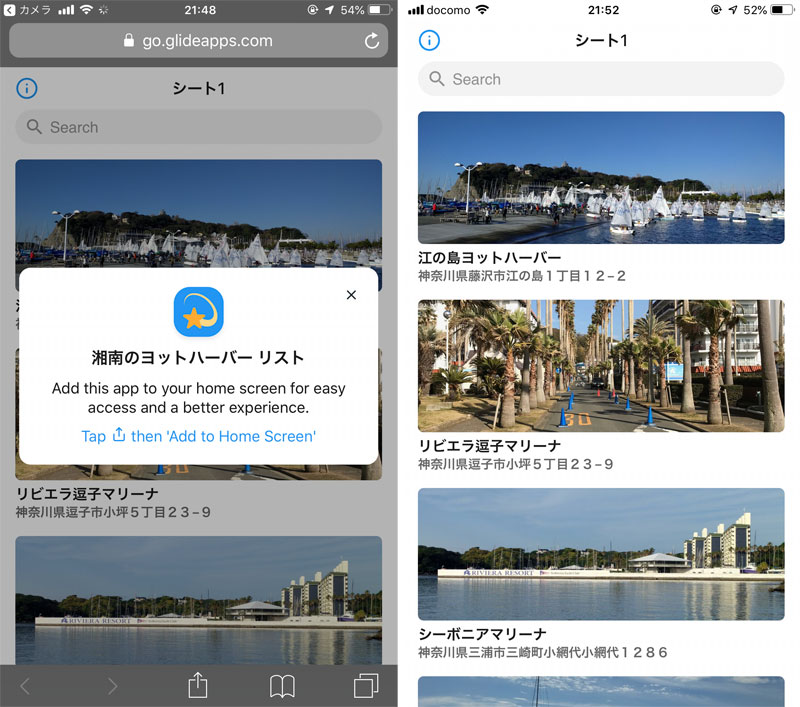
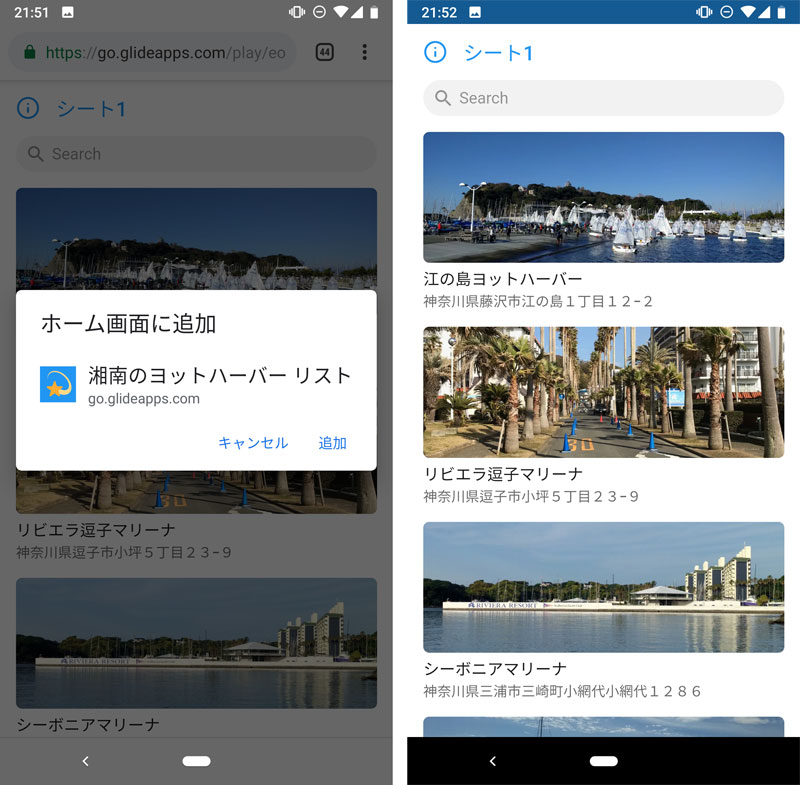
ホーム画面に追加する
ホーム画面に追加することも可能です。
Glide PWAアプリ iOS↓

Glide PWAアプリ Android↓

さいごに
以上、Glideを使ってGoogleスプレッドシートでPWAアプリを作成する方法を紹介しました。
スプレッドシートを使えば、誰でも簡単にPWAアプリが作成できますので、ぜひお試しください。












ナレッジ