この記事では、画像を検索エンジンに認識させる方法をお伝えします。
画像検索を利用するユーザーが増えているので、画像検索からのトラフィックを稼ぎたいのであれば、画像を検索エンジンに正しく認識させることは重要です。
画像はインデックスに時間がかかる
テキストコンテンツと同様、画像コンテンツも、Google botが発見して、内容を理解するステップは同じです。以下3つのステップとなります。
- クロール
- インデックス
- ランキング
ところが、テキストのコンテンツと違い、画像はインデックスに時間がかかります。
現時点では、ウェブに画像をアップしても、画像の検索結果に表示されるには、時間がかかることを頭に入れておいてください。
なので、検索エンジンに画像を認識させるために、次のことを行う必要があります。
検索エンジンに画像を認識させる方法
検索エンジンに画像を認識させる方法を紹介します。
- Google botが画像にアクセスできるようにする
- 画像サイトマップを作成
- 画像検索では、画像と関連性の高いページタイトルが重要
- alt属性を利用する
- 画像のファイル名
- 画像の近くにテキストを入れる
- 画像のキャプションを入れる
Google botが画像にアクセスできるようにする
Google botが画像にアクセスできるようにします。通常、アクセスできないということはないと思いますが、画像ファイルをrobots.txt で制限していると、Google botがアクセスできませんからね。
画像ファイルにGoogle botがアクセスできるかの検証方法は、以下の方法で確認します。
- Search ConsoleのURL検査で調べる
- モバイル フレンドリー テスト
画像サイトマップを作成
画像は必ずしもGoogle botがすぐに発見できるものではありません。画像サイトマップを送信することは、検索エンジンに画像を認識させる上で有効です。
テキストコンテンツのサイトマップは送信している方が多いと思いますが、画像のサイトマップは送信していない方もいると思います。
画像検索で上位表示を狙うのであれば、画像サイトマップを作成することをオススメします。
Googleのヘルプページにサンプルがあるので見てみましょう。
/?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
画像サイトマップの詳細は、以下のヘルプページを参考にしてください。
参考 画像サイトマップ
画像サイトマップは、外部のドメインのURLを含めることが可能
