ECサイトはCanonical AMPを実装するとメリットがたくさんあるというお話をします。
Canonical AMPを実装すれば、ユーザーに対してモバイルだけでなくデスクトップでもAMPページを提供できます。ユーザーが内部リンクを辿って他のページへ移動してもAMPページが表示されるので、サイトの表示速度は上がり、ユーザーの満足度も向上します。
Canonical AMPではなく通常のAMPページの場合、検索結果にはAMPページが表示されますが、内部リンクをタップすると、通常のモバイルページへ移動します。AMPページとモバイルページのUIやデザインは異なるケースが多く、訪問ユーザーが戸惑う原因の一つにもなります。
ということで、ECサイトを運営している方は、Canonical AMPを実装することをオススメします。
Canonical AMPとは?
Canonical AMPとは、AMPページしかないウェブページのことを指します。スタンドアロンAMPとも言われています。
AMPページしかありませんので、デスクトップでアクセスしてもAMPページが表示されるし、ページ内の内部リンクを辿る時も、AMPページからAMPページへと進んでいきます。
AMPが出た当初、AMPは静的コンテンツや簡易コンテンツにしか実装できなかったのですが、現在はAMP Componentsを使うことで、リッチなコンテンツを配信することが可能になりました。
Canonical AMPを使うことで、ログイン機能なども実装が可能なので、充実したユーザー体験を提供できるのです。
通常のAMP対応との違い
一般的に、ウェブサイトをAMP対応する場合、通常のウェブページがあり、それを元にAMPページを作成します。通常のウェブページとAMPページが1組になるのです。この場合、モバイルでのランディングはAMPページになりますが、その後、内部リンクをタップすると、通常のモバイルページに移動します。
この場合のデメリットは、2つあります。
- ユーザーがランディングしたAMPページはページの表示速度が速いですが、その後の内部リンクは通常のモバイルページのため速度が遅い
- AMPページとモバイルページでサイトのUIやデザインが異なる
Canonical AMPを実装することで、上記のデメリットがなくなります。
ECサイトにCanonical AMPを実装するメリット
ECサイトにCanonical AMPを実装するメリットを見ていきます。
- ページが高速化することで、コンバージョンが上がる (Canonical AMPを実装したAliExpressは4%コンバージョンが上がり1000億円売上が向上しました)
- AMP化することで、画像が多いページでも高速化できる
- 訪問したユーザーはAMPページからAMPページへリンクを辿ることができる
- AMP Componentsを使えば、リッチなコンテンツをユーザーに提供できる
Canonical AMPを使っているサイトは?
Canonical AMPを使っているサイトを見ていきましょう。
AMP Project
AMP ProjectのサイトはCanonical AMPで作られています。AMPのリファレンスページなので、AMPに興味のある方はサイトを訪問してください。
AliExpress
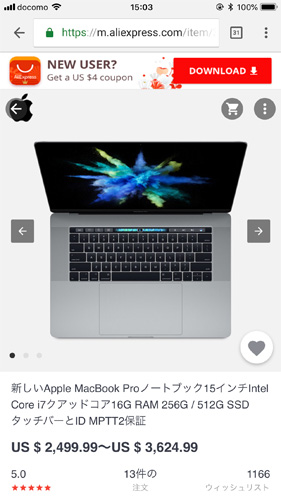
AliExpressのウェブページは、モバイルで見た場合、ECのすべての機能がCanonical AMPで提供されています。全ページがAMPページで作られているのです。
サイトを訪問すれば分かりますが、Canonical AMPページなので、内部リンクを辿っていく場合もサクサク快適に高速表示されます。

Canonical AMPを実装する方法
AMPの仕様に基づいてAMPページのサイトを構築します。
Canonical AMPやスタンドアロンAMPのページに、次のコードを入れることで、検索エンジンにCanonical AMP (スタンドアロンAMP) であることを伝えます。
<link rel=”canonical” href=”AMPページのURL” />
Canonicalを記述するので、Canonical AMPと言います。
AMPページのURLには、http・httpsで始まる絶対パスを入れてください。これで検索エンジンにAMPページがインデックスされます。
ECサイトに利用できるAMP Components
AMP Componentsを使えば、リッチなコンテンツをユーザーに届けることが可能です。
ECサイトに利用できるAMP Componentsを見ていきましょう。
- amp-list・・・パーソナライズを実装するAMPタグ
- amp-pixel・・・ログインしていないユーザーのパーソナライズを実装できる
- amp-bind・・・ユーザー操作によって要素を変更できるので、JSを使わずにJSのような機能を実装できる。商品の数や色を選択する場合に利用できる
- amp-form・・・ショッピングカートに商品を追加できる
- amp-carousel・・・画像ギャラリーが設置できるので、ECサイトの商品を掲載するときに使う
- amp-selector・・・商品の色、サイズ、数量、支払い方法などのオプションを選択するチェックボックスに利用できる
- amp-iframe・・・Payment Request APIを使って決済機能を埋め込むことができる
他にもECサイトに使えるAMP Componentsはたくさんありますので、興味のある方は以下のページをご覧ください。
さいごに
ECサイトは画像も大きくページが重くなりがちですが、Canonical AMPを実装すればページの表示速度は上がるので、サイトを訪問したユーザーの満足度は確実に上がります。
一例を上げると、Canonical AMPを実装したAliExpressのウェブページは、充実したユーザー体験を提供することで、4%コンバージョンが上がり1000億円売上が向上しました。
あなたがECサイトを運営しているのであれば、充実したユーザー体験を提供できるCanonical AMPを実装する選択肢も頭に入れておいてください。
※この記事を読んでいる方は、こちらの記事も参考にしています。












ナレッジ