画像サイトマップは、外部のドメインのURLを含めることが可能です。
例えば、CDNで画像を配信している場合、画像サイトマップにCDNのドメインのURLを記載します。クロールエラーが起きた場合に備えて、Search ConsoleでCDNのドメイン名を確認して、Googleから通知を受けられるようにしておきます。
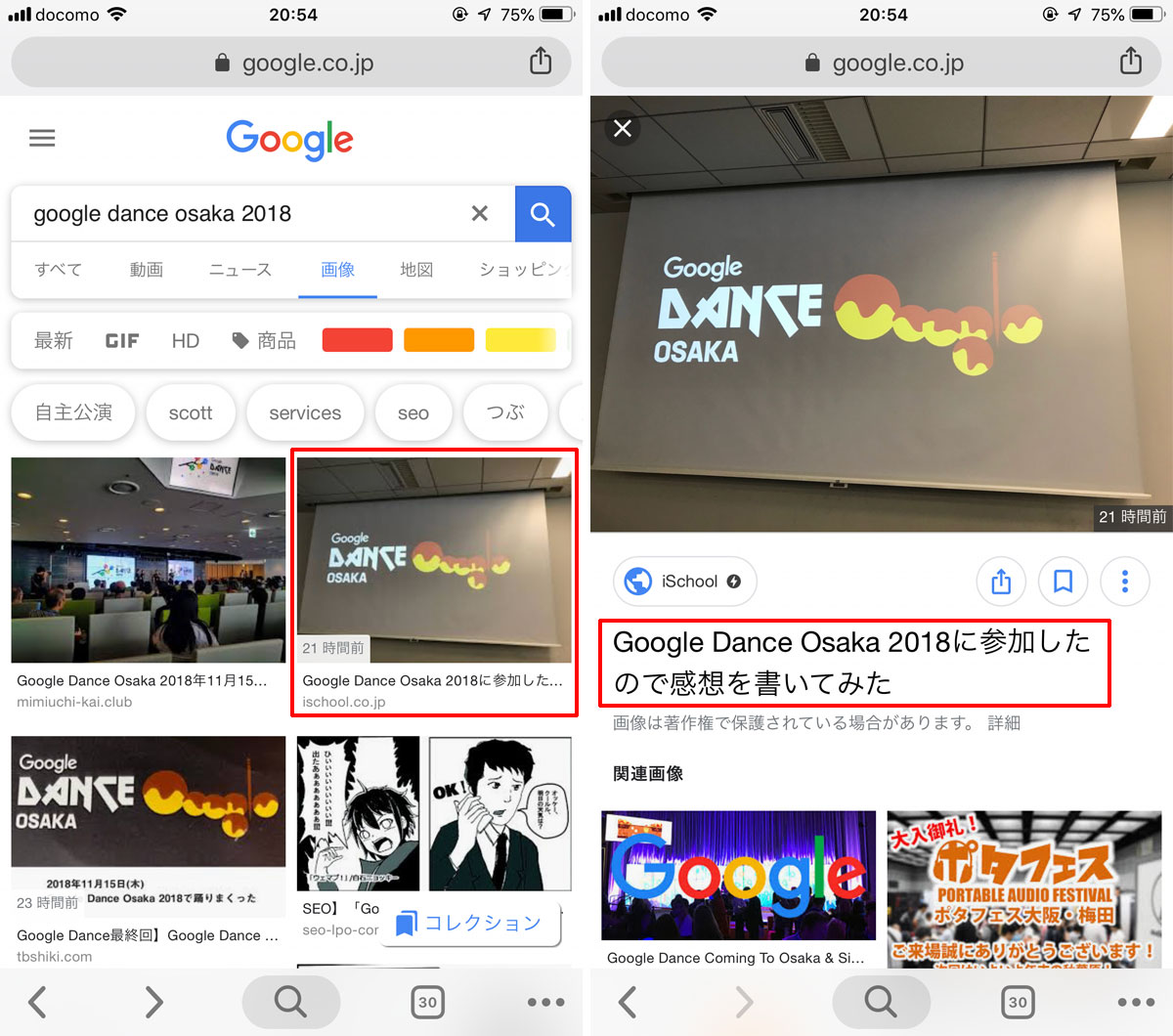
画像検索では、画像と関連性の高いページタイトルが重要
画像検索では、画像と関連性の高いページタイトルが重要です。
理由は、Googleで画像検索を行うと、画像検索結果のタイトルに、画像が掲載されているページのタイトルが表示されるからです。

画像検索からの流入を狙うのであれば、画像とページタイトルの関連性が高くないと、ユーザーはなかなかクリックしてくれません。
ただし、検索クエリによってタイトルは検索エンジンに書き換えられることもありますのでご注意ください。
alt属性を利用する
alt属性とは、HTMLの中のimg要素に記載される、画像の代替となるテキストの情報です。音声読み上げブラウザやテキストブラウザなどでは、画像は表示されず、alt属性に記載された情報がテキストで読み上げられたり、表示されます。
必ずalt属性には、画像を意味するテキストを入れてください。
- 悪い例 : <img src=”puppy.jpg” alt=”” />・・・代替テキストがない
- 良い例 : <img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch” /> ・・・画像が意味するテキストが入っている
検索エンジンはalt属性以外の情報も使って、画像を理解している
検索エンジンはalt属性以外の情報も使って、画像を理解していることも覚えておきましょう。だからといって、alt属性にテキストを入れることを軽視してはいけません。
Googleのヘルプページに記載がありますのでご紹介します。
Google では、代替テキストに加えて、コンピュータ ビジョン アルゴリズムやページのコンテンツを使用して、画像のテーマを理解します。
画像のファイル名
画像のファイル名は、検索エンジンが画像のテーマを決める材料になります。例えば、自分のヨットの写真であれば、「IMG00001.jpg」よりも、「my-yacht.jpg」の方が優れていることは言うまでもありません。
画像の近くにテキストを入れる
画像の近くに画像を説明するテキストを入れることで、検索エンジンが画像の内容を理解できるようになります。
画像のキャプションを入れる
画像の近くにテキストを入れることに加え、画像のキャプションを入れると、検索エンジンが画像の内容を理解できる手助けになります。

Google本社にある Google Merchandise Store
構造化データを追加する
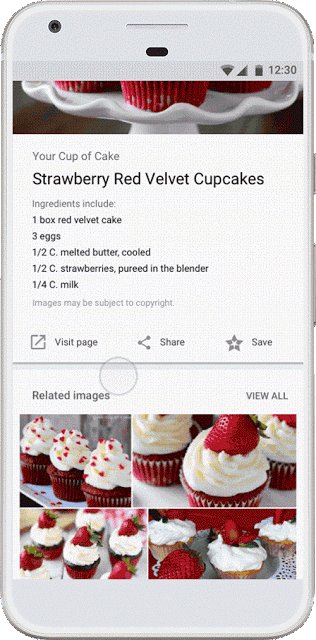
構造化データを追加すると、画像検索で検索された画像が、リッチリザルトとして表示されます。

Google画像検索では、次の3つのタイプの構造化データを利用することができます。
画像に構造化データを含める際は、構造化データに関する一般的なガイドライン に準拠する必要があります。ガイドラインを準拠しないと、画像検索でリッチリザルトが表示されません。
モバイルに最適化する方法
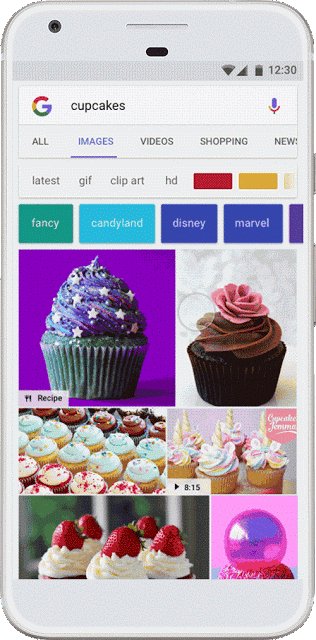
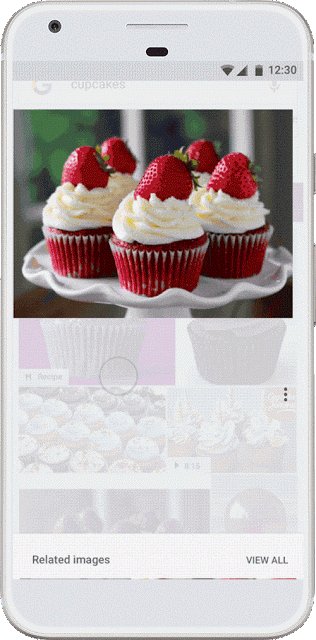
ここ数年、検索ユーザーの画像検索は増えており、多くの画像検索がモバイルから行われています。
なので、ご自身のサイトの画像を、モバイルに最適化することは非常に重要です。
モバイルに最適化する方法を紹介します。
レスポンシブイメージを使う
モバイルに最適化するには、レスポンシブイメージを使うことをオススメします。
デスクトップで1000pxで表示している画像をモバイルで表示させる場合、モバイルの画面サイズに合わせてスケールダウンするだけでは、ネットワークの帯域幅は変わりません。高解像度の画像ならば、モバイルでの表示に時間がかかってしまいます。
同じサイズの画像をデスクトップでもモバイルでも使い回すのではなく、複数枚の画面サイズにあった画像を用意して、画面サイズに画像を最適化してください。
今まではCSSやJavaScriptを使って実装していましたが、HTML5.1の <picture> 要素を使うことで、レスポンシブイメージは簡単に扱うことが可能です。
レスポンシブイメージを使えば、端末の画面サイズに最適な画像が配信されるので、読み込み速度は上がり、ページを訪問するユーザーのユーザーエクスペリエンスは向上します。
さいごに
以上、画像を検索エンジンに認識させる方法を紹介しました。
画像からのトラフィックを稼ぎたいと考えているウェブマスターは、ぜひ、画像を検索エンジンに認識させることを考えてみてください。













ナレッジ